如下圖,WordPress預設的頭像自訂修改成功!
#上圖裡面的頭像預設是沒有的,需要我們自己自訂修改!
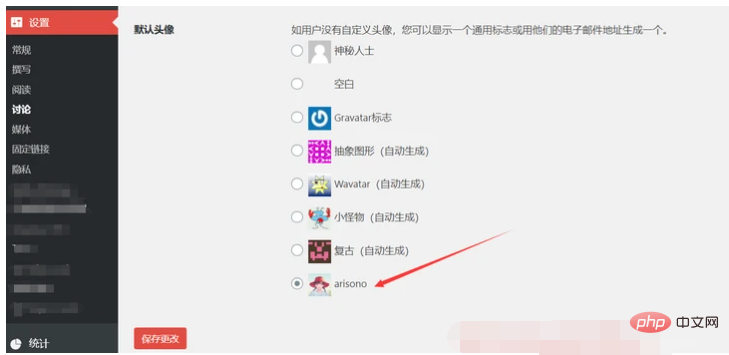
熟悉WordPress的朋友都應該知道,在後台- 設定- 討論下,可以設定預設的Gravatar 頭像,但是自帶的那幾種圖示實在是不敢恭維,好在WordPress 提供了avatar_defaults 這個掛鉤,允許我們加入自訂頭像,以下主機精選優惠網就分享2種修改的方法。
方法一:使用程式碼自訂WordPress 的預設Gravatar 頭像
#在你的主題的functions.php 的最後一個?> 前面加上下面的程式碼:
//修改默认头像
add_filter('avatar_defaults', 'default_avatar');
function default_avatar($avatar_defaults) {
$myavatar = 'https://i.loli.net/2020/07/19/idoODqFrH4XW7J5.jpg';//图文url路径
$avatar_defaults[$myavatar] = "主机精选优惠网";//图片的描述名称
return $avatar_defaults;
}修改提示:
1.第四行程式碼是頭像的URL位址,以上為現用主題的images資料夾下的wpdaxue-gravatar.jpg,請依照實際修改;