22個Web開發中不錯的VSCode插件(分享)
這篇文章跟大家分享22個Web開發中不錯的VSCode插件,幫助開發者提示開發效率,我們一起來看看吧!

【推薦學習:《vscode教學》】
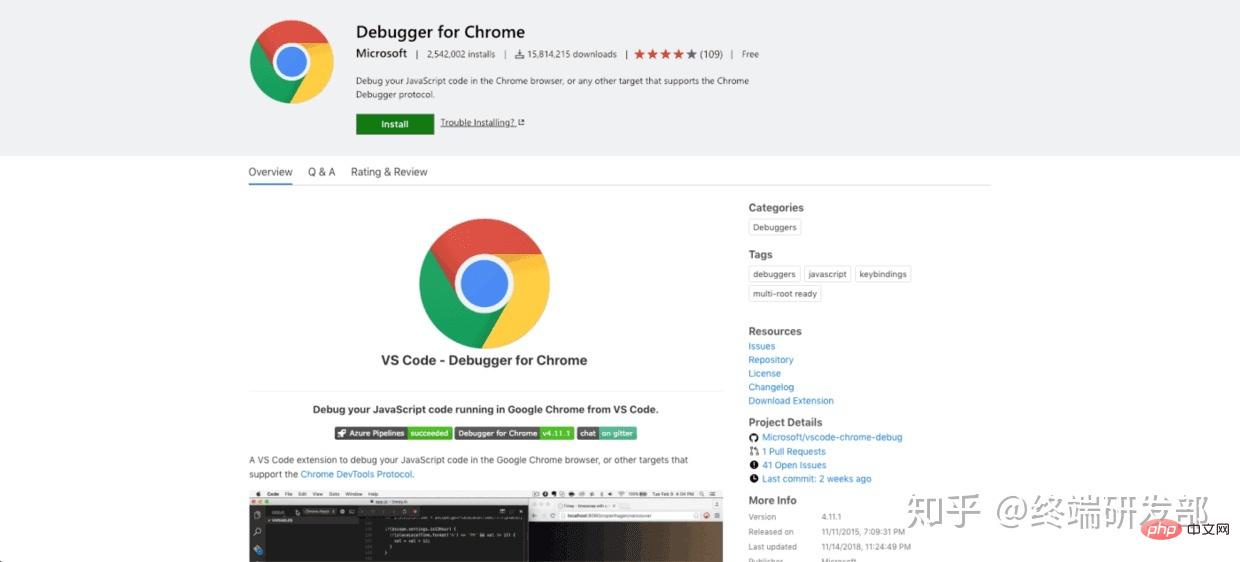
1. Debugger for chrome
##https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
 ##相信我,除錯JavaScript不只是寫console.log() (雖然這種方式應用最多)。 Chrome內建了一些功能,可以有更好的調試體驗。這個外掛能讓你在vs code裡使用所有(或幾乎所有)這些調試功能。
##相信我,除錯JavaScript不只是寫console.log() (雖然這種方式應用最多)。 Chrome內建了一些功能,可以有更好的調試體驗。這個外掛能讓你在vs code裡使用所有(或幾乎所有)這些調試功能。
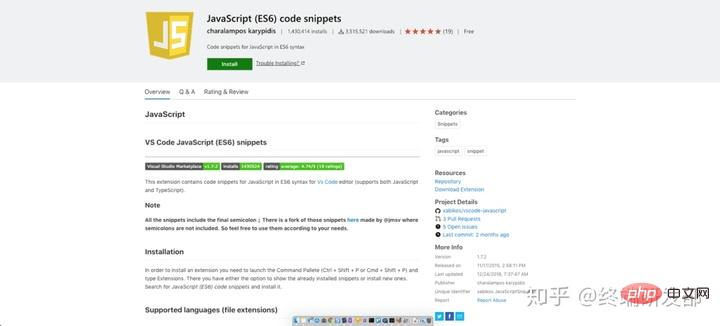
#2. Javascript (ES6) Code SnippetsDebugging JavaScript in Chrome and Visual Studio Code.
https://scotch.io/tutorials /debugging-javascript-in-google-chrome-and-visual-studio-code
# https://scotch.io/tutorials/debugging-javascript-in-google-chrome-and-visual-studio-code
##我喜歡Snippets插件。我覺得沒有必要重複輸入同一段程式碼。這個插件為你提供了流行的(ES6)JavaScript程式碼片段。 
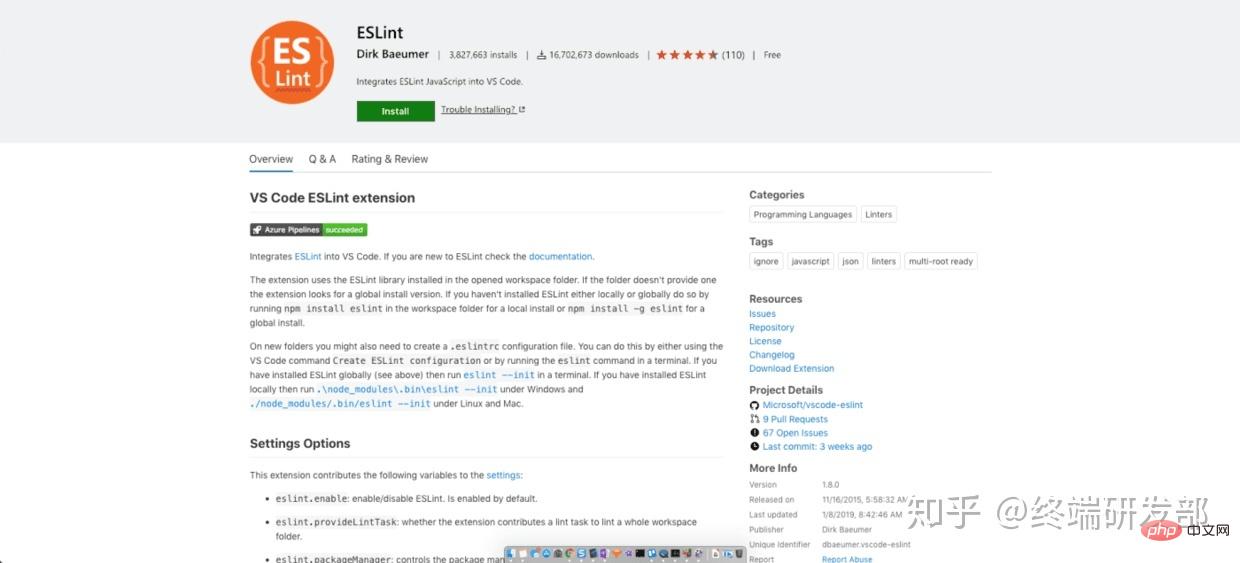
3. ESLint
https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
#是否想寫更好的程式碼?是否需要整個團隊使用一致的格式?安裝ESLint。這個外掛可以配置為自動設定程式碼格式以及帶有錯誤或警告的“yell(提示)”。 VS Code透過適當的配置,可以向你展示這些提示。 
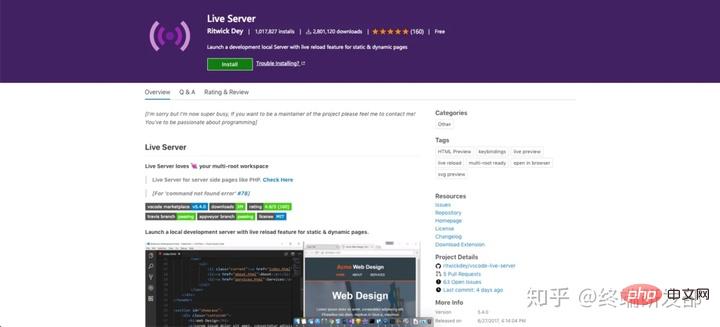
4. Live server
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
在程式碼編輯器中進行更改,切換到瀏覽器,然後刷新以查看更改。那是開發人員無休止的循環,但是如果你在進行更改時瀏覽器會自動刷新會怎麼樣呢?這就是Live Server的用武之地! 
5. Bracket Pair Colorizor
#https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer
括號阻止開發人員活著的禍害。使用大量嵌套程式碼,幾乎不可能確定哪些括號彼此匹配。 Bracket Pair Colorizor(如你所料)為括號匹配顏色,以使程式碼更具可讀性。相信我,你想要! 
6. Auto Rename Tag
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
是否需要重新命名HTML中的元素?好了,使用“Auto Rename Tag”,你只需要重命名開始或結束標籤,其他標籤將自動重命名。簡單但有效! 
7. Quokka
https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode
#需要一個快速的地方來測試一些JavaScript嗎?我曾經習慣在Chrome中打開控制台,然後在其中輸入一些代碼,但缺點很多。 Quokka在VS Code中為你提供了一個JavaScript(和TypeScript)暫存器。這意味著你可以在自己喜歡的編輯器中測試一段程式碼! 
8. Path Intellisense
https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
#在大型專案中,記住特定的檔案名稱和檔案所在的目錄可能會很麻煩。此外掛將為你提供智慧提示。當你開始在引號中輸入路徑時,你將看到目錄和檔案名稱的智慧提示。這樣可以避免你在文件瀏覽中花費大量時間:)
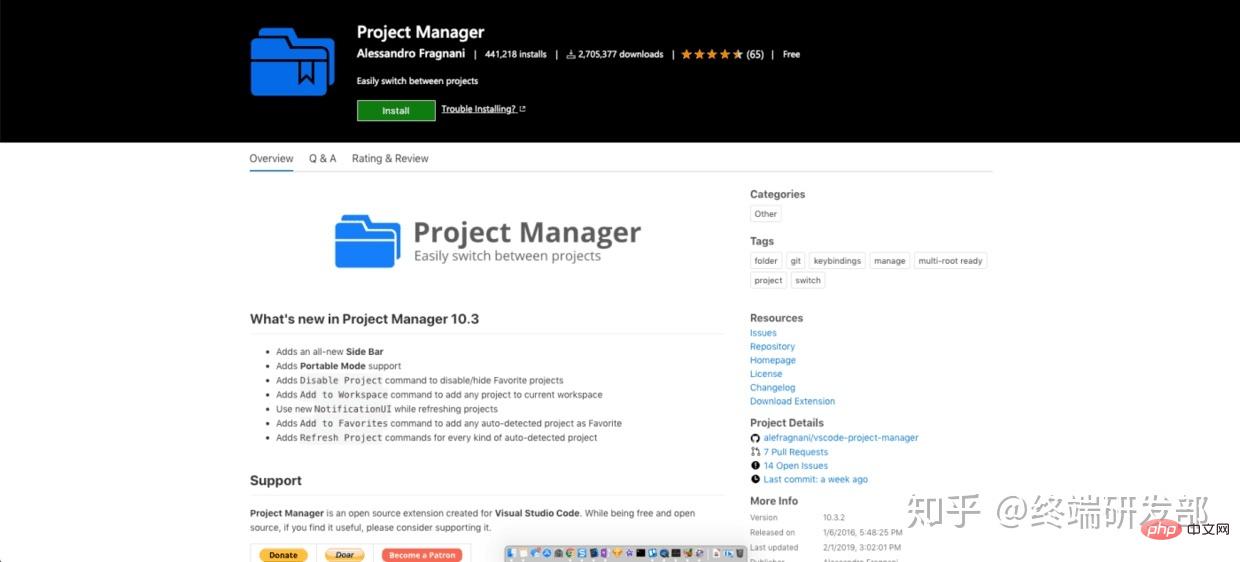
9. Project Manager
https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager

#我討厭的一件事是在VS Code中的專案之間切換。每次我必須打開文件資源管理器並在計算機上找到項目時。但這會隨Project Manager 的應用而改變。使用此插件,你可以在項目的側邊選單中開啟一個額外的選單。你可以在專案之間快速切換,儲存收藏夾或從檔案系統自動偵測Git專案。
如果你開發多個不同的項目,那麼這是保持組織狀態和提高效率的好方法。
10. Editor Config
https://marketplace.visualstudio.com/items?itemName=EditorConfig.EditorConfig

#Editor Config是少數幾種編碼樣式的標準,在主要文字編輯器/ IDE中都得到支援。運行方式如下如下。你將設定檔保存在你的編輯器支援的儲存庫中。在這種情況下,你必須為VS Code添加副檔名,以使其遵守這些設定檔。設定起來超級容易,非常適合團隊專案。
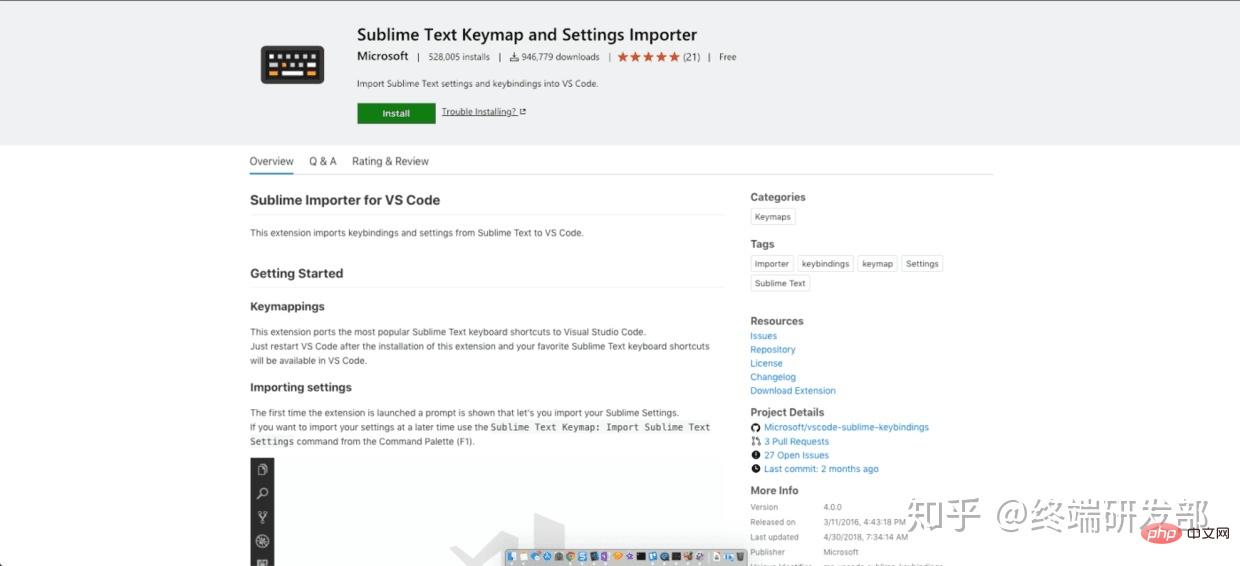
11. Sublime Text Keymap
#https://marketplace.visualstudio.com/items?itemName=ms-vscode.sublime-keybindings

你是Sublime的狂熱用戶,不願意切換到VS Code嗎?透過更改所有快捷方式以匹配Sublime的快捷方式,此擴充功能將使您切換得沒有任何感知。現在,你有什麼理由不進行切換?
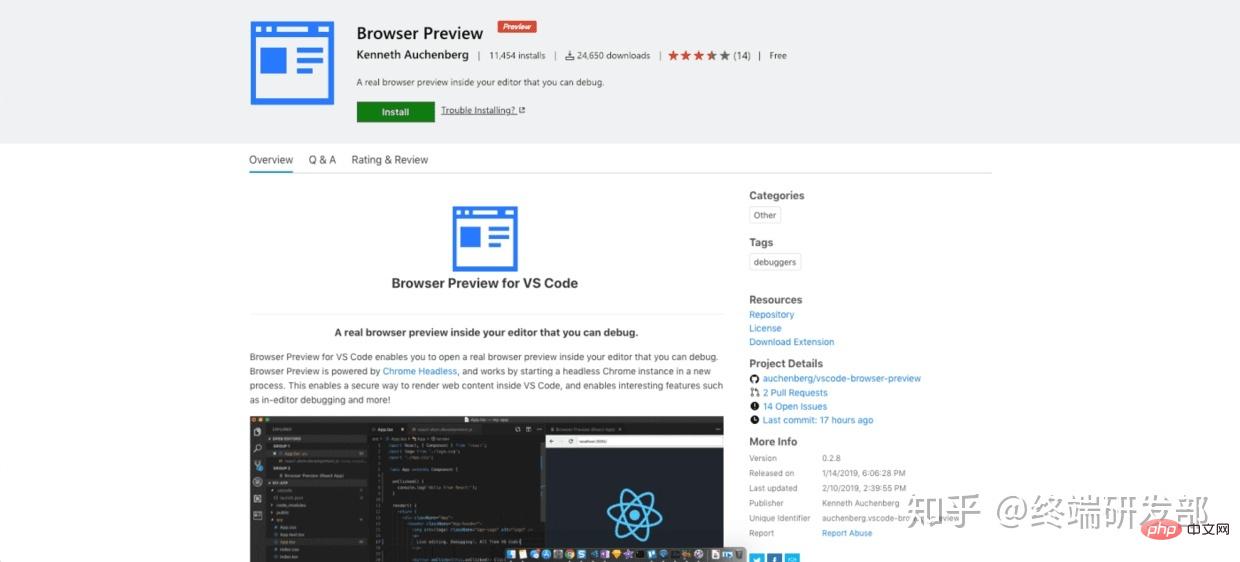
12. Browser Preview
https://marketplace.visualstudio.com/items?itemName=auchenberg.vscode-browser-preview

#我喜歡Live Server extension 擴充功能(上文提到的),但就便利性而言,這個擴充功能更進一步。它為您提供了VS Code內部的即時重新載入預覽。無需再查看瀏覽器即可看到很小的變化!
13. Git Lens
https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens

git外掛一大堆,但其中一個功能最強大,最多。您會得到有關警告的信息,行和文件的歷史記錄,提交搜索等等。如果你需要有關Git工作流程的協助,請從這個外掛程式開始!
14. Polacode
https://marketplace.visualstudio.com/items?itemName=pnp.polacode

#你知道你在部落格和推特中看到的那些漂亮的程式碼截圖嗎?好吧,很可能它們來自Polacode。使用起來超簡單。將一段程式碼複製到剪貼簿,打開擴展名,貼上程式碼,然後點擊儲存圖像!
15. Prettier
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode

#不要花時間格式化程式碼...它做了。前面,我提到了ESLint,它提供格式化和檢查。如果你不需要棉絮檢查,那麼選擇Prettier。它非常容易設置,可以配置為在儲存時自動格式化程式碼。
16. Better Comments
https://marketplace.visualstudio.com/items?itemName=aaron-bond.better-comments

此外掛程式對各種類型的註解進行不同顏色標記,以賦予它們不同的含義,並在其餘程式碼中突出。我一直在用這個來做提示。很難忽略一個橙色的大提示,告訴我我有一些未完成的工作要做。
還有用於問題,警報和強調的顏色代碼。你也可以加入自己定義的!
17. Git 連結
https://marketplace.visualstudio.com/items?itemName=qezhu.gitlink

#如果你想在Github中查看正在處理的文件,則這個外掛程式適合你。安裝後,只需右鍵單擊文件,你將看到在Github中開啟文件的選項。如果你不使用Git Lens插件的話,這個插件對於檢查歷史記錄,分支版本等非常好用。
18. VS Code Icons
https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-icons

#你知道可以自訂VS Code中的圖示嗎?如果你查看設置,將會看到「文件圖示主題」的選項。從那裡,你可以從預先安裝的圖示中選擇或安裝圖示包。這個外掛程式為你提供了一個非常可愛的圖示包,已有1100萬人使用!
19. Material Icon Theme
https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme

你是Google Material 設計的粉絲嗎?那麼,檢出這個「 Material主題」圖示包。有數百種不同的圖標,它們看起來很棒!
20. Settings Sync
https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync

開發人員(包括我自己)花費大量時間自訂開發環境,尤其是文字編輯器。使用「Settings Sync」插件,你可以在Github中儲存設定。然後,可以使用一個命令將它們載入到任何新版本的VS Code。
21. Better Align
https://marketplace.visualstudio.com/items?itemName=wwm.better-align

如果你是那種喜歡程式碼中完美對齊的人,那麼你需要Better Align。你可以對齊多個變數聲明,尾隨註釋,程式碼段等。沒有比安裝並嘗試更好的辦法來了解這個插件的過人之處了!
22. VIM
https://marketplace.visualstudio.com/items?itemName=vscodevim.vim

#你是VIM深度用戶嗎?如果是的話,恭喜,你所掌握所有VIM騷操作,可以直接在VS Code中使用它。我個人並不擅長於此道,但是我知道使用VIM發揮其潛力時會產生多麼瘋狂的生產力,從而為你提供更多的功能。
原文網址:https://scotch.io/bar-talk/22-best-visual-studio-code-extensions-for-web-development
原文作者:James Quick
更多程式相關知識,請造訪:程式設計影片! !
以上是22個Web開發中不錯的VSCode插件(分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 React和前端開發:全面概述
Apr 18, 2025 am 12:23 AM
React和前端開發:全面概述
Apr 18, 2025 am 12:23 AM
React是由Facebook開發的用於構建用戶界面的JavaScript庫。 1.它採用組件化和虛擬DOM技術,提高了UI開發的效率和性能。 2.React的核心概念包括組件化、狀態管理(如useState和useEffect)和虛擬DOM的工作原理。 3.在實際應用中,React支持從基本的組件渲染到高級的異步數據處理。 4.常見錯誤如忘記添加key屬性或不正確的狀態更新可以通過ReactDevTools和日誌調試。 5.性能優化和最佳實踐包括使用React.memo、代碼分割和保持代碼的可讀性與可維
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →






