在網路上找的不靠譜,倒騰了大半天的,終於找到正確姿勢QAQ,僅以此備份。
順帶一提JetBrains是一個神奇的公司他們的全系列ide都是最好的IDE,強烈推薦學習使用。像Google官方的AndroidStudio也是基於他們的IDE的。我覺得比eclipse強多了,最重要的是漂亮,容易互動。
【推薦學習:phpstorm教學】
#一、新專案
1.新專案
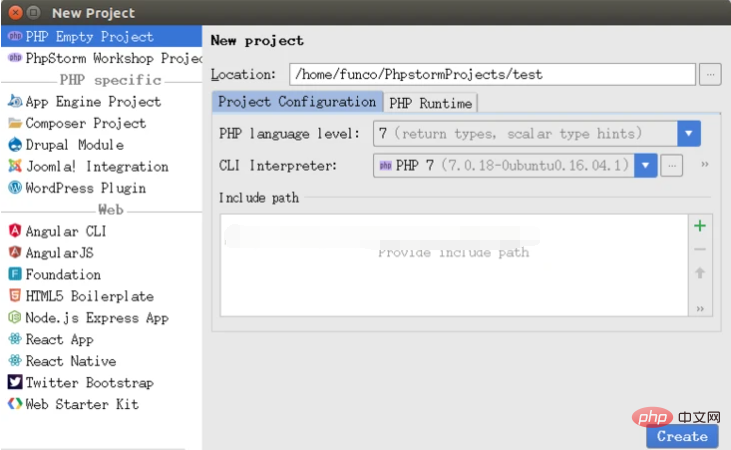
File->new Project.選擇PHP EMPTY PROJECT
2.確定項目目錄
Location欄,可以點選右邊的...按鈕選擇目錄也可以手打
3.確定PHP版本
PHP languge level欄
4.確定PHP解釋器
CLI Interpreter欄
新建專案部分配圖
#二、編輯專案
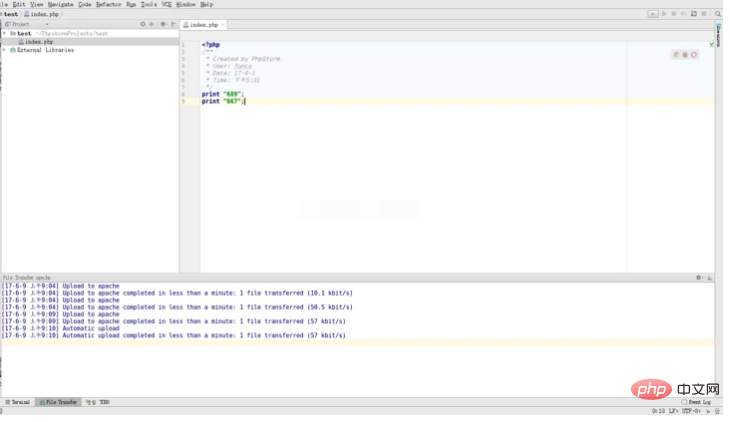
在index.php裡面隨便輸出點什麼,呼叫phpinfo()也可以
三、部署設定
頂端選單的Tools-> Deployment->Configuration
開啟如下圖

點擊左上角的綠色加號,Type選擇Local or mounted folder,Name隨便起,點擊OK
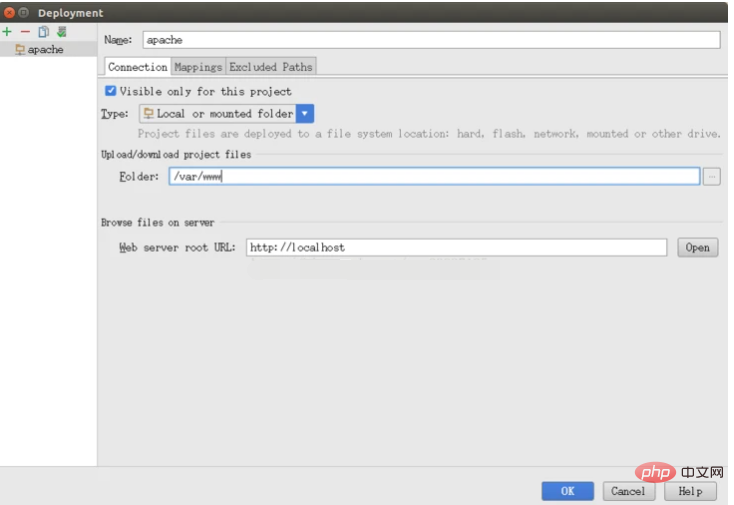
下圖中,Upload/download project files欄下的Folder是專案上傳目錄,這裡你需要選擇你的apache根目錄,ubuntu下,這裡我設為/var/www
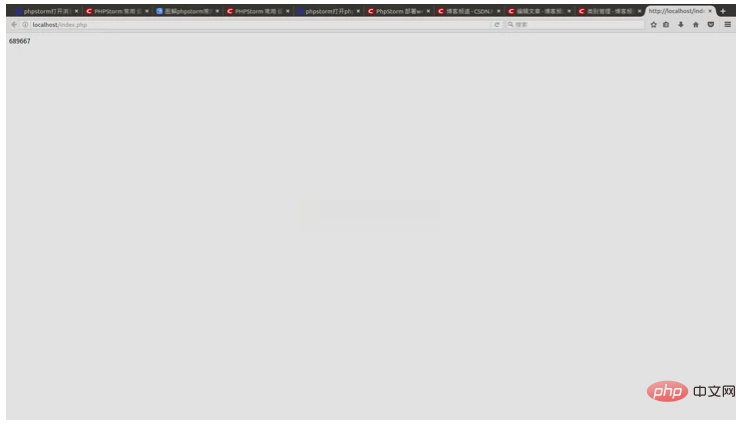
下邊Web server root URL是啟動瀏覽器時的根鏈接,這裡我設定為http://localhost,則我在phpstorm下運行我的專案根目錄的index.php的時候,phpstorm就會自動為我在瀏覽器開啟URL為http://localhost/index.php的網頁

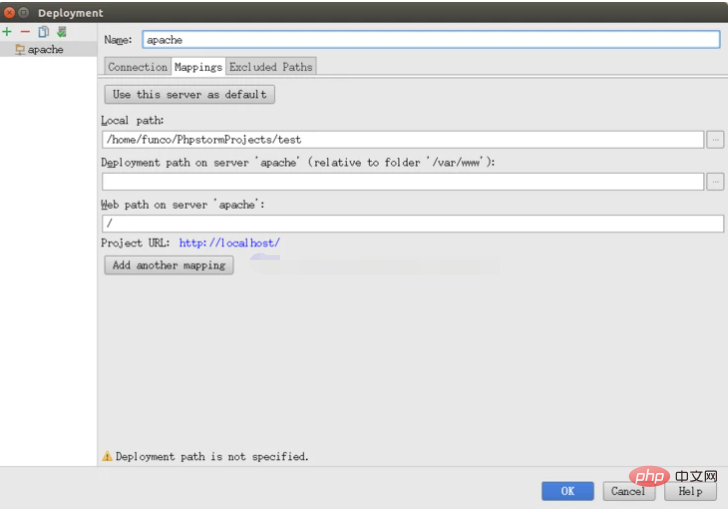
#選擇Mapping標籤
Local path是你本機專案目錄
Deployment path on server是上一個步驟中設定的上傳目錄的相對目錄,例如,如果這裡我什麼也不填,或只填一個/,那麼我發布後專案會全部放到/var/www目錄下,專案的index.php路徑就是/var/www/index.php,如果填/test,發佈前會在/var/www建立子目錄test,然後將專案檔案發佈到這個test目錄下,那麼此時index.php路徑就是/var/www/test/index.php
WebPath on server是相對存取路徑,前面我們設定了Web server root URL,這裡設定的是相對那個URL的路徑,例如如果這裡設定為test,則發佈後,瀏覽器會自動開啟URL"http://localhost/test/你要執行的檔案名稱",如果什麼都不填,則URL為"http://localhost/你要執行的檔案名稱"
所以這裡要注意這麼幾點:apache的web服務目錄、web存取根路徑Web server root URL,專案發布目錄Deployment path on server、相對存取路徑WebPath on server。這四個一定要注意配置正確
點擊OK
為了方便,你還可以選取頂部選單Tools->Deployment->Automatic Upload選項,這樣,當你編輯並儲存的時候,Phpstorm會自動幫你把專案發佈到剛剛指定的目錄。
四、運行
滑鼠放到index.php的編輯頁面,右上角會彈出一排瀏覽器的小圖示。點選你想執行的瀏覽器,PHP就會為你開啟這個瀏覽器並自動開啟你前面設定的URL