在
之前的文章《新手篇:如何用a標籤製作一個連結(分享)》中,給大家介紹如何使用A標籤製作一個連結。以下這篇文章跟大家介紹怎樣使用html製作表單的方法,我們一起看怎麼做,有需要的朋友可以參考一下,希望對你們有所助。

#網頁中常見的「登入」「註冊」等功能通常都是使用表單實現的,例如下方是登入表單範例,其中就配合使用了<input>和<button></button>
程式碼範例
<HTML> <form> <input placeholder="用户口"><br> <input placeholder="密码" type="password"><br> <button type="submit">登录</button> <button type="reset">重置</button> </form> </HTML>
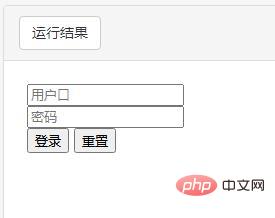
程式碼效果圖

#<form>表單的外殼:讓使用者提交一組數據,通常會配合其他元素一起使用。
<br> 標籤是空標籤:使用 <br> 來輸入空白行,而不是分割段落。
<input> 單行文字輸入方塊:元素通常指定使用者輸入,單純的<input>用單行輸入。
<input>
<button>按鈕:元素一般會配合其他元素或JavaScript使用
程式碼標記了一個按鈕
<button type="button">...</button>
<placeholder>佔位字元:當輸入框為空時,內部可以顯示一些指引內容讓使用者知道如何輸入
input placeholder="用户口"
推薦學習: Html影片教學
以上是如何使用html製作一個簡潔的提交表單(程式碼詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


