在css中,可以使用radio物件製作單選,只需要在input元素中設定「」樣式即可。單選按鈕是表示一組互斥選項按鈕中的一個;當一個按鈕被選中,先前選中的按鈕就變成非選中的。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
<input name="Fruit" type="radio" value="" />
使用html input標籤,name為自訂,type類型為「radio」的表單,
Radio 物件代表HTML 表單中的單選按鈕。
在 HTML 表單中 每出現一次,一個 Radio 物件就會被建立。
單選按鈕是表示一組互斥選項按鈕中的一個。當一個按鈕被選中,之前選中的按鈕就變成非選中的。
當單選按鈕被選取或不選取時,該按鈕就會觸發 onclick 事件句柄。
您可透過遍歷表單的 elements[] 陣列來存取 Radio 對象,或透過使用 document.getElementById()。
html代碼
Document
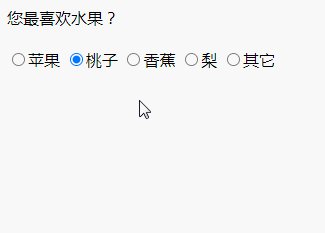
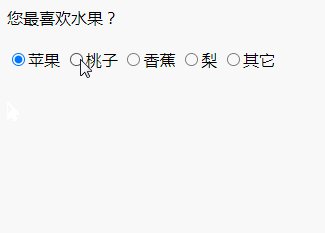
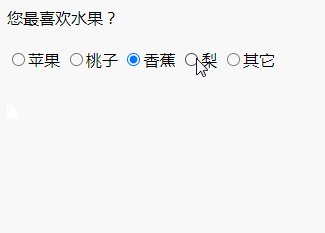
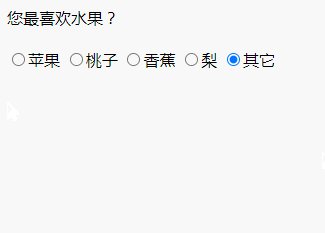
截圖

#推薦學習:css影片教學
以上是css中的單選怎麼做的詳細內容。更多資訊請關注PHP中文網其他相關文章!



