css實現心形的方法:首先利用「border-radius:100%」樣式畫兩個正圓;然後進行定位,將兩個圓重合一部分;接著畫一個正方形,進行定位,將正方形與兩個圓重合一部分,形成傾斜的心形;最後使用transform樣式調整愛心角度。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
前期預備知識:
明白正方形的畫法。
明白圓形的畫法。
明白什麼是定位。
明白怎麼旋轉。
話不多說,先教大家怎麼用css畫圓形。
.disc1{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:300px 0px 0px 300px;
border-radius:100%;
float:left;
}
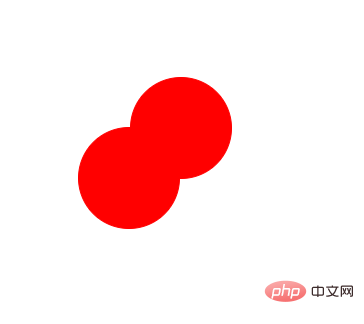
由於我們的愛心是由兩個圓和一個正方形組成的,所以我們還需要再來一個圓形。
.disc2{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:250px 0px 0px 0px;
border-radius:100%;
float:left;
position: relative;
right: 50px;
}
第三步我們就需要做一個正方形了。
.square{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin: 300px 0px 0px 0px;
float: left;
position: relative;
right: 152px;
}
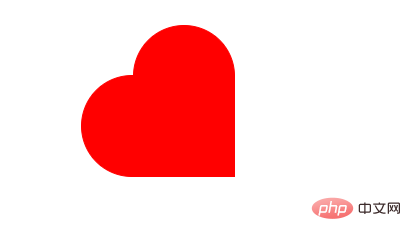
做完這些的效果基本上已經出來了,但我們還需要調整一下愛心的角度,這時就需要用到我們css樣式中的transform中的rotate屬性了。
我們由於需要把三個div都旋轉角度,所以我們把這三個div放在一個div裡面。具體程式碼如下:
.main{
transform: rotate(45deg);
margin: 300px;
}做到現在,我們的愛心就已經做出來咯。效果圖如下:
全部程式碼如下(包含HTML程式碼和CSS程式碼)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
*{
margin: 0px;
padding: 0px;
}
.main{
transform: rotate(45deg);
margin: 300px;
}
.disc1{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:300px 0px 0px 300px;
border-radius:100%;
float:left;
}
.disc2{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin:250px 0px 0px 0px;
border-radius:100%;
float:left;
position: relative;
right: 50px;
}
.square{
width: 100px;
height: 100px;
border:1px solid red;
background-color: red;
margin: 300px 0px 0px 0px;
float: left;
position: relative;
right: 152px;
}
</style>
</head>
<body>
<div class="main">
<div class="disc1"></div>
<div class="disc2"></div>
<div class="square"></div>
</div>
</body>
</html>(學習影片分享:css影片教學)
以上是css怎麼實現心形的詳細內容。更多資訊請關注PHP中文網其他相關文章!



