在css中,可以使用background-size屬性讓背景圖拉伸,只需要給元素設定「background-size:100% 100%;」樣式即可。此屬性可以以父元素的百分比來設定背景圖像的寬度和高度。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
background-size 屬性規定背景圖像的尺寸。
語法
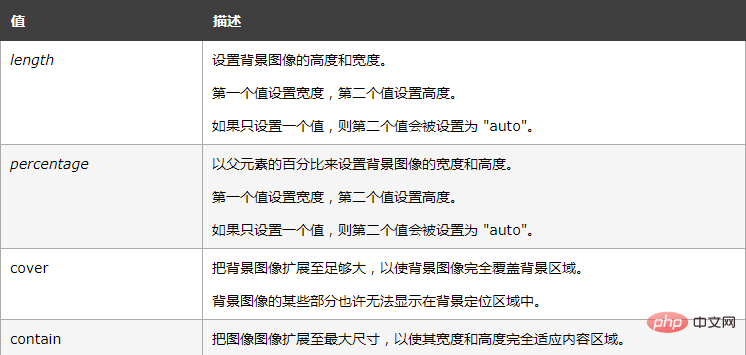
background-size: length|percentage|cover|contain;

實例:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
background:url(/i/bg_flower.gif);
background-size:35% 100%;
-moz-background-size:35% 100%; /* 老版本的 Firefox */
background-repeat:no-repeat;
}
</style>
</head>
<body>
<div>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>
</div>
</body>
</html>效果

以上是css怎麼讓背景圖拉伸的詳細內容。更多資訊請關注PHP中文網其他相關文章!




