增加邊框的方法有:1、border屬性,圍繞元素內容和內邊距的一條或多條線,該屬性允許你規定元素邊框的樣式、寬度和顏色;2、border-image屬性,border-image屬性用於設定圖片邊框。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS border 屬性
元素的邊框 (border) 是圍繞元素內容和內邊距的一條或多條線。
每個邊框有 3 個面向:寬度、樣式,以及顏色。
CSS border 屬性允許你規定元素邊框的樣式、寬度和顏色。
border 簡寫屬性在一個聲明中設定所有的邊框屬性。
可以依序設定下列屬性:
border-width:規定邊框的寬度。
border-style:規定邊框的樣式。
border-color:規定邊框的顏色。
範例:
<html>
<head>
<style type="text/css">
div{border:1px solid #000}
</style>
</head>
<body>
<div>div添加边框</div>
</body>
</html>效果

#CSS border-image屬性
border- image屬性用於設定圖片邊框,它是一個簡寫屬性,設定所有border-image-* 屬性。如果省略值,會設定其預設值。
語法:
border-image: source slice width outset repeat|initial|inherit;
屬性值:
#border-image-source:用於指定要用於繪製邊框的圖像的位置
border-image-slice:影像邊界向內偏移
#border-image-width:影像邊界的寬度
#border-image-outset:用於指定在邊框外部繪製border-image-area 的量
border-image-repeat:用於設定影像邊界是否應重複(repeat)、拉伸(stretch)或鋪滿(round)。
border-image的用處
沒用border-image之前,覺得css的屬性基本上夠用,border-image完全是將簡單的工作複雜化,當學習完該屬性以後,發現該屬性的運用能夠大幅節省編碼時間和效率,總結一下,大致適用於以下兩個場景:
元素邊框不規則的情況。這時候,就需要用設計圖作為邊框背景,border-image與background-image相比,好處是更具彈性,可以用程式碼控制邊框背景的拉伸和重複,因而能夠創造出更多樣的效果
按鈕寬高不確定的情況。用border-image來製作按鈕,可以用同一張背景圖,製造出各種寬高的按鈕。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 round; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 round; /* Opera 11-12.1 */
border-image: url(border.png) 30 round;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 stretch; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 stretch; /* Opera 11-12.1 */
border-image: url(border.png) 30 stretch;
}
</style>
</head>
<body>
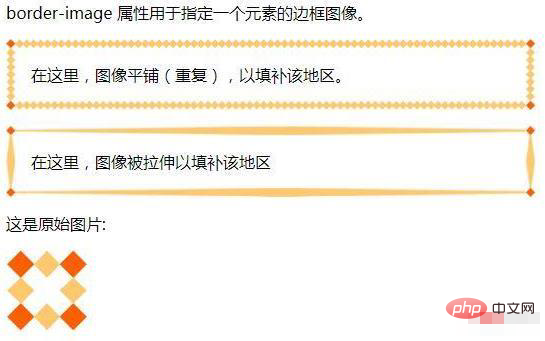
<p>border-image 属性用于指定一个元素的边框图像。</p>
<p id="borderimg1">在这里,图像平铺(重复),以填补该地区。</p>
<p id="borderimg2">在这里,图像被拉伸以填补该地区</p>
<p>这是原始图片:</p><img src="/static/imghw/default1.png" data-src="/images/border.png" class="lazy" alt="css如何增加邊框" >
</body>
</html>效果

#推薦學習:css影片教學
#以上是css如何增加邊框的詳細內容。更多資訊請關注PHP中文網其他相關文章!



