js新增移除事件的方法:1、使用addEventListener()方法新增事件,用於新增事件句柄;2、使用removeEventListener()方法刪除事件,用於移除由addEventListener( )方法新增的事件句柄。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
一、addEventListener()與removeEventListener()解說
addEventListener()與removeEventListener()處理指定與移除事件處理程序運算。
它們都接受3個參數:如 addEventListener("事件名稱" , "事件處理函數" , "布林值"); (註:事件名稱不含"on",如「click」)
現在的版本可以省略第三個參數,預設值為false
範例:
要在body上新增事件處理程序,可以使用下列程式碼:
document.body.addEventListener('touchmove', function (event) {
event.preventDefault();
},false);透過addEventListener()新增的事件處理程序只能使用removeEventListener()來移除;移除時傳入的參數與新增處理程序時所使用的參數相同。這也意味著透過addEventListener()新增的匿名函數無法移除
document.body.addEventListener('touchmove', function (event) {
event.preventDefault();
},false);
document.body.removeEventListener('touchmove', function (event) {
event.preventDefault();
},false);這個範例中,使用addEventListener()新增事件處理程序。雖然呼叫removeEventListener(0是看似使用了相同的參數,但實際上,第二個參數與傳入addEventListener()中的那一個完全不同的函數。而傳入removeEventListener()中的事件處理程序函數必須與傳addEventListener()中相同的
正確用法範例:
function bodyScroll(event){
event.preventDefault();
}
document.body.addEventListener('touchmove',bodyScroll,false);
document.body.removeEventListener('touchmove',bodyScroll,false);重寫後的這個範例在addEventListener()和removeEventListener()中用的都是相同的函式。
共用函數不能帶參數,錯誤用法範例:
function bodyScroll(event){
event.preventDefault();
}
document.body.addEventListener('touchmove',bodyScroll(),false);
document.body.removeEventListener('touchmove',bodyScroll(),false);總結:
1:相同事件綁定和解除,需要使用共用函數;綁定和解除事件時事件沒有"on" 即onclick寫成click
2:共用函數不能帶參數;
二、addEventListener()與removeEventListener()的第三個參數詳解
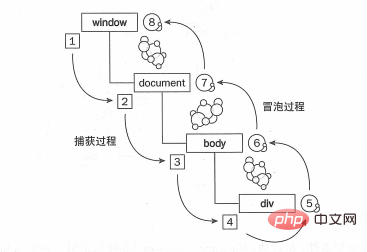
布林值參數是true,表示在擷取階段呼叫事件處理程序;就是最不特定的節點先接收事件,最特定的節點最後接收事件
如果是false,在冒泡階段呼叫事件處理程序;則是先尋找指定的位置,由最具體的元素接收,然後逐級向上傳播至最不具體的元素的節點(文檔)
DOM事件流如圖(剪自javascript高階程式設計):

由圖可知擷取過程要先於冒泡過程, 即true的觸發順序在false前面
實例測試
HTML內容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加事件&&解绑事件</title>
</head>
<body>
<p id="out">
<p>最外面</p>
<p id="middle">
<p id="inner">最里面</p>
</p>
</p>
</body>
</html>js内容:(第1种情况)addEventListener的第三個參數有兩種情況:ture & false 所以有2*2*2=8種情況
結論:
1.true的觸發順序總是在false前面
2.如果多個均為true 則外層觸發先於內層
3.如果多個均為false 則內層觸發先於外層
【推薦學習:javascript高階教學】
以上是javascript如何新增事件和刪除事件的詳細內容。更多資訊請關注PHP中文網其他相關文章!



