一文搞懂node.js中的事件循環
這篇文章跟大家介紹一下node.js中的事件循環,看看事件循環模型、事件循環各階段,並分享兩道關於事件循環的面試題,我們一起來看看吧!

事件循環模型
JavaScript引擎本身不會實作事件循環機制。瀏覽器中的事件循環由瀏覽器實現的,NodeJS中事件循環主要是由底層Libuv庫實現的。
Libuv函式庫是事件驅動的,其封裝和統一了不同平台的API實作。 NodeJS的跨平台和事件循環機制都是透過Libuv函式庫實現的。 【推薦學習:《nodejs 教學》】

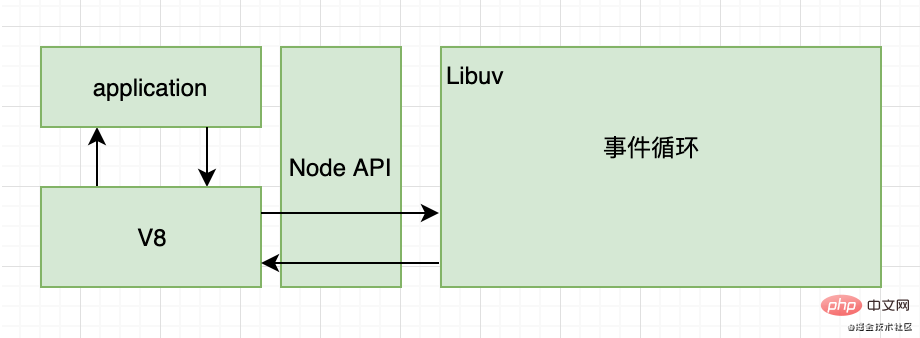
#以上分四個步驟:
##1、NodeJS的V8引擎解析JavaScript程式碼,然後呼叫Node API2、NodeAPI將任務分配給Libuv庫處理,3、Libuv中透過事件循環機制管理這些任務的執行,處理結束後將結果傳回給V8引擎。 4、V8引擎回呼處理Libuv回傳微任務與巨集任務
依任務種類,分割不同的任務佇列,微任務佇列和巨集任務隊列。 巨集任務:setTimeout、setInterval、setImmediate微任務:promise.then()、promise.catch()、process.nextTick()#事件循環各階段
- timers階段:執行所有setTimeout和setInterval的回呼
- pendding callback階段:某些系統操作的回呼。如TCP連接的錯誤
- poll階段:輪詢等待新的連結和請求等事件,執行I/O回呼。例如:檔案讀取操作
- check階段:執行setImmedidate的回呼
- close callback階段:關閉回呼執行,如socket.on( close...)
每個階段都會執行目前階段的任務佇列,然後再執行目前階段的微任務佇列,只有執行完所有微任務才會進行入下一階段。
瀏覽器中事件循環差異:瀏覽器中沒有分成多個階段;優先順序:同步程式碼,微任務,巨集任務瀏覽器中,巨集任務可能會有多個佇列,但是微任務只有一個,每次都會先執行完微任務再執行巨集任務
陳述總結
主要學習了,NodeJS的事件循環的模型,從V8引擎解析JS程式碼,然後呼叫NodeAPI,NodeAPI將任務分配給底層Libuv函式庫去執行,主要事件循環機制都是由Libuv函式庫完成的。 整個事件循環劃分了6個階段:timer階段,pendding callback階段、poll階段、check階段、close callback階段,執行的順序是:每個階段中的任務佇列執行完後再執行微任務,只有微任務執行完成後再執行下一個階段。瀏覽器的事件循環沒有分割階段,優先順序:同步程式碼、微任務、巨集任務。面試題
問題1:你對NodeJS的事件循環的理解?
回答:我對事件循環的理解Node是單線程的,主線程將所有任務都放在循環隊列中,然後由底層的libuv庫從循環事件隊列中取出任務分配給不同的執行緒去處理,主執行緒同時也會進行回呼處理,整個過程形成事件循環。 與瀏覽器事件循環不同點:1、瀏覽器沒有分割多個階段2、瀏覽器任務優先:同步程式碼,微任務,宏任務題2:事件佇列中的任務執行順序?
回答:NodeJS事件循環是分割多個階段,執行順序是:一個階段執行完成後,再執行微任務,然後再進行下一階段的執行。 更多程式相關知識,請造訪:程式設計入門! !
以上是一文搞懂node.js中的事件循環的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 聊聊如何選擇一個最好的Node.js Docker映像?
Dec 13, 2022 pm 08:00 PM
聊聊如何選擇一個最好的Node.js Docker映像?
Dec 13, 2022 pm 08:00 PM
選擇一個Node的Docker映像看起來像是小事,但是映像的大小和潛在漏洞可能會對你的CI/CD流程和安全造成重大的影響。那我們要如何選擇一個最好Node.js Docker映像呢?
 Node.js 19正式發布,聊聊它的 6 大功能!
Nov 16, 2022 pm 08:34 PM
Node.js 19正式發布,聊聊它的 6 大功能!
Nov 16, 2022 pm 08:34 PM
Node 19已正式發布,以下這篇文章就來帶大家詳解了解Node.js 19的 6 大特性,希望對大家有幫助!
 深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
文件模組是對底層文件操作的封裝,例如文件讀寫/打開關閉/刪除添加等等文件模組最大的特點就是所有的方法都提供的**同步**和**異步**兩個版本,具有sync 字尾的方法都是同步方法,沒有的都是異
 一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
事件循環是 Node.js 的基本組成部分,透過確保主執行緒不被阻塞來實現非同步編程,了解事件循環對建立高效應用程式至關重要。以下這篇文章就來帶大家深入了解Node中的事件循環 ,希望對大家有幫助!
 聊聊用pkg將Node.js專案打包為執行檔的方法
Dec 02, 2022 pm 09:06 PM
聊聊用pkg將Node.js專案打包為執行檔的方法
Dec 02, 2022 pm 09:06 PM
如何用pkg打包nodejs可執行檔?以下這篇文章跟大家介紹一下使用pkg將Node專案打包為執行檔的方法,希望對大家有幫助!








