css3如何實現陰影效果
在css中,可以使用box-shadow屬性來實現陰影效果,只需要給元素設定「box-shadow:水平陰影位置 垂直陰影位置 模糊距離 陰影尺寸 顏色 inset;」樣式即可。此屬性會為框添加一個或多個陰影,由逗號分隔的陰影清單。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
以前用的很少,沒有仔細去了解這一塊,所以對於陰影和動畫只是實現一些簡單的需求。所以趁這次專案需求結合實作就去好好總結這一塊。
css3中的陰影效果:
css3中的box-shadow 請看box-shadow的屬性(介紹是摘自w3c的內容)
box-shadow: h-shadow v-shadow blur spread color inset;
box-shadow 向框添加一個或多個陰影。此屬性是由逗號分隔的陰影列表,每個陰影由 2-4 個長度值、可選的顏色值以及可選的 inset 關鍵字來規定。省略長度的值是 0。
值 描述
h-shadow 必要。水平陰影的位置。允許負值。 (正值是在右邊,負值是在左邊)
v-shadow 必需。垂直陰影的位置。允許負值。 (正值是在下邊,負值是在上邊)
blur 可選。模糊距離。 (陰影的覆蓋面積)
spread 可選。陰影的尺寸。 (陰影的尺寸)
color 可選。陰影的顏色。請參閱 CSS 顏色值。 (陰影的顏色)
inset 可選。將外部陰影 (outset) 改為內部陰影。 (預設是外部,內部陰影和外部陰影的設定)
接下來是一一實現不同的陰影效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>box-shadow</title>
<style>
.demo{
width:200px;
height:200px;
border: 1px solid #999;
margin: 50px auto;
box-shadow: 10px 10px 5px #9521de;
}
</style>
</head>
<body>
<div></div>
</body>
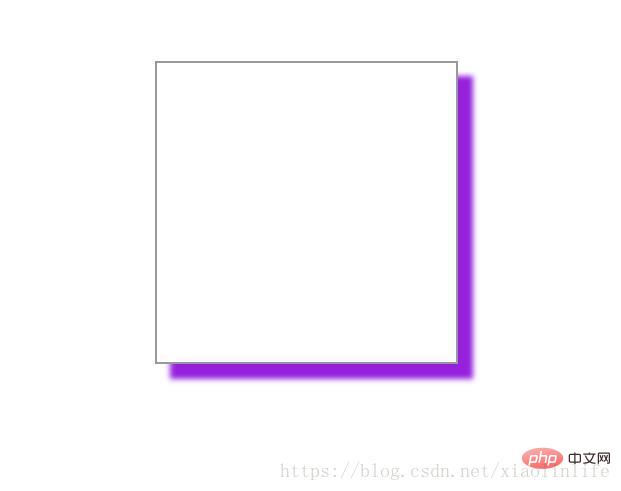
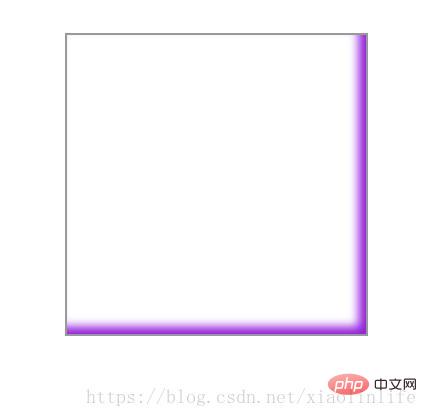
</html>box-shadow: 10px 10px 5px #9521de;(水平和垂直方向是正值的情況)
效果圖:

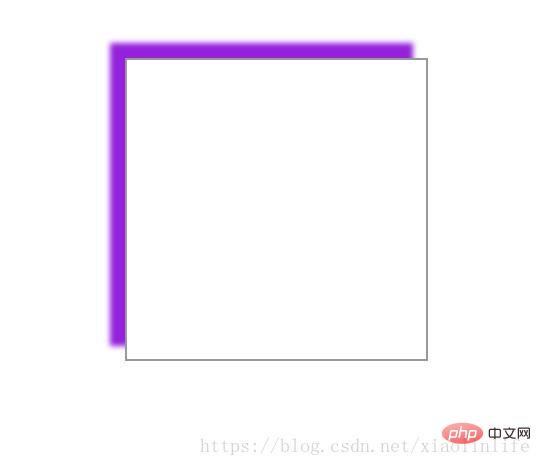
box-shadow: -10px -10px 5px #9521de;(水平和垂直方向是負值的情況)

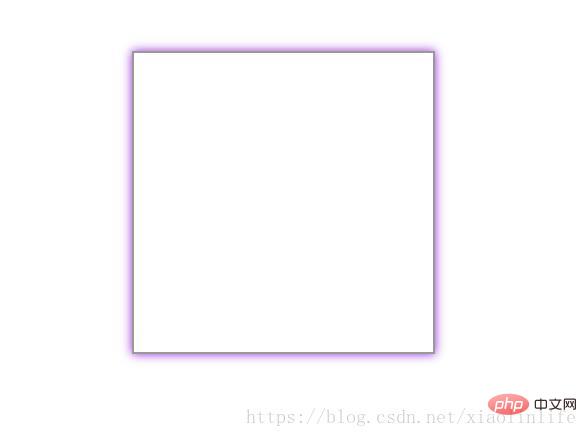
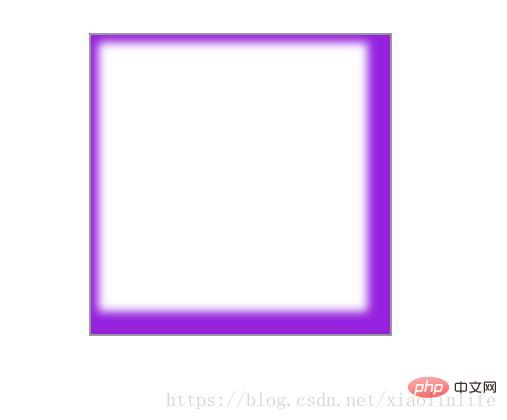
box-shadow: 0px 0px 10px #9521de;(水平和垂直方向是0的情況,這時四周都會有陰影,這種情況也是常用的)

box-shadow: 0px 0px 10px 10px #9521de;(水平和垂直方向是0的情況,這時四周都會有陰影, 第三個值是模糊距離(陰影的覆蓋面積) 第四個值是陰影的尺寸(這個用的很少))
f27fd8cdd93fc3a3a5309aa413725c5-3.jpg" alt="這裡寫圖片描述"/>
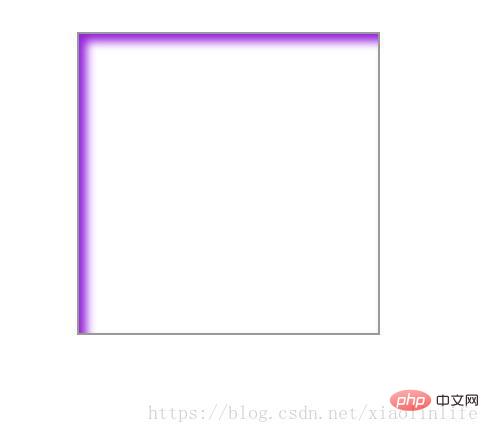
**box-shadow: 0px 0px 10px #9521de inset;**水平和垂直方向是0的情況,這時四周都會有陰影, 第三個值是模糊距離(陰影的覆蓋面積)設定為內部陰影)

**box-shadow: 5px 5px 10px #9521de inset;**水平和垂直方向是正值的情況, 在左上方,第三個值是模糊距離(陰影的覆蓋面積)設定為內部陰影正好和外部陰影相反)

#**box-shadow: -5px - 5px 10px #9521de inset;**水平和垂直方向是負值的情況,在右下方,第三個值是模糊距離(陰影的覆蓋面積)設定為內部陰影正好和外部陰影相反)

以上只是簡單實驗了一下陰影的效果和位置。其實就在專案中用到的效果來看還是**box-shadow: 0px 0px 10px #9521de;**和* *box-shadow: 10px 10px 5px #9521de;**其實主要是透過熟悉各種效果來自由組合,熟悉各個值代表的含義。
spread屬性用的很少,這個是用於擴展陰影半徑的。
例如:box-shadow: -5px -5px 10px 10px #9521de inset;

也可以給每條邊單獨設定陰影效果:
box-shadow:5px 5px 5px #000,5px -5px 5px #000,-5px 5px 5px #000,-5px -5px 5px #000;
#總句話:
css影片教學#######以上是css3如何實現陰影效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中驗證日期,需遵循以下步驟:引入必需的腳本和样式;初始化日期選擇器組件;設置 data-bv-date 屬性以啟用驗證;配置驗證規則(如日期格式、錯誤消息等);集成 Bootstrap 驗證框架,並在表單提交時自動驗證日期輸入。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。






