在
之前的文章《ps小技巧:如何為照片加上星軌的效果(分享)》中,為大家介紹了一種快速上手的製作星軌照片方法。以下這篇文章跟大家分享一下ps如何內容辨識縮放製作場景呢,我們一起看看怎麼做。

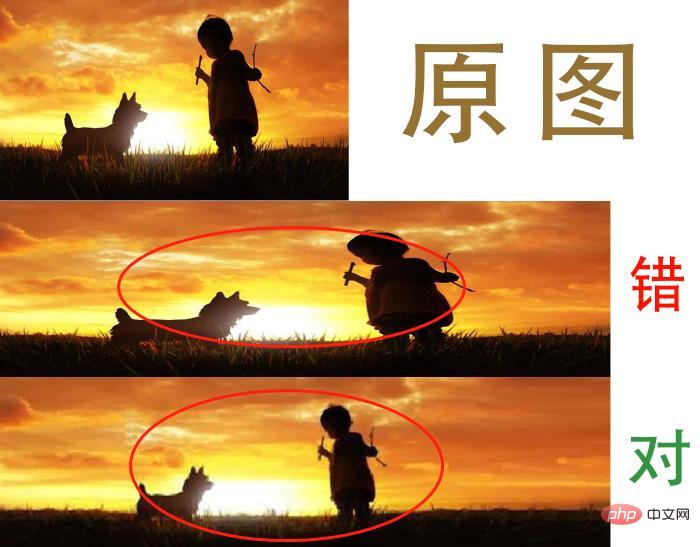
內容辨識縮放製作效果圖如下
錯誤:圖片使主體變形
#對:圖片使主體不變形

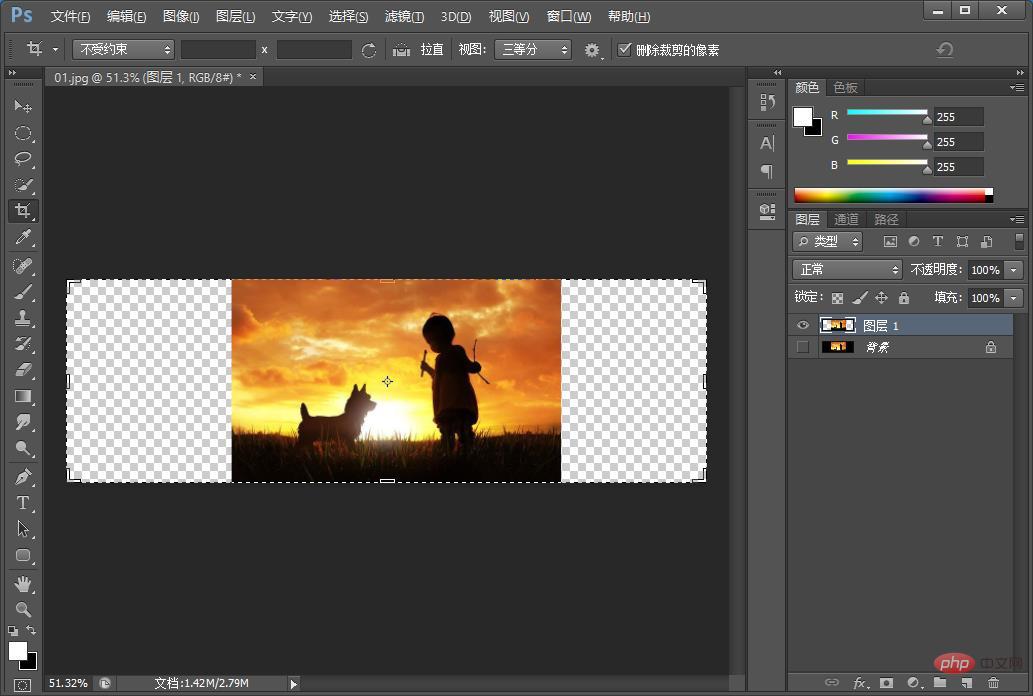
# 1.ps打開,自己喜歡的背景導入。

2、按住【Ctrl J】複製圖層,選擇【裁切工具】依照你的照片適當的調整照片的寬度。

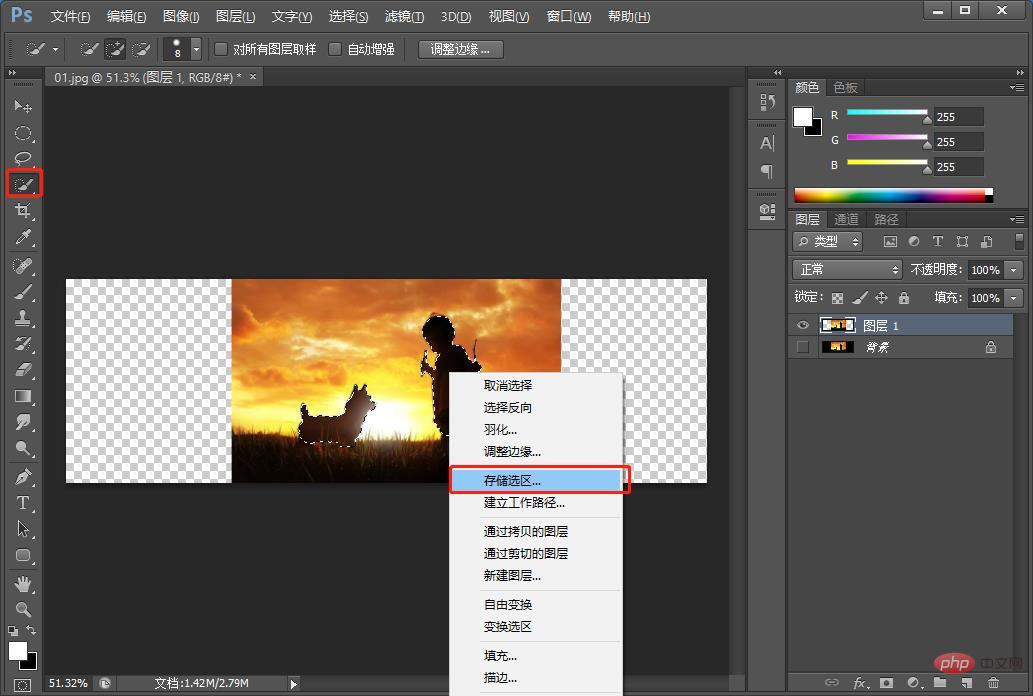
3、選擇【快速選取工具】人物和狗周圍畫一個選取範圍,然後右鍵點選選擇儲存選取範圍。

4、視窗中任意命名然後確定。

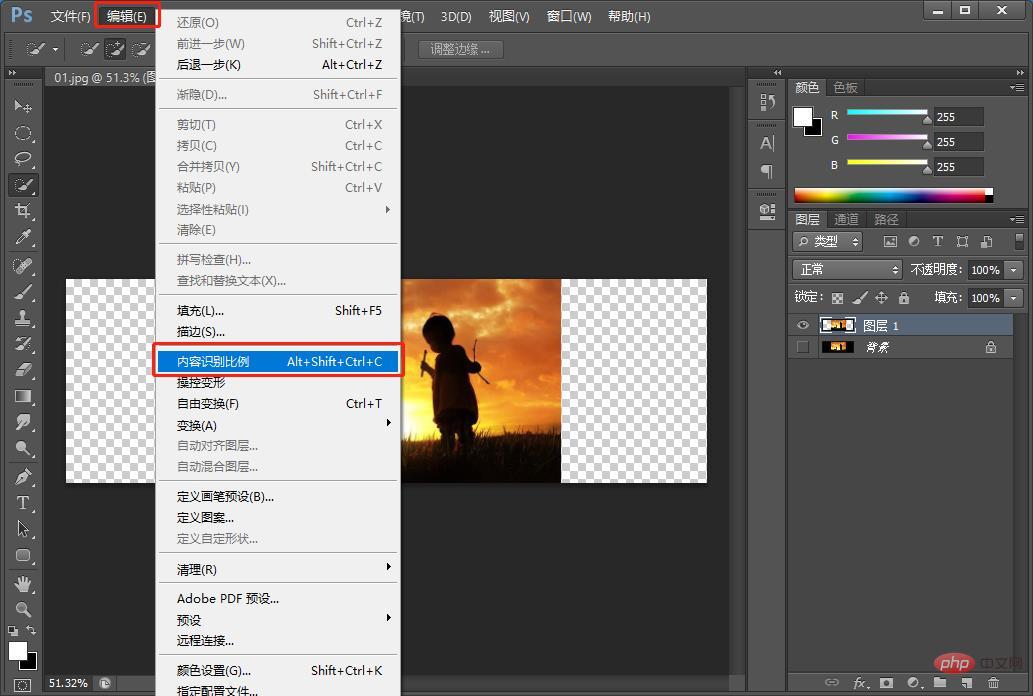
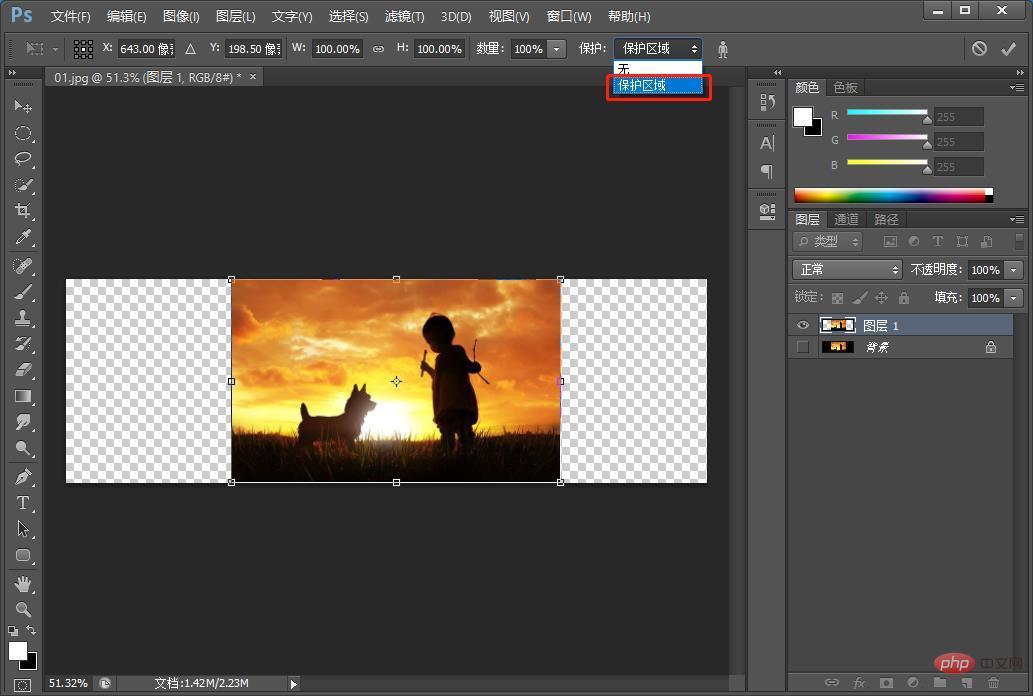
5、按住【Ctrl D】取消選取範圍,功能表列選擇【編輯】-【內容辨識比例】。

6、保護設定為你儲存的選取範圍。

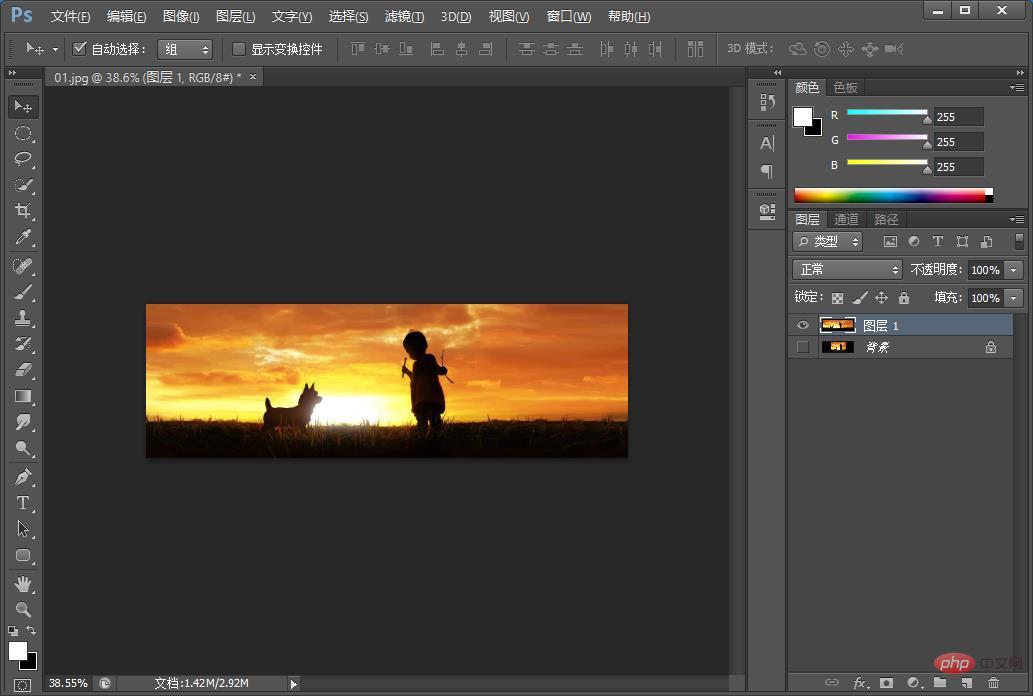
7、最後一步,隨意縮放,縮放人物都不會再變形了。

推薦學習:PS影片教學
#以上是你值得了解的ps「內容識別縮放」使用小技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!


