在jquery中,可以利用css()方法來設定CSS屬性,修改元素css屬性值;css()方法可以設定匹配的元素的一個或多個樣式屬性,語法「$(selector) .css("屬性","屬性值");」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,可以利用css()方法來設定CSS屬性,修改元素css屬性值。
css() 方法可以設定符合的元素的一個或多個樣式屬性。
語法:
$(selector).css(name,value)
| 參數 | #描述 |
|---|---|
| name | 必要。規定 CSS 屬性的名稱。此參數可包含任何 CSS 屬性,例如 "color"。 |
| value | 可選。規定 CSS 屬性的值。此參數可包含任何 CSS 屬性值,例如 "red"。 如果設定了空字串值,則從元素中刪除指定屬性。 |
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("background-color","yellow");
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>修改p元素的background-color属性的值</button>
</body>
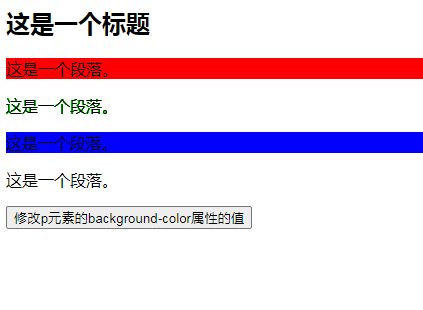
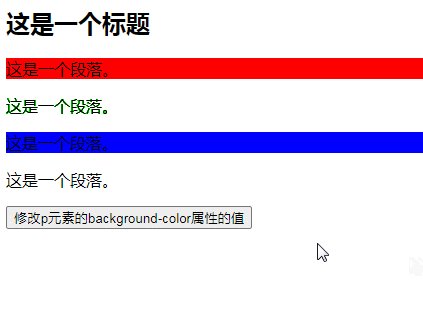
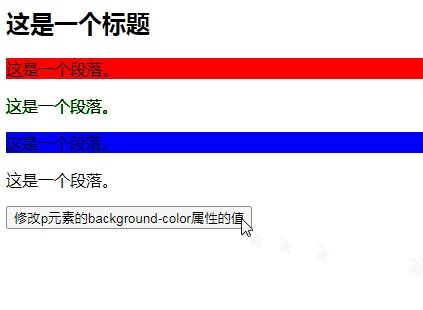
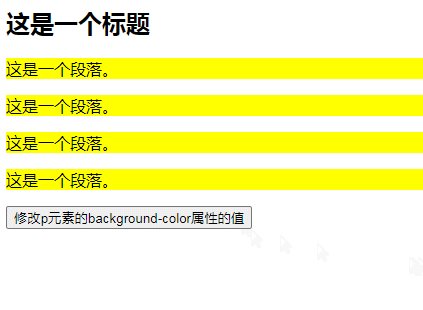
</html>效果圖:

相關視頻教學推薦:jQuery教學(影片)
以上是jquery怎麼修改元素css屬性值的詳細內容。更多資訊請關注PHP中文網其他相關文章!

