ES6中值得了解的新增字串方法
這篇文章跟大家介紹一下ES6字串中的新增方法,了解這些方法對大家有幫助。

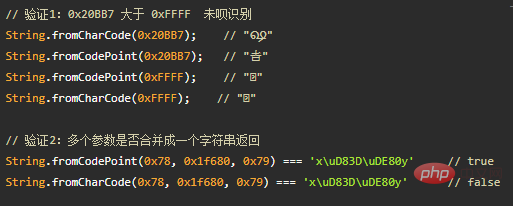
1. String.fromCodePoint()
首先要提一下String.fromCharCode() ,兩個方法用途都是將unicode碼轉為對應的文字。但是String.fromCodePoint()是對String.fromCharCode()的改良。
| 方法名稱 | js版本 | 差異 |
|---|---|---|
| # formCharCode | es5 | 無法辨識大於0xFFFF的碼點,會發生溢位。 fromCodePoint與相反 |

2. String.raw()
两种用法:
- 一种是用于模板字符串,这种用法不应该使用()
- 另一种是使用(callSite, ...substitutions),两个参数:callSite是模板字符串的调用对象,应该是具有raw属性的对象 { raw: ['foo', 'bar', 'baz'] }
2.1 String.raw ``
将转义字符前加一个斜杠
String.raw`Hi\n${2+3}` \\ "Hi\\5"
String.raw`Hi\u000A!` \\ "Hi\\u000A!"如果原字符串的斜杠已经被转义 即( \n )
String.raw`Hi\\n`; \\ "Hi\\\\n" String.raw`Hi\\n` == "Hi\\\\n"; \\ true
2.2 String.raw(callSite, ...substitutions)
正常来说,这种方法很少使用,但是为了模拟 t${0}e${1}s${2}t
String.raw({raw:'test'},3,4,5) // "t3e4s5t"
String.raw({raw:['aa','bb','cc'],1+2,3}) // "aa3bb3cc"
// 下面这个函数和 `aa${2 + 3}bb${'Java' + 'Script'}cc` 是相等的.
String.raw({raw:['aa','bb','cc']},2+3,'java'+'Script') // aa5bbjavaScriptcc2.3 String.raw()的代码实现
String.raw = function (strings, ...values) {
let output = '';
let index;
for (index = 0; index < values.length; index++) {
output += strings.raw[index] + values[index];
}
output += strings.raw[index]
return output;
}3. 实例方法:codePointAt()
3.1 实例方法、静态方法、原型方法
首先要说一下什么是实例方法,有可能是我还是个菜鸡,所以刚一听到实例方法不知道它是什么。 js的方法类型有:实例方法、静态方法、原型方法三种。
- 实例方法
实例方法要用到function这个对象中的prototype属性来定义。实例化对象后才可以使用
function A (){}
A.prototype.sayHello = function(){
console.log("Hello")
}
var a = new A();
a.sayHello(); // Hello- 静态方法
只通过A.方法 就能调用
function A(){}
A.sayHello = function(){
console.log("Hello")
}
A.sayHello(); //Hello- 原型方法
原型中的方法实例和构造函数都可以访问到
function A(){}
A.prototype.sayHello = function(){
console.log("原型方法")
}
A.sayHello = function(){
console.log("静态方法")
}
A.sayHello() // "静态方法"
A.prototype.sayHello() // "原型方法"
let a = new A();
a.sayHello(); // "原型方法"函数是一个对象,函数对象中的属性 prototype可以想成一个指针,指向一个方法(这样不用每一次用构造函数创造一个新实例后都要将方法重新创建一遍)。这样就好理解了,var a是A的一个引用,也就是指针,a就可以指向sayHello这个方法,如果直接A.sayHello()是会报错的,因为A不是一个指针,a.sayHello()也会报错,因为a不是一个方法对象。
言归正传 codePointAt()的出现是为了解决Unicode码点大于0xFFFF的字符无法读取整个字符的问题
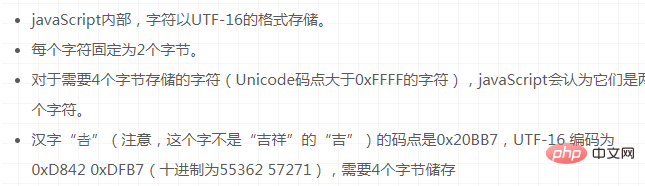
3.2 JavaScript字符存储格式


将十进制码点转为十六进制
s.codePointAt(0).toString(16) // "20bb7"
3.3 用途
codePointAt()方法是测试一个字符由两个字节还是由四个字节组成的最简单方法

4. 实例方法:normalize()
许多欧洲语言有语调符号和重音符号 Unicode提供了两种方法:

'\u01D1'==='\u004F\u030C' //false '\u01D1'.length // 1 '\u004F\u030C'.length // 2
上面代码 javaScript不能识别他们是一样的
4.1 不接收参数
但是 normalize()方法会将Unicode正视化
'\u01D1'.normalize() === '\u004F\u030C'.normalize() // true
4.2 接收参数
'\u004F\u030C'.normalize('NFC').length // 1 '\u004F\u030C'.normalize('NFD').length // 2
上面代码表示,NFC参数返回字符的合成形式,NFD参数返回字符的分解形式。
不过,normalize方法目前不能识别三个或三个以上字符的合成。这种情况下,还是只能使用正则表达式,通过 Unicode 编号区间判断。
5. 实例方法:includes(), startsWith(), endsWith()
作用:用来确定一个字符串是否包含在另一个字符串中
- JavaScript有indexOf方法
let a ="abcd";
a.indexOf("b"); // 1
a.indexOf("e"); // -1- includes() 返回布尔值 是否包含某字符
a.includes("b"); // true
a.includes("f"); // false- startsWith(). 返回布尔值,表示参数字符串是否在原字符串的头部
let a = "abc";
a.startsWith("a"); // true
a.startsWith("b"); // false- endsWith():返回布尔值,表示参数字符串是否在原字符串的尾部
a.endsWith("c"); // true
a.endsWith("a"); // falsestartsWith()、endsWith()、includes() 都有第二个参数,表示搜索的起始位置。
let s = 'Hello world!'; s.startsWith('world', 6) // true s.endsWith('Hello', 5) // true s.includes('Hello', 6) // false
6. 实例方法:repeat()
作用:返回一个新字符串,表示将原字符串重复多次
- 正常重复
"x".repeat(3); // "xxx" "hello".repeat(2); // "hellohello"
- 0
"x".repeat(0) // ""
- 小数 会被取整 向下取整
"x".repeat(2.5). // "xx"
- 负数 或 Infinity 报错
"x".repeat(-1) // RangeError "x".repeat(Infinity) // RangeError
- 在0和-1之间的负数。都被取整成0
"x".repeat(-0.3) // ""
- NaN 等同于0
"x".repeat(NaN) // ""
- 字符串 先转为数字
"x".repeat("2") // "xx"7. 实例方法:padStart(),padEnd()
7.1 作用
用于补全字符串,padStart()用于补全头部。padEnd()用于尾部补全。
两个参数:
- 第一个:字符串补全生效的最大长度
- 第二个:用来补全的字符串
7.2 传两个参数
- 正常补全
'xxx'.padStart(5,"abc"); // "abxxx" 'xxx'.padEnd(5,"abc"); // "xxxab"
- 原字符串长度 > 或 = 最大长度(即第一个参数),则不生效,返回原字符串
'xxx'.padStart(2,'ab') // "xxx" 'xxx'.padEnd(2,'ab') // "xxx"
- 用来补全的字符串长度 > 最大长度 补全字符串会被截取
'abc'.padStart(10, '0123456789') // "0123456abc"
7.3 省略第二个参数
省略第二个参数,默认使用空格补全
'x'.padStart(4) // ' x' 'x'.padEnd(4) // 'x '
7.4 用途
- 为数值补全指定位数
'1'.padStart(10,'0') // "0000000001" '123456'.padStart(10, '0') // "0000123456"
- 提示字符串格式
'12'.padStart(10,'YYYY-MM-DD') // "YYYY-MM-12" '09-12'.padStart(10, 'YYYY-MM-DD') // "YYYY-09-12"
8. 实例方法:trimStart(),trimEnd()
- trimStart() 去掉字符串头部空格
- trimEnd() 去掉字符串末尾的空格
const s = ' abc '; s.trim() // "abc" s.trimStart() // "abc " s.trimEnd() // " abc"
浏览器还部署了额外的两个方法,trimLeft()是trimStart()的别名,trimRight()是trimEnd()的别名。这两个用法与trimStart()和trimEnd()相同。
9. 实例方法:replaceAll()
9.1 replace()
只能替换第一个匹配
'aabbcc'.replace('b','_') // aa_bcc
要想替换所有 b ,需要使用 /g 修饰符
'aabbcc'.replace(/b/g, '_') // 'aa__cc'
9.2 replaceAll()
- 第一个参数传字符串
'aabbcc'.replaceAll('b', '_') // "aa__cc"
- 第一个参数传正则表达式 如果没有/g修饰符 replaceAll会报错
// 不报错 'aabbcc'.replace(/b/, '_') // 报错 'aabbcc'.replaceAll(/b/, '_')
- 第二个参数是一个字符串,表示替换的文本,其中可以使用一些特殊字符串。
// $& 表示匹配的字符串,即`b`本身 // 所以返回结果与原字符串一致 'abbc'.replaceAll('b', '$&') // 'abbc' // $` 表示匹配结果之前的字符串 // 对于第一个`b`,$` 指代`a` // 对于第二个`b`,$` 指代`ab` 'abbc'.replaceAll('b', '$`') // 'aaabc' // $' 表示匹配结果之后的字符串 // 对于第一个`b`,$' 指代`bc` // 对于第二个`b`,$' 指代`c` 'abbc'.replaceAll('b', `$'`) // 'abccc' // $1 表示正则表达式的第一个组匹配,指代`ab` // $2 表示正则表达式的第二个组匹配,指代`bc` 'abbc'.replaceAll(/(ab)(bc)/g, '$2$1') // 'bcab' // $$ 指代 $ 'abc'.replaceAll('b', '$$') // 'a$c'
- 第二个参数除了可以是字符串外也可以是一个函数
'aabbcc'.replaceAll('b', () => '_') // 'aa__cc'
更多编程相关知识,请访问:编程视频!!
以上是ES6中值得了解的新增字串方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Golang字串是否以指定字元結尾的判斷方法
Mar 12, 2024 pm 04:48 PM
Golang字串是否以指定字元結尾的判斷方法
Mar 12, 2024 pm 04:48 PM
標題:Golang中判斷字串是否以指定字元結尾的方法在Go語言中,有時候我們需要判斷一個字串是否以特定的字元結尾,這在處理字串時十分常見。本文將介紹如何使用Go語言來實現這項功能,同時提供程式碼範例供大家參考。首先,讓我們來看看Golang中如何判斷一個字串是否以指定字元結尾的方法。 Golang中的字串可以透過索引來取得其中的字符,而字串的長度可
 怎麼重複字串_python重複字串教程
Apr 02, 2024 pm 03:58 PM
怎麼重複字串_python重複字串教程
Apr 02, 2024 pm 03:58 PM
1.先開啟pycharm,進入到pycharm首頁。 2.然後新建python腳本,右鍵--點選new--點選pythonfile。 3.輸入一段字串,代碼:s="-"。 4.接著需要把字串裡面的符號重複20次,代碼:s1=s*20。5、輸入列印輸出代碼,代碼:print(s1)。 6.最後運行腳本,在最底部會看到我們的回傳值:-就重複了20次。
 如何在Go語言中截取字串
Mar 13, 2024 am 08:33 AM
如何在Go語言中截取字串
Mar 13, 2024 am 08:33 AM
Go語言是一種強大且靈活的程式語言,它提供了豐富的字串處理功能,包括字串截取。在Go語言中,我們可以使用切片(slice)來截取字串。接下來,將詳細介紹如何在Go語言中截取字串,並附上具體的程式碼範例。一、使用切片截取字串在Go語言中,可以使用切片表達式來截取字串的一部分。切片表達式的語法如下:slice:=str[start:end]其中,s
 PHP中int型別轉字串的方法詳解
Mar 26, 2024 am 11:45 AM
PHP中int型別轉字串的方法詳解
Mar 26, 2024 am 11:45 AM
PHP中int型別轉字串的方法詳解在PHP開發中,常會遇到將int型別轉換為字串型別的需求。這種轉換可以透過多種方式實現,本文將詳細介紹幾種常用的方法,並附帶具體的程式碼範例來幫助讀者更好地理解。一、使用PHP內建函數strval()PHP提供了一個內建函數strval(),可以將不同類型的變數轉換為字串類型。當我們需要將int型別轉換為字串型別時,
 解決PHP中16進位轉字串出現中文亂碼的方法
Mar 04, 2024 am 09:36 AM
解決PHP中16進位轉字串出現中文亂碼的方法
Mar 04, 2024 am 09:36 AM
解決PHP中16進位轉字串出現中文亂碼的方法在PHP程式設計中,有時候我們會遇到需要將16進位表示的字串轉換為正常的中文字元的情況。然而,在進行這個轉換的過程中,有時會遇到中文亂碼的問題。這篇文章將為您提供解決PHP中16進位轉字串出現中文亂碼的方法,並給出具體的程式碼範例。使用hex2bin()函數進行16進位轉換PHP內建的hex2bin()函數可以將1
 Golang中如何檢查字串是否以特定字元開頭?
Mar 12, 2024 pm 09:42 PM
Golang中如何檢查字串是否以特定字元開頭?
Mar 12, 2024 pm 09:42 PM
Golang中如何檢查字串是否以特定字元開頭?在使用Golang程式設計時,經常會遇到需要檢查一個字串是否以特定字元開頭的情況。針對這項需求,我們可以使用Golang中的strings套件所提供的函數來實現。接下來將詳細介紹如何使用Golang檢查字串是否以特定字元開頭,並附上具體的程式碼範例。在Golang中,我們可以使用strings套件中的HasPrefix
 PHP字串比對技巧:避免模糊包含表達式
Feb 29, 2024 am 08:06 AM
PHP字串比對技巧:避免模糊包含表達式
Feb 29, 2024 am 08:06 AM
PHP字串比對技巧:避免模糊包含表達式在PHP開發中,字串比對是常見的任務,通常用於尋找特定的文字內容或驗證輸入的格式。然而,有時候我們需要避免使用模糊的包含表達式來確保匹配的準確性。本文將介紹一些在PHP中進行字串匹配時避免模糊包含表達式的技巧,並提供具體的程式碼範例。使用preg_match()函數進行精確比對在PHP中,可以使用preg_mat
 PHP字串操作:去除多餘逗號,保留唯一逗號實作技巧
Mar 28, 2024 pm 03:02 PM
PHP字串操作:去除多餘逗號,保留唯一逗號實作技巧
Mar 28, 2024 pm 03:02 PM
PHP字串操作:去除多餘逗號,保留唯一逗號實作技巧在PHP開發中,字串處理是一個非常常見的需求。有時候我們需要對字串進行處理,去除多餘的逗號,保留唯一的逗號。在這篇文章中,我將介紹一種實作技巧,並提供具體的程式碼範例。首先,我們來看一個常見的需求:假設我們有一個包含多個逗號的字串,我們需要去除多餘的逗號,只保留唯一的逗號。例如,將"apple,ba






