innerhtml和innertext是JavaScript元素物件中的兩個屬性,都可設定或取得document物件文字內容,但兩者之間還是有一些差異的。以下這篇文章就來帶大家了解innerhtml和innertext屬性,簡單比較一下innerhtml和innertext,看看兩者間的差別是什麼。
首先我們來簡單了解innerHTML和innerText屬性;然後透過程式碼範例來直覺的感受innerHTML和innerText屬性的差異。 【推薦學習:javascript進階教學】
innerHTML屬性:可以設定或取得標籤起始位置到終止位置的全部內容
innerText屬性:可以設定或取得標籤起始位置到終止位置的全部文字資訊
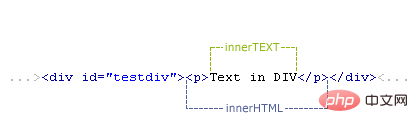
透過文字描述,是不是有點繞,我們來看一張圖

透過上圖,我們是否知道了點innerhtml和innertext屬性差異,下面我們透過程式碼範例來具體看看innerhtml和innertext屬性的差異:
首先我們有這樣的HTML框架
<div id="test"> <span style="color:red">test1</span> test2 </div> <input type="button" onclick="getContent()" value="获取div元素的内容"/>

我們使用innerHTML 屬性來取得div標籤中的內容
<script type="text/javascript">
function getContent(){
var div=document.getElementById("test");
console.log(div.innerHTML);
}
</script>點擊按鈕,控制台的輸出結果:

我們使用innerText屬性來取得div標籤中的內容
<script type="text/javascript">
function getContent(){
var div=document.getElementById("test");
console.log(div.innerText);
}
</script>點擊按鈕,控制台的輸出結果:

總結:innerHTML與innerText屬性的差異
innerText屬性可以輸出標籤間的純文字訊息,會將標籤過濾掉。
innerHTML屬性可以輸出標籤間的全部內容,包含裡面的HTML標籤和文字資訊。
特別說明:
innerHTML是符合W3C標準的屬性,而innerText只適用於IE瀏覽器,應少用innerText。
如果必須輸出不含HTML標籤的內容,可以先利用innerHTML取得包含HTML標籤的內容,再用正規表示式過濾HTML標籤。
更多程式相關知識,請造訪:程式設計入門! !
以上是innerhtml和innertext有哪些差異?兩者的簡單比較的詳細內容。更多資訊請關注PHP中文網其他相關文章!




