javascript預編譯做了:1、語法分析,就是引擎檢查你的程式碼有沒有什麼低階的語法錯誤;2、預編譯,簡單理解就是在記憶體中開闢一些空間,存放一些變數與函數;3、解釋執行,顧名思義便是執行程式碼了。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript運行三部曲
語法分析
#預先編譯
#解釋執行
語法分析很簡單,就是引擎檢查你的程式碼有沒有什麼低階的語法錯誤;解釋執行顧名思義便是執行程式碼了;預編譯簡單理解就是在內存中開闢一些空間,存放一些變數與函數;
#預編譯到底什麼時候發生? 誤以為預編譯僅僅發生在script內程式碼區塊執行前這倒並沒有錯預編譯確確實實在script程式碼內執行前發生了但是它大部分會發生在函數執行前
#先來區分理解一下這2個概念:變數宣告var … 函數宣告function(){}
<script>
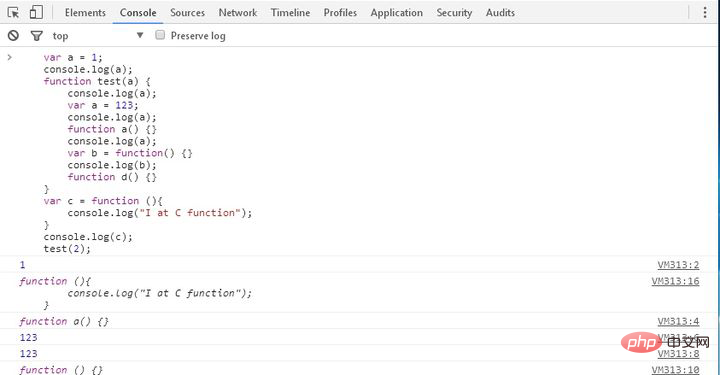
var a = 1;
console.log(a);
function test(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
var c = function (){
console.log("I at C function");
}
console.log(c);
test(2);
</script>第一個腳本檔案載入;腳本載入完畢後,分析語法是否合法;
//抽象描述
GO/window = {
a: undefined,
c: undefined,
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}解釋執行程式碼(直到執行呼叫函數test(2)語句)
//抽象描述
GO/window = {
a: 1,
c: function (){
console.log("I at C function");
}
test: function(a) {
console.log(a);
var a = 123;
console.log(a);
function a() {}
console.log(a);
var b = function() {}
console.log(b);
function d() {}
}
}尋找形參與變數聲明,值賦予undefined;
實參值賦給形參;
找出函數聲明,值賦予函數體;
//抽象描述
AO = {
a:undefined,
b:undefined,
}//抽象描述
AO = {
a:2,
b:undefined,
}//抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}//抽象描述
AO = {
a:function a() {},
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:undefined
d:function d() {}
}
--->
AO = {
a:123,
b:function() {}
d:function d() {}
}#預編譯階段發生變數宣告和函數聲明,沒有初始化行為(賦值),匿名函數不參與預編譯; 只有在解釋執行階段才會進行變數初始化;
以上是javascript預編譯做了啥的詳細內容。更多資訊請關注PHP中文網其他相關文章!


