在css中,「:not」是選擇器的一種,如果希望某個樣式不作用到選擇器上,可以使用:not(選擇器),語法格式為「 元素:not(元素id){屬性:屬性值;}”;該選擇器符合非指定元素/選擇器的每個元素。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
如果希望某個樣式不作用到選擇器上,可以使用:not(選擇器)
#如:
<input type="text" value="1" /> <input type="text" value="2" /> <input type="text" class="no-red" value="3"/>
input[type="text"] {
display: block;
width: 300px;
height: 30px;
margin-bottom: 20px;
padding-left: 10px;
color: red;
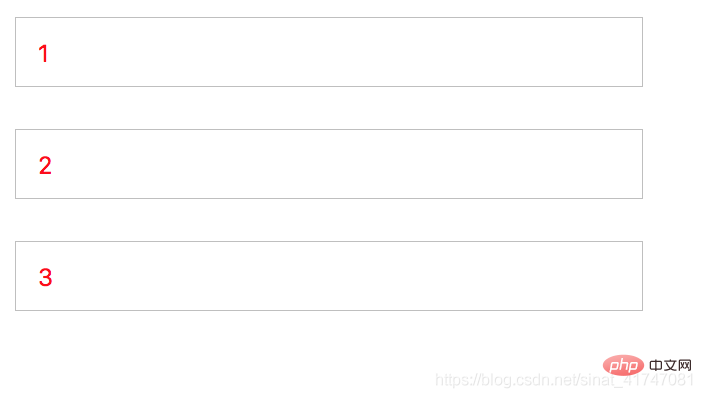
}這樣寫效果如下:

如果希望input[type=“text”]的樣式不作用到第三個input上,可以這樣寫:
input[type="text"]:not(.no-red) {
display: block;
width: 300px;
height: 30px;
margin-bottom: 20px;
padding-left: 10px;
color: red;
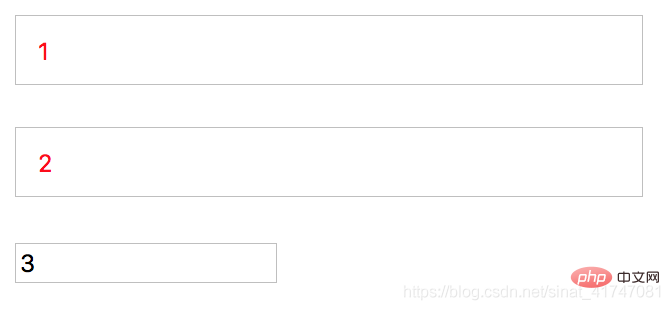
}則效果如圖所示:

推薦學習:css影片教學
#以上是css中:not用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



