如何內聯css樣式
内联css样式的方法:利用标签的style属性,直接将CSS样式放在标签中,语法“
”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
内联css样式,又称行内样式,就是把 CSS 样式直接放在代码行内的标签中,一般都是放入标签的style属性中,由于行内样式直接插入标签中,故是最直接的一种方式,同时也是修改最不方便的样式。
示例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>行内样式</title>
</head>
<body>
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 id="行内元素-h-nbsp-标题元素">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,div 块级元素</div>
<em style="font-size:2em;">行内元素,em 强调</em>
</body>
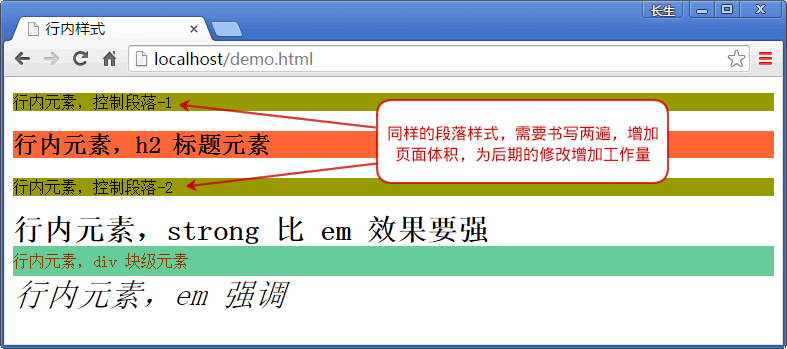
</html>效果图:

在上面示例中,行内样式由 HTML 元素的 style 属性,即将 CSS 代码放入引号内即可,多个 CSS 属性值则通过分号间隔,例如示例中
<div style="max-width:90%">行内元素,div 块级元素 </div>
的编写,我们拋弃过去 HTML 结构和样式放在一起的写法,即
。段落
标签设置背景色为褐色(background-color: #999900),标题
标签设置背景色为红色(background-color: #FF6633)。
标签设置字体为 30 像素(font-size:30px;), 两个段落 标签,虽内容不同,但使用一样的背景色设置,却添加两次 CSS 行内属性设置背景色 background-color: #999900。 标签、 总之,行内元素虽然编写简单,但通过示例可以发现存在以下缺陷: 每一个标签要设置样式都需要添加 style 属性。 与过去网页制作者将 HTML 的标签和样式糅杂在一起的效果,不同的是现在是通过 CSS 编写行内样式,过去釆用的是 HTML 标签属性实现的样式效果,虽方式不同但结果是一致的:后期维护成本高,即当修改页面时需要逐个打开网站每个页面一一修改,根本看不到 CSS 所起到的作用。 添加如此多的行内样式,页面体积大,门户网站若釆用这种方式编写,那将浪费服务器带宽和流量。 网络上有些网页通过查看源文件可以看到这种编写方式,虽然一个网页只有一部分是如此做的, 但需要分情况: 若网页制作者编写这样的行内样式,可以快速更改当前样式,不必考虑以前编写的样式冲突问题; 网页中若存在这种情况则是后台编辑时,通过编辑器生成的样式,或后台未开发完整,需为编辑人员开发可选择样式的选项而非通过编辑器直接改变颜色、粗细、背景色、倾斜等效果。 (学习视频分享:css视频教程) 标签、
以上是如何內聯css樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML和CSS建立一個幻燈片佈局頁面
Oct 16, 2023 am 09:07 AM
如何使用HTML和CSS建立一個幻燈片佈局頁面
Oct 16, 2023 am 09:07 AM
如何使用HTML和CSS建立幻燈片佈局頁面引言:幻燈片佈局在現代web設計中被廣泛使用,在展示資訊或圖片時具有很大的吸引力和互動性。本文將介紹如何使用HTML和CSS建立幻燈片佈局頁面,並提供具體的程式碼範例。一、HTML佈局結構首先,我們需要建立一個HTML佈局結構,包含一個投影片容器和多個投影片項目。程式碼如下所示:<!DOCTYPEhtml&
 如何使用:nth-child(-n+5)偽類選擇器選擇位置小於等於5的子元素的CSS樣式
Nov 20, 2023 am 11:52 AM
如何使用:nth-child(-n+5)偽類選擇器選擇位置小於等於5的子元素的CSS樣式
Nov 20, 2023 am 11:52 AM
如何使用:nth-child(-n+5)偽類選擇器選擇位置小於等於5的子元素的CSS樣式在CSS中,偽類選擇器是一種強大的工具,可以透過特定的選擇方式來選取HTML文件中的某些元素。其中,:nth-child()是常用的偽類選擇器,可以選擇特定位置的子元素。 :nth-child(n)可以符合HTML中的第n個子元素,而:nth-child(-n)可以符合
 如何使用HTML和CSS建立響應式卡片牆佈局
Oct 25, 2023 am 10:42 AM
如何使用HTML和CSS建立響應式卡片牆佈局
Oct 25, 2023 am 10:42 AM
如何使用HTML和CSS建立一個響應式卡片牆佈局在現代網頁設計中,響應式佈局是一項非常重要的技術。透過使用HTML和CSS,我們可以建立一個響應式的卡片牆佈局,以適應不同螢幕尺寸的裝置。以下將詳細介紹如何使用HTML和CSS建立一個簡單的響應式卡片牆佈局。 HTML部分:首先,我們需要在HTML檔案中設定基本結構。我們可以使用無序列表(<ul>)和
 如何使用HTML和CSS實作一個簡單的聊天頁面佈局
Oct 18, 2023 am 08:42 AM
如何使用HTML和CSS實作一個簡單的聊天頁面佈局
Oct 18, 2023 am 08:42 AM
如何使用HTML和CSS實現一個簡單的聊天頁面佈局隨著現代科技的發展,人們越來越依賴互聯網來進行溝通和交流。而在網頁中,聊天頁面是一種非常常見的佈局需求。本文將向大家介紹如何使用HTML和CSS來實作一個簡單的聊天頁面佈局,並給出具體的程式碼範例。首先,我們需要建立一個HTML文件,可以使用任何文字編輯器。以index.html為例,先建立一個基本的HTML
 如何使用HTML和CSS實作一個詳細頁面佈局
Oct 20, 2023 am 09:54 AM
如何使用HTML和CSS實作一個詳細頁面佈局
Oct 20, 2023 am 09:54 AM
如何使用HTML和CSS實現一個詳細頁面佈局HTML和CSS是創建和設計網頁的基礎技術,透過合理使用這兩者,我們可以實現各種複雜的網頁佈局。本文將介紹如何使用HTML和CSS來實作一個詳細頁面佈局,並提供具體的程式碼範例。在創建HTML結構首先,我們需要建立一個HTML結構來放置我們的頁面內容。以下是一個基本的HTML結構:<!DOCTYPEhtml&g
 如何使用HTML和CSS建立響應式影片播放頁面佈局
Oct 18, 2023 am 10:48 AM
如何使用HTML和CSS建立響應式影片播放頁面佈局
Oct 18, 2023 am 10:48 AM
如何使用HTML和CSS創建一個響應式影片播放頁面佈局在當今網路時代,影片已經成為我們日常生活中不可或缺的一部分。越來越多的網站和應用程式都提供了影片播放功能。而為了提供更好的使用者體驗,開發人員需要創建一個響應式的影片播放頁面佈局,以適應不同裝置和螢幕尺寸。本文將詳細介紹如何使用HTML和CSS來實現這一目標,並提供具體的程式碼範例。步驟1:HTML結構首先,我
 如何使用HTML和CSS建立響應式音樂播放器佈局
Oct 19, 2023 am 10:02 AM
如何使用HTML和CSS建立響應式音樂播放器佈局
Oct 19, 2023 am 10:02 AM
如何使用HTML和CSS創建一個響應式音樂播放器佈局在如今資訊科技迅速發展的時代,音樂作為娛樂的一種形式,已經深入人們的生活中。為了更好地體驗音樂,許多網站和應用程式提供了線上音樂播放器。本文將介紹如何使用HTML和CSS建立響應式的音樂播放器佈局,並提供具體的程式碼範例。首先,我們需要使用HTML建立基本結構。以下是一個簡單的HTML佈局範例:<!
 如何使用HTML和CSS建立一個網頁側邊欄佈局
Oct 18, 2023 pm 12:27 PM
如何使用HTML和CSS建立一個網頁側邊欄佈局
Oct 18, 2023 pm 12:27 PM
HTML和CSS是現代網頁設計中最常使用的兩種技術。它們可以用來創建各種不同類型的網頁佈局,包括側邊欄佈局。在本文中,將詳細介紹如何使用HTML和CSS建立一個簡單的網頁側邊欄佈局,並附上具體的程式碼範例。首先,建立一個基本的HTML文檔結構。在<head>標籤中,加入一個<link>標籤,引用一個外部CSS樣式表檔。然後,在<b






