javascript裡什麼是表達式
表達式語句其實就是一個表達式,它是由運算子連接變數或直接量構成。一般來說,表達式語句要麼是函數調用,要麼是賦值,要麼是自增、自減,否則表達式計算的結果沒有任何意義。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
表達式語句其實就是一個表達式,它是由運算子連接變數或直接量構成。
一般來說,表達式語句要麼是函數調用,要麼是賦值,要麼是自增、自減,否則表達式計算的結果沒有任何意義。
JavaScript 語法上並沒有這樣的限制,任何合法的表達式都可以當作表達式語句使用。
a + b;
這行程式碼計算了a 和b 相加的值,但不會顯示出來,也不會產生任何執行效果(除非a 和b 是getter ),但不妨礙它符合語法也能夠被執行。
PrimaryExpression 主要表達式
表達式的原子項:Primary Expression。它是表達式的最小單位,它所涉及的語法結構也是優先順序最高的。
Primary Expression 包含了各種“直接量”,直接量就是直接用某種語法寫出來的具有特定類型的值,直接量就是在程式碼中把它們寫出來的語法。
JavaScript 能夠直接量的形式定義對象,針對函數、類別、陣列、正規表示式等特殊物件類型,JavaScript 提供了語法層面的支援。
({});
(function(){});
(class{ });
[];
/abc/g;在語法層面,function、{ 和 class 開頭的表達式語句與宣告語句有語法衝突,如果要想使用這樣的表達式,必須加上括號來迴避語法衝突。
Primary Expression 還可以是 this 或變量,在語法上,把變數稱為「標識符引用」。
this; myVarFun;
任何表達式加上圓括號,都被認為是 Primary Expression,這個機制使得圓括號成為改變運算優先順序的手段。
(a + b);
MemberExpression 成員表達式
Member Expression 通常是用來存取物件成員的。它有幾種形式:
a.b; a["b"]; new.target; super.b;
new.target 是個新加入的語法,用來判斷函數是否是被 new 調用,super 則是建構函式中,用來存取父類別的屬性的語法。
Member Expression 最初設計是為了屬性存取的,不過從語法結構需要,以下兩種在JavaScript 標準中當做Member Expression:
帶函數的模板,這個帶函數名的模板表示把模板的各個部分算好後傳遞給一個函數。
f`a${b}c`;有參數清單的 new 運算,不含參數清單的 new 運算優先權更低,不屬於 Member Expression。
new Cls();
它們跟屬性運算屬於同一優先級,但是沒有任何語意上的關聯。
NewExpression NEW 表達式
Member Expression 加上new 就是New Expression(不加new 也可以構成New Expression,JavaScript 中預設獨立的高優先權表達式都可以構成低優先權表達式)。
New Expression 特指沒有參數列表的表達式。如下程式碼:
new new Cls(1);
直觀看上去,它可能有兩種意思:
new (new Cls(1));
new (new Cls)(1);
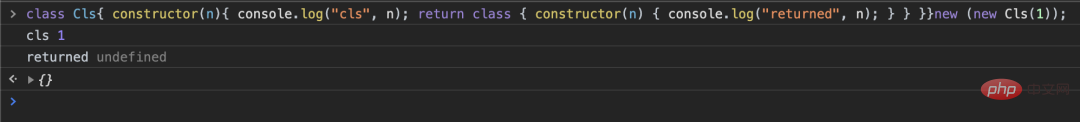
實際上,它等價於第一種。用程式碼來驗證:
class Cls{
constructor(n){
console.log("cls", n);
return class {
constructor(n) {
console.log("returned", n);
}
}
}
}
new (new Cls(1));運行結果:這裡就說明了,1 被當做呼叫 Cls 時的參數傳入了。

CallExpression 函數呼叫表達式
Member Expression 還能構成 Call Expression。它的基本形式是 Member Expression 後面加上一個括號裡的參數列表,或者可以用上 super 關鍵字代替 Member Expression。
a.b(c); super();
這看起來很簡單,但是它有一些變體。例如:
a.b(c)(d)(e); a.b(c)[3]; a.b(c).d; a.b(c)`xyz`;
這些變體的形態,跟 Member Expression 幾乎是一一對應的。實際上,可以理解為,Member Expression 中的某一子結構具有函數調用,那麼整個表達式就變成了一個 Call Expression。而 Call Expression 就失去了比 New Expression 優先順序高的特性,這是一個主要的區分。
LeftHandSideExpression 左值表達式
#New Expression 和 Call Expression 統稱 LeftHandSideExpression,左值表達式。
左值表達式就是可以放到等號左邊的表達式。 JavaScript 語法則是:
a() = b;
這樣的用法其實是符合語法的,只是,原生的 JavaScript 函數,回傳的值都不能被賦值。因此多數時候,我們看到的賦值將會是Call Expression 的其它形式,如:
a().c = b;
根據JavaScript 運行時的設計,不排除某些宿主會提供返回引用類型的函數,這時候,賦值就是有效的了。
左值表达式最经典的用法是用于构成赋值表达式,但是其实如果翻一翻 JavaScript 标准,就会发现它出现在各种场合,凡是需要“可以被修改的变量”的位置,都能见到它的身影。
AssignmentExpression 赋值表达式
AssignmentExpression 赋值表达式也有多种形态,最基本的当然是使用等号赋值:
a = b
等号是可以嵌套的:
a = b = c = d
连续赋值,是右结合的,它等价于下面这种:
a = (b = (c = d))
先把 d 的结果赋值给 c,再把整个表达式的结果赋值给 b,再赋值给 a。
赋值表达式的使用,还可以结合一些运算符,例如:
a += b;
相当于:
a = a + b;
能有这样用的运算符有下面这几种:
*=、/=、%=、+=、-=、<<=、>>=、>>>=、&=、^=、|=、**=
赋值表达式的等号左边和右边能用的表达式类型不一样。
Expression 表达式
赋值表达式可以构成 Expression 表达式的一部分。在 JavaScript 中,表达式就是用逗号运算符连接的赋值表达式。
在 JavaScript 中,比赋值运算优先级更低的就是逗号运算符了。可以把逗号可以理解为一种小型的分号。
a = b, b = 1, null;
逗号分隔的表达式会顺次执行,就像不同的表达式语句一样。“整个表达式的结果”就是“最后一个逗号后的表达式结果”。比如之前的例子,整个“a = b, b = 1, null;”表达式的结果就是“,”后面的null。
在很多场合,都不允许使用带逗号的表达式,比如我export 后只能跟赋值表达式,意思就是表达式中不能含有逗号。
【推荐学习:javascript高级教程】
以上是javascript裡什麼是表達式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
如何在瀏覽器中優化JavaScript代碼以進行性能?
Mar 18, 2025 pm 03:14 PM
本文討論了在瀏覽器中優化JavaScript性能的策略,重點是減少執行時間並最大程度地減少對頁面負載速度的影響。
 如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
如何使用瀏覽器開發人員工具有效調試JavaScript代碼?
Mar 18, 2025 pm 03:16 PM
本文討論了使用瀏覽器開發人員工具的有效JavaScript調試,專注於設置斷點,使用控制台和分析性能。
 如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
如何有效地使用Java的收藏框架?
Mar 13, 2025 pm 12:28 PM
本文探討了Java收藏框架的有效使用。 它強調根據數據結構,性能需求和線程安全選擇適當的收集(列表,設置,地圖,隊列)。 通過高效優化收集用法
 如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
如何使用源地圖調試縮小JavaScript代碼?
Mar 18, 2025 pm 03:17 PM
本文說明瞭如何使用源地圖通過將其映射回原始代碼來調試JAVASCRIPT。它討論了啟用源地圖,設置斷點以及使用Chrome DevTools和WebPack之類的工具。
 開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
開始使用Chart.js:PIE,DONUT和BUBBLE圖表
Mar 15, 2025 am 09:19 AM
本教程將介紹如何使用 Chart.js 創建餅圖、環形圖和氣泡圖。此前,我們已學習了 Chart.js 的四種圖表類型:折線圖和條形圖(教程二),以及雷達圖和極地區域圖(教程三)。 創建餅圖和環形圖 餅圖和環形圖非常適合展示某個整體被劃分為不同部分的比例。例如,可以使用餅圖展示野生動物園中雄獅、雌獅和幼獅的百分比,或不同候選人在選舉中獲得的投票百分比。 餅圖僅適用於比較單個參數或數據集。需要注意的是,餅圖無法繪製值為零的實體,因為餅圖中扇形的角度取決於數據點的數值大小。這意味著任何占比為零的實體
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。








