這篇文章帶大家了解CSS中的content屬性,介紹一下content的使用場景,希望對大家有幫助!

在開發中遇到類似清除浮動、小圖示、替換內容等場景時不可避免會遇到content 屬性,一般就是百度下解決方案,甚少細究到底,在看《CSS 世界》這本書時看了下content 章節,今天這裡就詳細介紹下content 的使用機制。
content 屬性用於與 :before 和 :after 偽元素配合使用,來插入生成內容。使用 content 屬性插入的內容都是匿名的可替換元素。首先我們先了解下什麼是可替換元素呢?
首先看下圖片載入:
<img src="/static/imghw/default1.png" data-src="1.jpg" class="lazy" alt="詳解CSS content的使用機制,原來還可以這樣用!" > <!--替换--> <img src="/static/imghw/default1.png" data-src="2.jpg" class="lazy" alt="詳解CSS content的使用機制,原來還可以這樣用!" >
修改了 img 的 src 屬性,導致顯示的圖片發生了變化。這種透過修改某個屬性值呈現的內容就可以被替換的元素就稱為「替換元素」。
典型的替換元素:<img src="/static/imghw/default1.png" data-src="../assets/test1.jpeg" class="lazy" alt="詳解CSS content的使用機制,原來還可以這樣用!" >、<video>、<iframe>、<textarea> ; 和<input>。
替換元素的尺寸計算規則
替換元素的尺寸計算規則有三種尺寸:
#下面我們以img 為例:
<img src="/static/imghw/default1.png" data-src="../assets/test1.jpeg" class="lazy" alt="詳解CSS content的使用機制,原來還可以這樣用!" >
<img class="img-test lazy" src="/static/imghw/default1.png" data-src="../assets/test1.jpeg" style="max-width:90%" style="max-width:90%" alt="詳解CSS content的使用機制,原來還可以這樣用!" >
<img class="img-box lazy" src="/static/imghw/default1.png" data-src="../assets/test1.jpeg" style="max-width:90%" style="max-width:90%" alt="詳解CSS content的使用機制,原來還可以這樣用!" >
.img-box {
height: 100px;
width: 200px;
}效果如下:

第一張圖:預設顯示原圖尺寸267 * 200;
第二張圖:設定了HTML 尺寸width 和height,顯示圖片300 * 200;
第三張圖:設定了CSS尺寸200 * 100。
由此可見尺寸顯示規則優先權為 CSS 尺寸 > HTML 尺寸 > 固有尺寸。
替換元素和 content 是什麼關係呢?
替換元素之所以為替換元素,就是因為其內容可替換,即盒子模型中的 content box 可替換。 CSS 的 content 屬性就用來替換內容,也可以說,content 屬性決定了要替換元素還是非替換元素。程式碼如下:
<img class="img-test lazy" src="/static/imghw/default1.png" data-src="../assets/test1.jpeg" style="max-width:90%" style="max-width:90%" alt="詳解CSS content的使用機制,原來還可以這樣用!" >
.img-test:hover {
content: url('../assets/test2.jpg');
}效果如下:

此時滑鼠懸浮的時候圖片為'../assets/test2.jpg',使用content 屬性替換了img 的content box。
要注意的是 content 屬性改變的只是視覺呈現,當我們以右鍵或其他形式儲存這張圖片的時候,所保存的還是原來 src 對應的圖片。
content 的定義中就提到過是和 :before 及 :after 偽元素配合使用。 :before 及 :after 是最常見的偽元素,想必大家都不陌生。
再簡單介紹下:before 和:after:
下面我們來看主要使用場景:
插入字元
##使用content 插入字元一般是給空元素設定預設值,類似input 的placeholder 屬性一樣,只在元素沒有內容的時候展示,程式碼如下:<p>有内容的段落</p>
<p></p>
<!--:empty 是一个 CSS 选择器,当元素里面无内容的时候进行匹配-->
p:empty::before {
content: '空元素内容';
color: red;
}
輔助元素產生
此時核心點不在於content 產生的內容,而是偽元素本身。通常我們會把 content 的屬性值設定為空字串,使用其他 CSS 程式碼來產生輔助元素,或實現圖形效果,或實作特定佈局。圖形效果
使用::after 偽元素插入匿名替換元素,設定content 為空,此元素沒有內容,透過CSS 樣式達到想要的圖形效果。程式碼如下:<div class="content-box"></div>
.content-box {
height: 100px;
width: 200px;
border-radius: 10px;
position: relative;
background: #fff;
}
.content-box::after {
content: '';
position: absolute;
top: 100%;
right: 16px;
width: 4px;
height: 16px;
border-width: 0;
border-right: 12px solid #fff;
border-radius: 0 0 32px 0;
}
#清除浮動
清除浮動主要是為了解決,父元素因為子級元素浮動所造成的內部高度為0 的問題,程式碼如下:<div class="info-box clear">
<div class="left">左</div>
<div class="right">右</div>
</div>
.clear::after {
content: '';
display: block;
clear: both;
}通过添加元素清除浮动,触动 BFC,使元素的高能够自适应子盒子的高。
图片生成
直接用 url 功能符显示图片,既可以在文字前后添加图片,又可以直接替换文字。
图片直接替换文字,代码如下:
<p class="img-test">文字</p>
.img-test {
display: block;
height: 20px;
width: 20px;
border-radius: 100%;
content: url('../assets/test2.jpg');
}文字前后添加图片,代码如下:
<!--方案一 -->
.img-test::after {
content: url('../assets/test2.jpg');
}
<!--方案二 -->
.img-test::after {
content: '';
display: block;
height: 20px;
width: 20px;
background: url('../assets/test2.jpg');
}方案一中伪元素通过 content 设置图片,图片的尺寸不好控制,显示图片为原尺寸,比较模糊,一般使用方案二背景图片的方式,可以按需设置尺寸。
attr 属性值内容生成
使用 attr 获取元素属性值达到效果,一般用于获取 a 标签的连接,代码如下:
<a class="baidu-link" href="https://baidu.com"> 百度一下,你就知道!</a>
.baidu-link::after {
content: " (" attr(href) ") "
}效果如下:

字符内容生成
content 字符内容生成就是直接写入字符内容,中英文都可以,比较常见的应用就是配合 @font-face 规则实现图标字体效果。
@font-face 规则
@font-face 规则指定一个用于显示文本的自定义字体;字体能从远程服务器或者用户本地安装的字体加载。它的属性和字体相似,如下:
| 字体描述符 | 描述 |
|---|---|
| font-family | 必需:所指定的字体名字将会被用于 font 或 font-family 属性 |
| src | 必需:远程字体文件位置的 url 或者用户计算机上的字体名称 |
| font-style | 对于 src 所指字体的样式 |
| font-weight | 字体粗细 |
| font-stretch | 定义应如何拉伸字体 |
| unicode-range | 该字体支持 Unicode 字符的范围 |
使用 @font-face 规则的代码如下:
<!--format 属性是帮助浏览器识别字体的-->
@font-face {font-family: "iconfont";
src: url('iconfont.eot'); /* IE9*/
src: url('iconfont.eot#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff') format('woff'), /* chrome, firefox */
url('iconfont.ttf') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */
}
<!--html-->
<div class="look-more">查看更多</div>
<!--css-->
.look-more {
font-size: 14px;
&::after {
font-size: 14px;
font-family: 'iconfont';
content: '\e6a7';
}
}效果如下:

如上图,“查看更多”后面的箭头就是上面定义的字体图标。
当然 @font-face 也有不可避免的兼容性问题,可根据需要使用此规则,支持度如下图:

计数器
content 的计数器是使用 CSS 代码实现随着元素数目增多,数值也跟着变大的效果。功能非常强大、实用,且不具有可替代性。
计数器包含两个属性和一个方法:
1、counter-reset:“计数器-重置”的意思,主要作用就是给计数器起个名字。也告诉从哪个数字开始计数,默认值是 0,值可以为负数。
<!--计数器名字为 counter,默认值为 0-->
.count-test { counter-reset: counter; }
<!--计数器名字为 counter,初始计数为 2-->
.count-test { counter-reset: counter 2; }
<!--多个计数器同时命名,使用空格分隔-->
.count-test { counter-reset: counter 2 counterpre -1; }2、counterincrement:“计数器递增”的意思,值为 counter-reset 的 1 个或多个关键字,后面可以跟随数字,表示每次计数的变化值,默认变化值为 1,值可以为负数。
<!--counter 计数器默认递增 1--> counter-increment: counter; <!--counter 计数器递增 2--> counter-increment: counter 2; <!--counter 计数器递增 2,counterpre 计数器递减 -1--> counter-increment: counter 2 counterpre -1;
“普照规则”:普照源(counter-reset)唯一,每普照(counter-increment)一次,普照源增加一次计数值。
<p class="counter"></p>
<!--counter-increment 普照源 <p> 标签,初始值为 2,counter-reset 值增加,默认递增 1,最终显示为 3-->
.counter {
counter-reset: counter 2;
counter-increment: counter;
}
.counter:before {
content: counter(counter);
}
<!-- counter-increment 直接设置在伪元素上普照自身,和上述一样显示 3-->
.counter {
counter-reset: counter 2;
}
.counter:before {
counter-increment: counter;
content: counter(counter);
}
<!--父元素和子元素都被 counter-increment 普照 1 次,递增了两次,最终显示为 4-->
.counter {
counter-reset: counter 2;
counter-increment: counter;
}
.counter:before {
counter-increment: counter;
content: counter(counter);
}3、counter()/counters():都是计数方法,显示计数,counters 用于嵌套计数。
<!--name 就是 counter-reset 的名称--> counter(name) <!--style 值就是 list-style-type 支持的那些值,可以是英文等--> counter(name, style) <!--string 参数为字符串(需要引号包围的,是必需参数),表示子序号的连接字符串。例如,1.1 的 string 就是'.',1-1 就是'-'--> counters(name, string) counters(name, string, style)
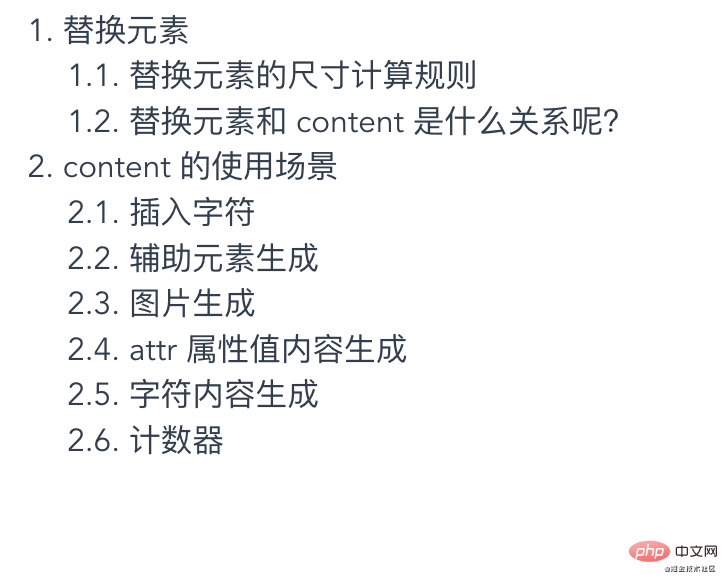
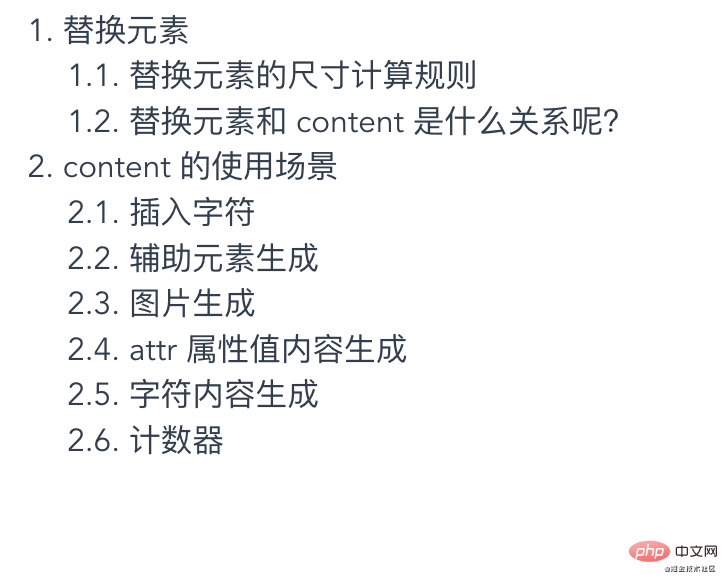
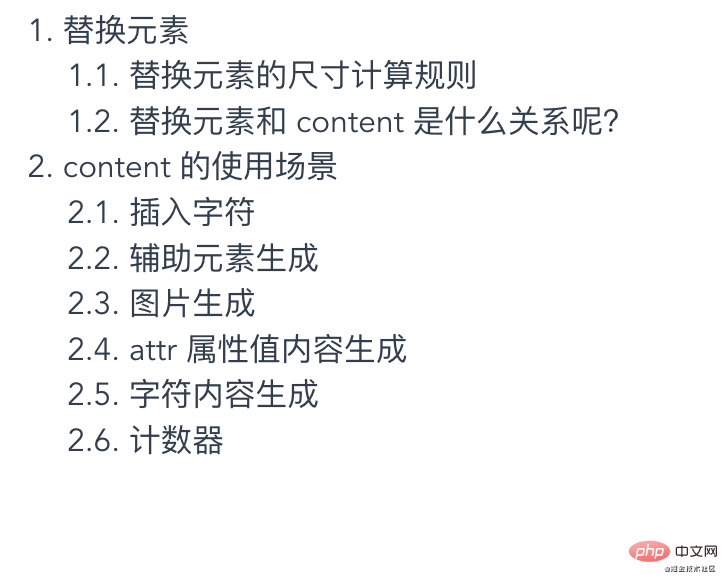
一般用于类似目录以及规律变化的计数,下面以层级目录为例,代码如下:
<div class="reset">
<div class="counter">替换元素
<div class="reset">
<div class="counter">替换元素的尺寸计算规则</div>
<div class="counter">替换元素和 content 是什么关系呢?</div>
</div>
</div>
<div class="counter">content 的使用场景
<div class="reset">
<div class="counter">插入字符</div>
<div class="counter">辅助元素生成</div>
<div class="counter">图片生成</div>
<div class="counter">attr 属性值内容生成</div>
<div class="counter">字符内容生成</div>
<div class="counter">计数器</div>
</div>
</div>
</div>
.reset {
counter-reset: counter;
}
.counter:before {
content: counters(counter, '.') '. ';
counter-increment: counter;
}效果如下:

了解 CSS 的 content 属性,布局有了更多的可能性,有助于日常开发中根据需要使用一些布局小技巧,使布局简洁明了。
原文地址:https://juejin.cn/post/6989017411261300750
更多编程相关知识,请访问:编程入门!!
以上是詳解CSS content的使用機制,原來還可以這樣用!的詳細內容。更多資訊請關注PHP中文網其他相關文章!



