利用CSS如何達到全相容的毛玻璃效果? (代碼詳解)
本篇文章帶大家了解CSS backdrop-filter屬性,看看該屬性的兼容性,介紹如何實現全兼容毛玻璃效果。

透過本文,你能了解到
#最基本的使用CSS
backdrop-filter實現磨砂玻璃(毛玻璃)的效果在至今不相容
backdrop-filter的firefox 瀏覽器,如何利用一些技巧性的操作,巧妙的同樣實現毛玻璃效果,讓這個效果真正能運用在業務當中
什麼是backdrop-filter
backdrop- filter CSS 屬性可以讓你為一個元素後面區域添加圖形效果(如模糊或顏色偏移)。因為它適用於元素背後的所有元素,為了看到效果,必須使元素或其背景至少部分透明。
backdrop-filter 與filter 非常類似,可以取的值都是一樣的,但是一個是作用於整個元素,一個是只作用於元素後面的區域。
backdrop-filter 與filter 比較
我們使用backdrop-filter 與filter 同時實現一個毛玻璃效果作為對比,偽代碼如下:
<div class="bg">
<div>Normal</div>
<div class="g-filter">filter</div>
<div class="g-backdrop-filter">backdrop-filter</div>
</div>.bg {
background: url(image.png);
& > div {
width: 300px;
height: 200px;
background: rgba(255, 255, 255, .7);
}
.g-filter {
filter: blur(6px);
}
.g-backdrop-filter {
backdrop-filter: blur(6px);
}
}
CodePen Demo -- filter 與backdrop-filter 對比
#網址:https://codepen.io/Chokcoco/pen/WNjebrr
在backdrop-filter 之前,想實現上述的只給元素背景添加濾鏡效果還是非常困難的,而且,對於靜態畫面還好,如果背景還是可以滾動的動態背景,通常CSS 是無能為力的。
backdrop-filter 正是為了在元素後的內容中添加濾鏡而不影響元素本身而誕生的。使用它可以非常方便的實現磨砂玻璃效果(毛玻璃)!
backdrop-filter 的兼容性
backdrop-filter 其實已經誕生挺久了,然而,firefox 至今都不相容它!

對於部分已經放棄了IE 的PC 端業務而言,firefox 還是需要相容的,想要讓使用backdrop-filter 實現毛玻璃效果應用落地,firefox 的兼容問題必須解決。
在firefox 中實現毛玻璃效果
OK,本文的重點是如何在firefox 中,不使用backdrop-filter 而盡可能的還原毛玻璃的效果。
先來看看,如果是正常使用 backdrop-filter,還是上述的例子效果如下,是沒有毛玻璃效果的:

使用background-attachment: fixed 相容靜態背景圖
如果在firefox 上想使用毛玻璃效果。應用毛玻璃元素的背景只是一張靜態背景圖,其實方法是有很多的。
我們只需在元素的背後,疊加一張相同的圖片,利用background-attachment: fixed 將疊加在元素下面的圖片定位到與背景相同的座標,再使用filter: blur() 對其進行模糊處理即可。
偽代碼如下:
<div class="g-glossy">frosted glass effect </div>
$img: 'https://static.pexels.com/photos/373934/pexels-photo-373934.jpeg';
body {
height: 100vh;
display: flex;
background-image: url($img);
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
.g-glossy {
position: relative;
width: 600px;
height: 300px;
background-color: rgba(255, 255, 255, 0.5);
overflow: hidden;
z-index: 10;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-image: url($img);
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
filter: blur(10px);
z-index: -1;
}
}效果如下:

此方法也是在沒有backdrop-filter 之前,在各個瀏覽器想實現簡單毛玻璃效果最常用的方法之一。
CodePen Demo -- 使用background-attachment: fixed | filter: bulr() 實現毛玻璃效果
#位址:https://codepen.io/Chokcoco/pen/XWRrVma
使用background-attachment: fixed 相容靜態背景圖的缺點
不過這種方法也有兩個缺點:
##1、由於使用了偽元素疊加了一層背景,因為層級關係,父元素的background 是在最下層的,所以元素本身的背景色其實並沒有被充分體現,可以對比下兩種方法的實際效果圖:
 #
#
CodePen Demo -- 使用 background-attachment: fixed | filter: bulr() 实现毛玻璃效果优化
地址:https://codepen.io/Chokcoco/pen/abWbzKG
2、上述效果已经非常接近了,硬要挑刺的话,就是应用了模糊滤镜的伪元素的边缘有白边瑕疵,这一点其实是滤镜本身的问题,也非常好解决,我们只需要将伪元素的范围扩大一点即可:
.g-glossy {
overflow: hidden;
....
&::before {
content: "";
position: absolute;
top: -100px;
left: -100px;
right: -100px;
bottom: -100px;
}
}定位的代码由 top: 0px; 改为 top: -100px,四个方位都是如此即可。如此一来,就能做到基本上是百分百的模拟。
使用 moz-element() 配合 filter: blur() 实现复杂背景毛玻璃效果
下面这种方法就非常巧妙了,正常而言,运用毛玻璃效果的背景元素,都不是一张图片那么简单!背后通常都是整个页面复杂的结构,多层 DOM 的嵌套。
那么通过叠加一张简单的图片,就无法奏效了,我们得想办法模拟整个 DOM 元素。
而恰好,在 Firefox 中,有这么一个属性 -- -moz-element()。
何为 -moz-element()?MDN-element) 的解释是,CSS 函数 element() 定义了一个从任意的 HTML 元素中生成的图像 <image> 值。该图像值是实时的,这意味着如果被指定的 HTML 元素被更改,应用了该属性的元素的背景也会相应更改。
它其实是个草案规范,但是一直以来,只有 Firefox 支持它 -- CAN I USE -- CSS element():

它有什么作用呢?
-moz-element() 如何使用
那么 -moz-element() 如何使用呢?简而言之,它能够复制一个元素内部渲染出来的 UI,并且能够实时同步变化。
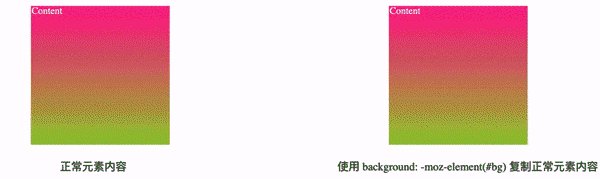
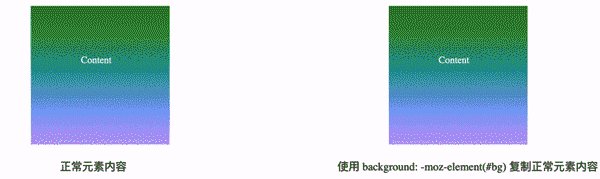
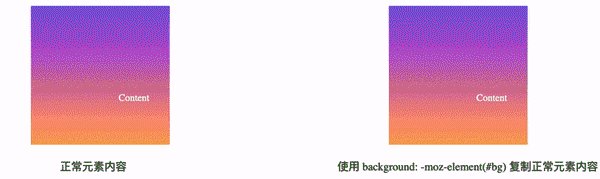
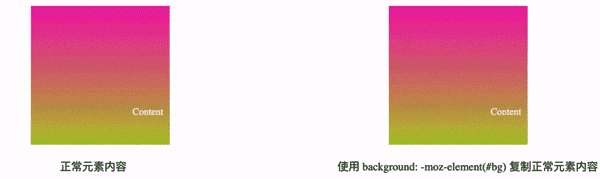
假设我们有这样一个简单的结构,元素背景和内容都在运动:
<div id="bg" class="g-normal">
<p>Content</p>
</div>.g-normal {
margin: auto;
width: 200px;
height: 200px;
animation: change 5s infinite;
background: linear-gradient(deeppink, yellowgreen);
}
p {
animation: move 5s infinite;
}
@keyframes change {
0% {
filter: hue-rotate(0);
}
100% {
filter: hue-rotate(360deg);
}
}
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(150px, 150px);
}
}它的效果大概是这样:

我们就假设这个结构就是我们页面某一块的内容,然后,我们就可以使用 background: -moz-element(#id) 这种方式,将这个元素内绘制的 UI 内容完全拷贝至另外一个元素,看看效果。
我们添加一个元素 <div class="g-element-copy"></div>,在这个元素内模拟 #bg 内的内容:
<div id="bg" class="g-normal">
<p>Content</p>
</div>
<div class="g-element-copy"></div>.g-element-copy {
margin: auto;
width: 200px;
height: 200px;
// 核心代码
background: -moz-element(#bg);
}它可以完全复制另外一个元素内绘制出来的 UI,并且能追踪实时变化:

CodePen Demo -- -moz-element Demo(Firefox Only)
地址:https://codepen.io/Chokcoco/pen/jOmOPPL
在 firefox 中使用 element 复制 UI,用作毛玻璃元素背景
这样,有了上面的铺垫,下面的内容就比较好理解了。
和上述的 background-attachment: fixed 方案对比,我们还是通过伪元素叠加一层背景,只不过背景内的内容由单纯一张图片,变成了由 -moz-element() 复制的整段 UI 内容。
其次,上面的方案我们使用 background-attachment: fixed 使背景图和伪元素内叠加的图片的位置对齐,在这里,我们需要借助 Javascript 进行简单的运算,确定背景内容元素的相关位置,计算对齐量。
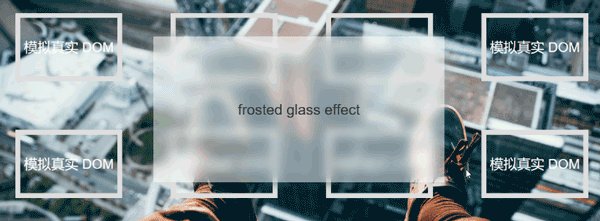
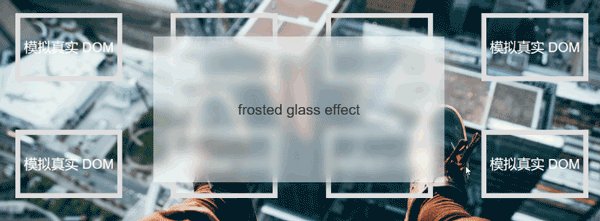
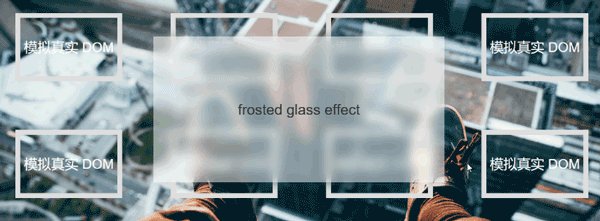
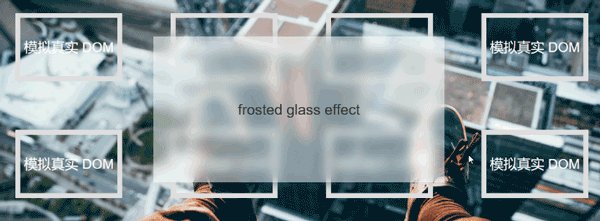
来看这样一个 DEMO:
<div class="g-glossy">frosted glass effect </div>模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM模拟真实 DOM
其中,.g-glossy 是在正常情况下 backdrop-filter 兼容时,我们的毛玻璃元素,而 .g-glossy-firefox 则是不兼容 backdrop-filter 时,我们需要模拟整个 DOM 背景 UI时候的元素,可以通过 CSS 特性检测 CSS @support 进行控制:
核心 CSS 代码:
.bg {
// 整个页面的 DOM 结构
}
.g-glossy {
position: fixed;
width: 600px;
height: 300px;
background-color: rgba(255, 255, 255, 0.5);
backdrop-filter: blur(10px);
}
.g-glossy-firefox {
display: none;
}
@supports (background: -moz-element(#bg)) {
.g-glossy-firefox {
display: block;
position: fixed;
width: 600px;
height: 300px;
background: -moz-element(#bg) no-repeat;
filter: blur(10px);
}
}简单解读一下:
对于兼容
backdrop-filter的,.g-glossy内的代码将直接生效,并且.g-glossy-firefox不会展示对于 Firefox 浏览器,因为
backdrop-filter必然不兼容,所以.g-glossy内的backdrop-filter: blur(10px)不会生效,而@supports (background: -moz-element(#bg))内的样式会生效,此时.g-glossy-firefox将会利用background: -moz-element(#bg) no-repeat;模拟 id 为bg的元素
当然,这里我们需要借助一定的 JavaScript 代码,计算我们的模拟页面 UI 的元素 .g-glossy-firefox 相对它模拟的 #bg 元素,也就是页面布局的一个定位偏差:
$(function() {
let blur = $('.g-glossy-firefox')[0].style;
let offset = $('.g-glossy').eq(0).offset();
function updateBlur() {
blur.backgroundPosition =
`${-window.scrollX - offset.left}px ` +
`${-window.scrollY - offset.top}px`;
}
document.addEventListener('scroll', updateBlur, false), updateBlur();
});OK,至此,我们就能完美的在 Firefox 上也实现毛玻璃的效果了:

它相对于上面的第一种方案而言,最大的不同之处在于,它可以模拟各式各样的背景元素,背景元素可以不仅仅只是一张图片!它可以是各种复杂的结构!
这种方案是我的 CSS 群中,风海流 同学提供的一种思路,非常的巧妙,并且,他自己也对这种方案进行了完整的阐述,你可以戳这里看看:在网页中实现标题栏「毛玻璃」效果,本文也是经过他的同意,重新整理发出。
上述效果的完整代码,你可以戳这里:
CodePen Demo -- 兼容 Firefox 的复杂背景毛玻璃(磨砂玻璃)效果
https://codepen.io/Chokcoco/pen/ExWqaQG
总结一下
简单对上述内容进行一个总结:
- 你可以使用
backdrop-filter对兼容它的浏览器非常简单的实现毛玻璃(磨砂玻璃)效果 - 对于不兼容
backdrop-filter的浏览器,如果它只是简单背景,可以使用background-attachment: fixed配合filter: blur()进行模拟 - 对于 firefox 浏览器,你还可以使用
moz-element()配合filter: blur()实现复杂背景毛玻璃效果 - 对于不兼容的上述 3 种效果的其他浏览器,设置了毛玻璃效果的元素,可以通过设置类似
background: rgba(255, 255, 255, 0.5)的样式,使之回退到半透明效果,也算一种非常合理的降级效果,不会引起 Bug
原文地址:https://segmentfault.com/a/1190000040263452
作者:ChokCoco
更多编程相关知识,请访问:编程视频!!
以上是利用CSS如何達到全相容的毛玻璃效果? (代碼詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






