進來膜拜!大佬給鴻星爾克寫了個720°看鞋展廳

最近因為鴻星爾克給河南捐了5000萬物資,真的是看哭了很多的網友,普通一家公司捐款5000萬可能不會有這樣的共情,但是看了鴻星爾克的背景之後,發現真的是令人心酸。鴻星爾克2020年的營收是28億,但是利潤卻是虧損2個億,甚至連微博的官方帳號都捨不得開會員,在這種情況下,還豪氣地捐贈5000萬,真的是破防了。

網友也稱鴻星爾克,特別像是老一輩省吃儉用一分一毛攢起來的存款,小心翼翼存在鐵盒裡。一聽到祖國需要,立刻拿出鐵盒子,嘩~全導給你。讓上最貴的鞋,拿出了雙 249 的。
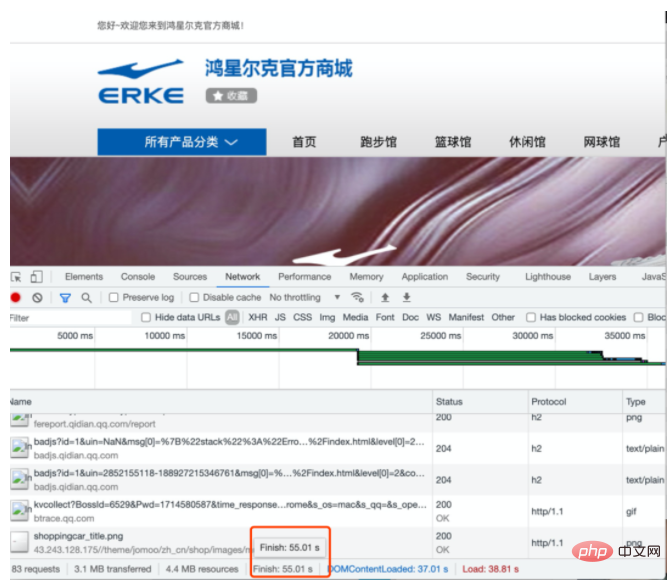
然後我去鴻星爾克的官網看了看他家的鞋子。

好傢伙,等了55秒,終於把網站打開了。 。 。 (看來真的年久失修了,太令人心酸了。作為一個前端看到這一幕真的瘋了...)
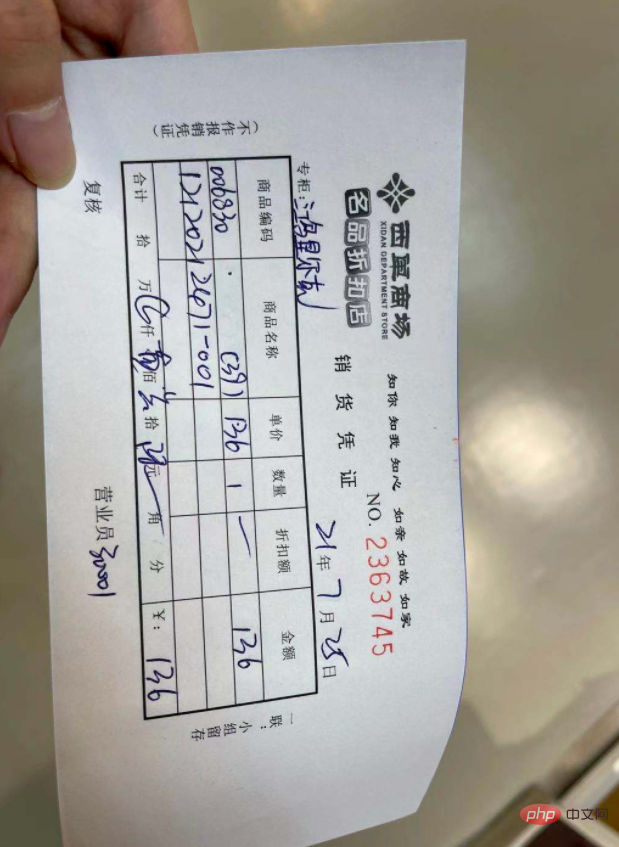
恰逢週末,我就去了離我最近的鴻星爾克看了看。買了一雙 136 的鞋子(真的很便宜,最關鍵的還是舒服)。


買回家後心裡想著,像毒APP上面那些阿迪、耐吉的都有線上360° 查看,就想著能不能給鴻星爾克也做一個呢,算作為一個技術人員為它出的一份綿薄之力。
行動
有了這個想法後,我就立刻開始行動了。然後我大致總結了以下幾個步驟:
1.建模
2.使用Three.js 建立場景
#3.導入模型
# 4.加入Three.js 控制器
由於先前學習了一些Three.js 的相關知識,因此對於有了模型後的展示還是比較有底的,因此其中最麻煩的就是建模了,因為我們需要把一個3維的東西,放到電腦裡。對於2維的物體,想要放到電腦上,我們都知道,非常簡單,就是使用相機拍攝一下就好了,但是想要在電腦中查看3維的物體卻不一樣,它多了一個維度,增加的量確實成倍的增長,於是開始查閱各種資料來看如何能夠建立一個物體的模型。

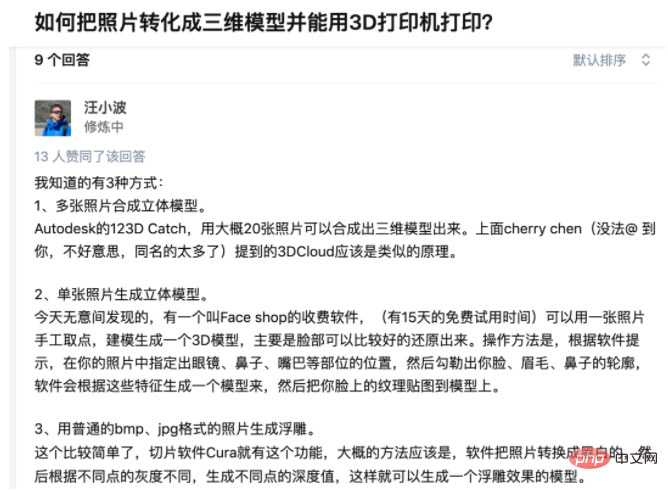
查了一堆資料,想要建立一個鞋子模型,總結起來共有兩種模式。
1.攝影繪圖法(photogrammetry):透過拍攝照片,透過純演算法轉換成3d模型,在圖形學中也稱為單目重建 。
2.雷達掃描(Lidar scan):是透過光達掃描,何同學的最新一期影片中也提到了這種方式掃描出點雲。
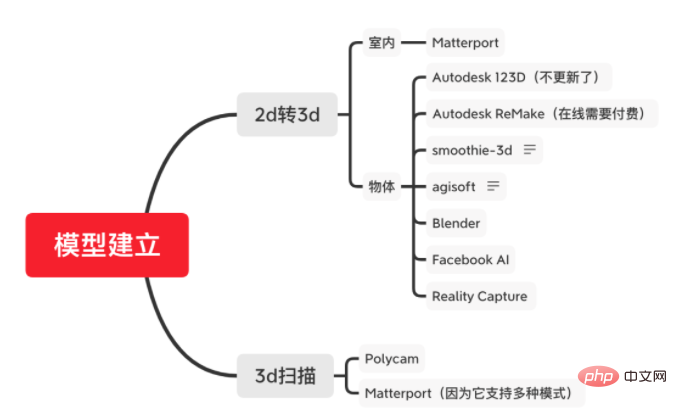
放上一個我總結的大綱,大部分都是國外的網站/工具。

一開始搜尋結果中,絕大多數人都在提123D Catch,並且也看了很多視頻,說它建立模型快速且逼真,但是再進一步的探索中,發現它似乎在2017年的時候業務就進行了合併進行了整合。整合後的 ReMake 需要付費,處於成本考慮我就沒有繼續了。 (畢竟只是demo嘗試)

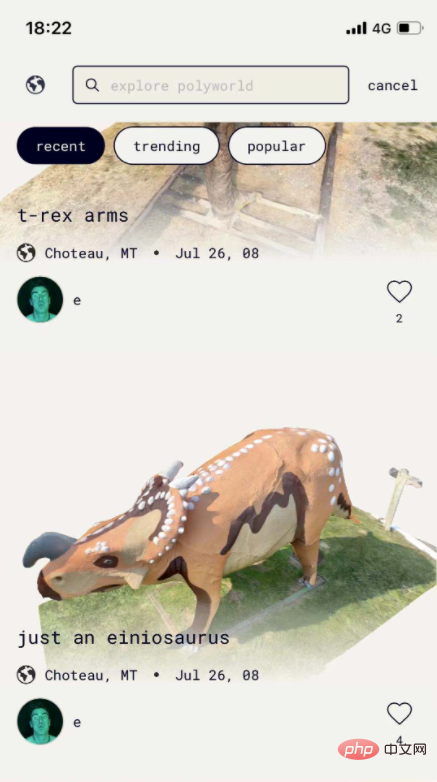
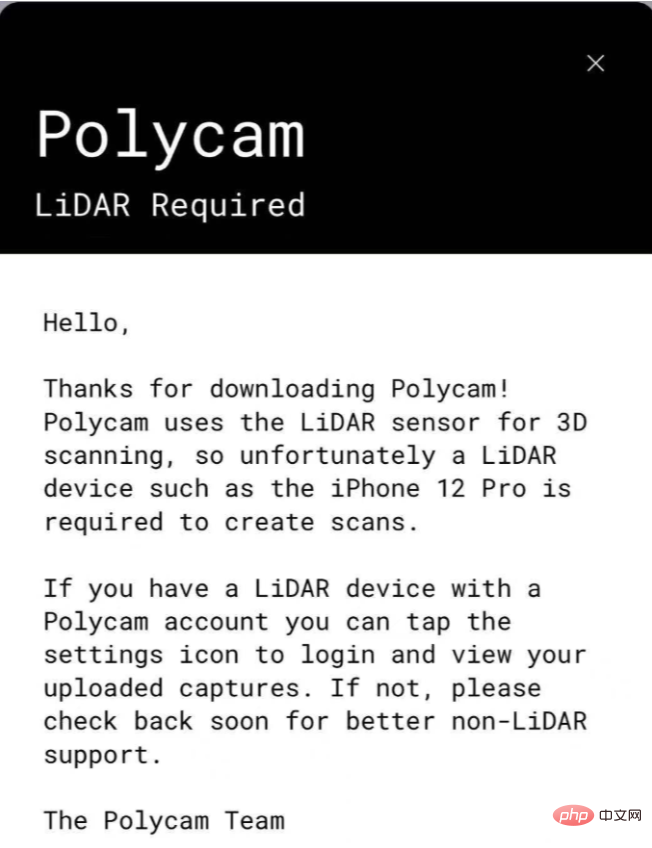
後面發現一款叫做 Polycam 的軟體,成品效果非常好。

但是當我選擇使用的時候,發現它需要雷射_雷達_掃描器(LiDAR),必須要 iphone 12 pro 以上的機型才能使用。

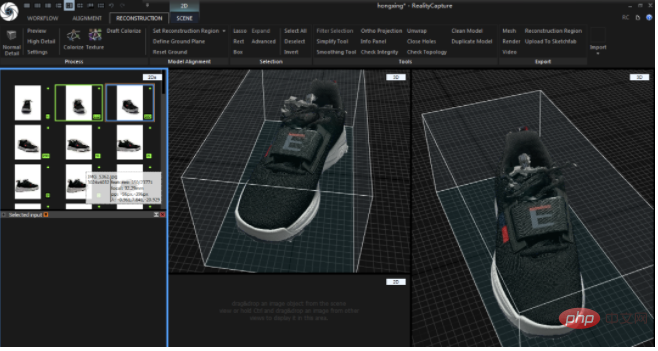
最終我選擇了Reality Capture 來創建模型,他是可以通過多張圖片來合成一個模型的方式,看了一些b站的視頻,感覺它的呈像效果也不錯,不過它只支持windows,而且運行記憶體需要8g,這時候我搬出了7年前的windows電腦... 發現沒想到它還能服役,也是驚喜。
建模
下面就開始正式的內容,主角就是我這次買的鞋子(開頭放的那雙)

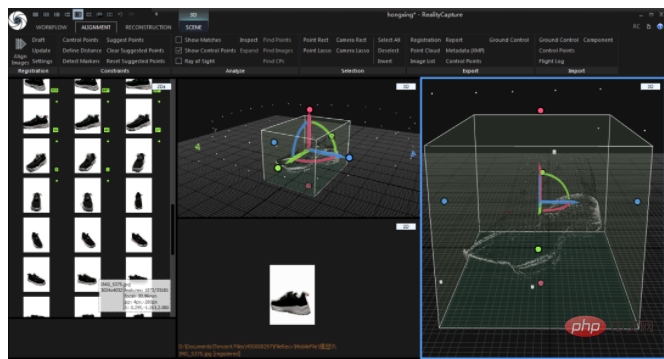
#然後我們開始拍攝,首先我環繞著鞋子隨意拍攝了一組照片,但是發現這個模型真的差強人意...

後面我也採用了白幕的形式,加了一層背景,後面發現還是不行,應用更多是辨識到了後面的背景數字。

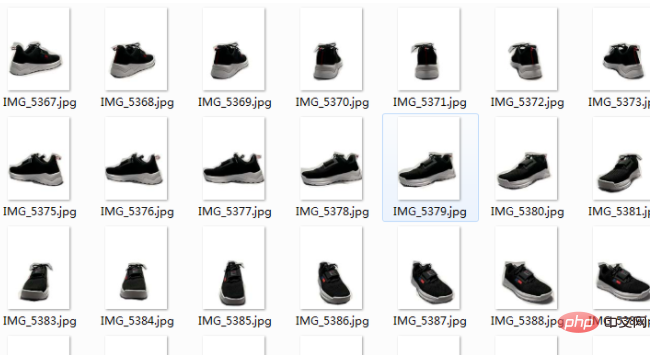
最後... 還是在楠溪的幫助下,背景圖P變成了白色。

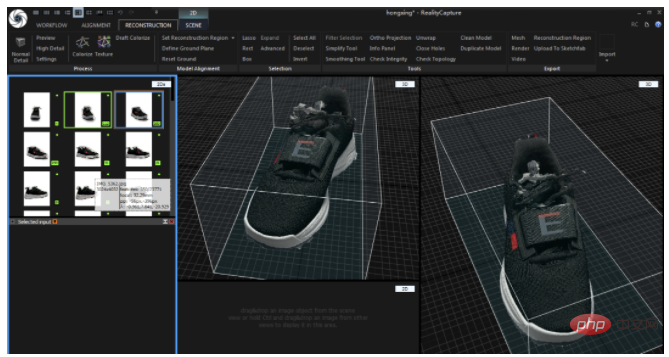
皇天不負有心人,最終的效果還不錯,基本上的點雲模型已經出來了。 (這感覺還不錯,有種電影裡的黑科技的感覺)

#下面是模型的樣子,已經是我花了一天的時間訓練出的最好的模型了(但是還是有一些輕微的粗糙)

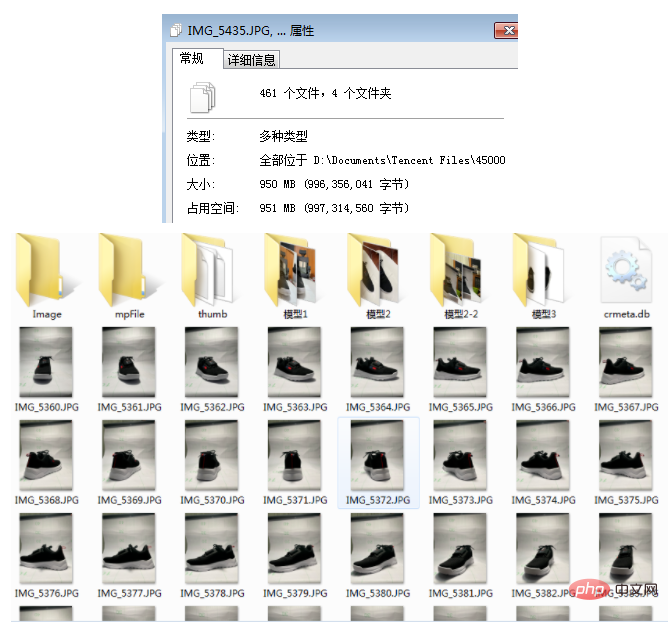
為了盡可能的讓模型看起來完美,中間一共花了一天的時間來測試模型,因為拍攝的角度以及非常影響模型的生成,我一共拍了大約1G的圖片,大約500張圖片(由於前期不懂如何調整模型,因此嘗試了大量的方法。)

有了模型後,我們就可以將它展示在互聯網上啦,這裡採用了Three.js(由於這裡考慮到很多人不是這塊領域相關的人員,因此會講的比較基礎,大佬們請見諒。)
構建應用程式
主要由三部分組成(構建場景、模型加載、添加控制器)
#1.構建3d場景
首先我們先載入Three.js
<script type="module"> import * as THREE from 'https://cdn.jsdelivr.net/npm/three@0.129.0/build/three.module.js'; </script>
然後建立一個WebGL渲染器
const container = document.createElement( 'div' );
document.body.appendChild( container );
let renderer = new THREE.WebGLRenderer( { antialias: true } );
container.appendChild( renderer.domElement );再將新增一個場景和相機
let scene = new THREE.Scene();
相機語法PerspectiveCamera(fov, aspect, near, far)

// 设置一个透视摄像机 camera = new THREE.PerspectiveCamera( 45, window.innerWidth / window.innerHeight, 0.25, 1000 ); // 设置相机的位置 camera.position.set( 0, 1.5, -30.0 );
將場景和相機加入WebGL渲染器中。
renderer.render( scene, camera );
2.模型載入
由於我們的匯出的模型是OBJ 格式的,體積非常大,我先後給它壓成了gltf、glb 的格式,Three.js 已經幫我們寫好了GLTF 的loader,我們直接使用即可。
// 加载模型
const gltfloader = new GLTFLoader();
const draco = new DRACOLoader();
draco.setDecoderPath('https://www.gstatic.com/draco/v1/decoders/');
gltfloader.setDRACOLoader(draco);
gltfloader.setPath('assets/obj4/');
gltfloader.load('er4-1.glb', function (gltf) {
gltf.scene.scale.set(0.2, 0.2, 0.2); //设置缩放
gltf.scene.rotation.set(-Math.PI / 2, 0, 0) // 设置角度
const Orbit = new THREE.Object3D();
Orbit.add(gltf.scene);
Orbit.rotation.set(0, Math.PI / 2, 0);
scene.add(Orbit);
render();
});但是透過上述程式碼打開我們的頁面會是一片漆黑,這個是因為我們的還沒有添加光照。於是我們繼續來添加一束光,來照亮我們的鞋子。
// 设置灯光 const directionalLight = new THREE.AmbientLight(0xffffff, 4); scene.add(directionalLight); directionalLight.position.set(2, 5, 5);

現在能夠清晰地看到我們的鞋子了,彷彿黑暗中看到了光明,但是這時候無法透過滑鼠或手勢控制的,需要用到我們Three .js 的控制器來幫助我們控制我們的模型角度。
3.新增控制器
const controls = new OrbitControls( camera, renderer.domElement ); controls.addEventListener('change', render ); controls.minDistance = 2; // 限制缩放 controls.maxDistance = 10; controls.target.set( 0, 0, 0 ); // 旋转中心点 controls.update();
這時候我們就能從各個角度看我們的鞋子啦。

大功告成!
線上體驗網址: https://resume.mdedit.online/erke/
開源位址(包含了工具、運行步驟以及實際demo):https://github.com/ hua1995116/360-sneakers-viewer
後續規劃
由於時間有限(花了一整天週末的時間),還是沒有得到一個非常完美的模型,後續也會繼續探索這塊的實現,再後續將探索是否能實現一條自動化的方式,從拍攝到模型的展示,以及其實我們有了模型後,離AR試鞋也不遠了,如果你有興趣或有更好的想法建議,歡迎和我交流。
最後非常感謝楠溪,放下了原本計劃的一些事情來幫助一起拍攝加後期處理,以及陪我處理了一整天的模型。 (條件有限的拍攝真的太難過了。)
還有祝鴻星爾克能夠成為長久的企業,保持創新,做出更多更好的運動服裝,讓此刻的全民青睞的狀態保持下去。
附錄
得出的幾個拍攝技巧,也是官方提供的。
1.不要限制影像數量,RealityCapture可以處理任意張圖片。
2.使用高解析度的圖片。
3.場景表面中的每個點應該在至少兩個高品質的影像中清晰可見。
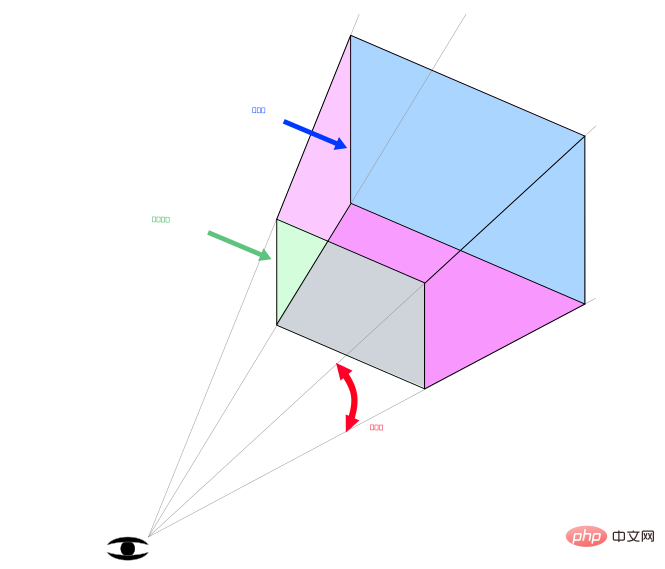
4.拍照時以圓形方式圍繞物體移動。
5.移動的角度不要超過30度以上。
6.從拍攝整個物件的照片,移動它然後注意細節,保證大小都差不多。
7.完整的環繞。 (不要繞半圈就結束了)

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





