在css中,可以利用z-index屬性來設定層級,該屬性可以設定元素的堆疊順序,擁有更高堆疊順序的元素總是會處於堆疊順序較低的元素的前面;語法格式“z-index:數值;”,允許使用負值。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以利用z-index屬性來設定層級。
z-index 屬性設定元素的堆疊順序。擁有較高堆疊順序的元素總是會處於堆疊順序較低的元素的前方。 (Z-index 僅能在定位元素上奏效)。
做過頁面版面的同學對z-index屬性應該是很熟悉了,z-index是針對網頁顯示中的一個特殊屬性。因為顯示器是顯示的圖案是一個二維平面,擁有x軸和y軸來表示位置屬性。為了表示三維立體的概念如顯示元素的上下層的疊加順序引入了z-index屬性來表示z軸的差異。表示一個元素在疊加順序上的上下立體關係。
z-index值較大的元素會疊加在z-index值較小的元素之上。對於未指定此屬性的定位對象,z-index 值為正數的對象會在其之上,而 z-index 值為負數的對像在其之下。
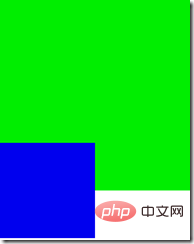
<div style="width:200px;height:200px;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;"><div>兩個DIV,第二個向上移動50px,正常情況應該是這樣的

第二個div遮住了第一個div,對第二個加入z-index屬性
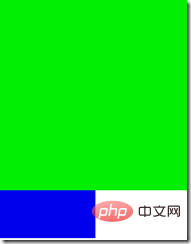
<div style="width:200px;height:200px;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;z-index:-5;"><div>結果就會變成這個樣子,z-index 最簡單的應用就是這樣
 #
#
z-index屬性適用於定位元素(position屬性值為relative 或absolute 或fixed的物件),用來確定定位元素在垂直於顯示屏方向(稱為Z軸)上的層疊順序,也就是說如果元素是沒有定位的,對其設定的z-index會是無效的。
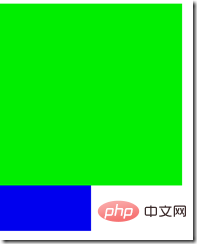
<div style="width:200px;height:200px;z-index:30"></div> <div style="position:relative; top:-50px; width:100px;height:100px;z-index:10;"><div>
雖然第一個p的z-index比第二個p大,但是由於第一個p未定位,其z-index屬性未起作用,所以仍然會被第二個p覆蓋。

相同的z-index其實有兩種情況
1.如果兩個元素都沒有定位發生位置重合現像或兩個都已定位元素且z-index相同發生位置重合現象,那麼按文檔流順序,後面的覆蓋前面的。
<div style="position:relative;width:200px;height:200px;"></div> <div style="position:relative; top:-50px; width:100px;height:100px;"><div>

2.如果兩個元素都沒有設定z-index,使用預設值,一個定位一個沒有定位,那麼定位元素覆寫未定位元素
<div style="position:relative;top:50px;width:200px;height:200px;"></div> <div style=" width:100px;height:100px;"><div>

如果父元素z-index有效,那麼子元素無論是否設定z-index都和父元素一致,會在父元素上方
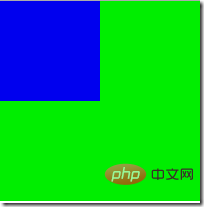
<div style="position:relative;width:200px;height:200px;z-index:10;">
<div style="position:relative;width:100px;height:100px;z-index:-5;"><div>
</div>雖然子元素設定z-index比父元素小,但是子元素仍然出現在父元素上方

如果父元素z-index失效(未定位或使用預設值),那麼定位子元素的z-index設定生效
<div style="position:relative;width:200px;height:200px;">
<div style="position:relative;width:100px;height:100px;z-index:-5;"><div>
</div>子元素z-index=-5生效,被父元素覆寫

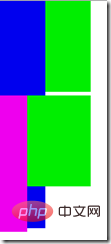
如果兄弟元素的z-index生效,那麼其子元素覆蓋關係有父元素決定
<div style="position:relative;width:100px;height:100px;z-index:5;">
<div style="position:relative;width:50px;height:250px;z-index:50;"></div>
</div>
<div style="position:relative;width:100px;height:100px;z-index:10;margin-top:4px;">
<div style="position:relative;width:30px;height:150px;z-index:-10;"></div>
</div>雖然第一個div的子元素的z-index比較高,但是由於其父元素z-index比第二個div低,所以第一個div子元素會被第二個div及其子元素覆寫

(學習影片分享:css影片教學)
以上是css層級關係怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!




