在css中,可以利用justify-content屬性來實現兩端對齊效果,只需要給元素添加「justify-content: space-around;」或「justify-content: space-between;」樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS3新增的flex佈局下,有一個justify-content屬性,此屬性可以控制伸縮項目的水平對齊方式。其中有兩個值,可以實現兩端對齊。但justify-content有相容性問題,IE10以上,FF,Chrome都支援。而所有瀏覽器都支援text-align屬性
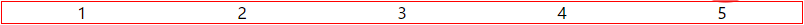
justify-content: space-around。伸縮項目會平均分佈在伸縮容器內,兩端保留一半的空間。
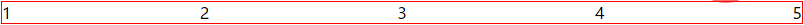
justify-content: space-between。伸縮項目會平均分佈在伸縮容器內,第一個伸縮項目在伸縮容器的左邊緣,最後一個伸縮項目在伸縮容器的右邊緣。
justify-content: space-around;

justify-content: space- between;

(學習影片分享:css影片教學)
以上是css怎麼實現兩端對齊的詳細內容。更多資訊請關注PHP中文網其他相關文章!



