jsp呼叫javascript方法是什麼
方法:1.使用「οnclick="function()"」的方法,直接指定要使用哪個js函數;2、引入js文件,然後給標籤加入id,class即可(使用標籤也行但是要保證該頁面只有一個此標籤哦或指定某一個標籤,匹配多個會報錯)。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
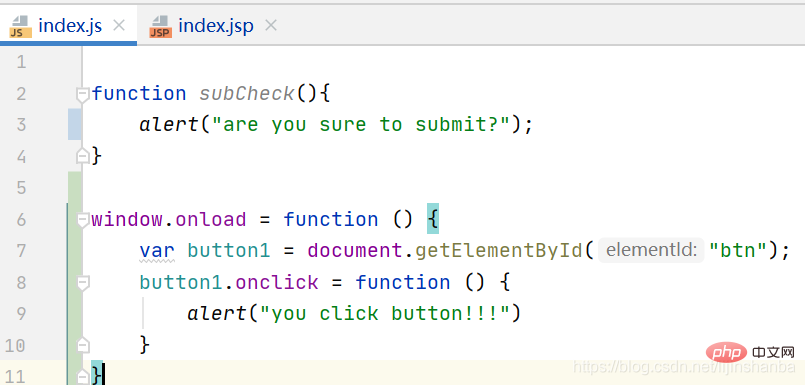
先建立一個js文件,例如index.js

#寫js程式碼:
function subCheck(){
alert("are you sure to submit?");
}
window.onload = function () {
var button1 = document.getElementById("btn");
button1.onclick = function () {
alert("you click button!!!")
}
}
在jsp檔中呼叫js的函數
第一步驟先在head中加入script標籤

#jsp中,引用js的函式有兩種方法:
第一種方法是我們最常用的方法就是使用οnclick="function()" 的方法直接指定要使用哪個js函數記得head中引入js檔案哦
<input type="submit" value="提交" onclick="subCheck()">
第二種方法也是很常用的引入js檔案然後給標籤加入id,class即可(使用標籤也行但是要保證該頁面只有一個此標籤哦或者指定某一個標籤,匹配多個會報錯)
載入js後先取得id或class或標籤然後使用id.onclick = function(){} 執行函數,jquery中是使用id.click(function(){})
<button id="btn">click me</button>
【推薦學習:javascript高階教學】
以上是jsp呼叫javascript方法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖股票蠟燭圖是股票市場中常見的技術分析圖形,透過繪製股票的開盤價、收盤價、最高價和最低價等數據,幫助投資者更直觀地了解股票的價格波動情形。本文將教你如何使用PHP和JS創建股票蠟燭圖,並附上具體的程式碼範例。一、準備工作在開始之前,我們需要準備以下環境:1.一台運行PHP的伺服器2.一個支援HTML5和Canvas的瀏覽器3
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。
 jsp和html區別在哪
Jan 09, 2024 am 10:46 AM
jsp和html區別在哪
Jan 09, 2024 am 10:46 AM
jsp和html區別:1、運作機制;2、用途;3、與Java的關係;4、功能;5、與後端的關係;6、速度;7、可維護性和擴展性;8、學習和使用的難易度;9、文件後綴和識別工具;10、社區和支持;11、安全性。詳細介紹:1、運行機制,HTML是一種標記語言,主要用於描述和定義網頁的內容,它運行在客戶端,由瀏覽器解釋執行,JSP是一種動態網頁技術,運行在伺服器端等等。
 JSP能否被PHP取代?
Mar 21, 2024 am 11:03 AM
JSP能否被PHP取代?
Mar 21, 2024 am 11:03 AM
JSP能否被PHP取代? JSP(JavaServerPages)和PHP(HypertextPreprocessor)都是常用的伺服器端腳本語言,用於動態產生網頁內容。雖然它們各有特色和優勢,但在實際應用中,是否可以完全取代對方?本文將分析兩者的優缺點,並透過具體的程式碼範例進行比較。首先,我們來看看JSP和PHP各自的特色。 JSP是一種基於Java的
 jsp是什麼格式的文件
Jan 24, 2024 pm 04:01 PM
jsp是什麼格式的文件
Jan 24, 2024 pm 04:01 PM
JSP是一種動態網頁技術標準,其檔案格式是在傳統的網頁HTML檔案(.htm,.html)中插入Java程式段(Scriptlet)和JSP標記(tag),從而形成JSP檔案(*.jsp )。






