在css中,可以利用float屬性來把ul文字變成橫向排列,只需要給ul列表的li元素加上「float:left;」樣式,讓li元素往左浮動即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
預設ul列表是垂直排列:
<ul> <li>测试文本1</li> <li>测试文本1</li> <li>测试文本1</li> </ul>
效果圖:

#那麼如何把ul文字變成橫向排列?可以利用float屬性。
下面透過程式碼範例來看看
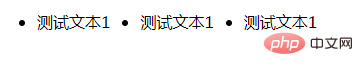
<ul> <li>测试文本1</li> <li>测试文本1</li> <li>测试文本1</li> </ul>
效果圖:

#(學習影片分享:css影片教學)
以上是css怎麼把ul文字變成橫向排列的詳細內容。更多資訊請關注PHP中文網其他相關文章!




