Angular中什麼是Ivy編譯?如何開啟Ivy編譯?
這篇文章帶大家了解一下Angular中的新編譯引擎Ivy,介紹一下什麼是Ivy編譯,開啟Ivy編譯的方法。

Angular
Angular是目前全球最受歡迎的框架之一,但由於框架中有許多函式庫以及編譯知識需要學習,在國內的使用率不高。同時由於載入時間長,因為Angular產生的專案檔案較大也被React以及Vue更優秀的打包體積以及更好的開發體驗所打敗。
但如果掌握了Angular的原理之後,我們也能發展出與React應用程式效能所差無幾的Web App。而由於之前Angular 8.0版本之前使用的是View Engine編譯器來對Angular專案檔進行編譯,造成了打包體積較大以及不容易追蹤bug。於是Angular團隊推出了Ivy編譯器。 【相關教學推薦:《angular教學》】
什麼是Ivy編譯
Ivy#是下一代模板編譯引擎以及渲染的管道工具,他非常先進,並提供了以前沒有的高級功能以及更快的編譯速度。實際上是Ivy是Angular之前渲染引擎的完全重寫,具體來說是第四次重寫,使用Ivy可以獨立得編譯元件,同時對於熱更新也支援的更好,在重寫編譯應用程式時會只涉及編譯發生變更的元件。
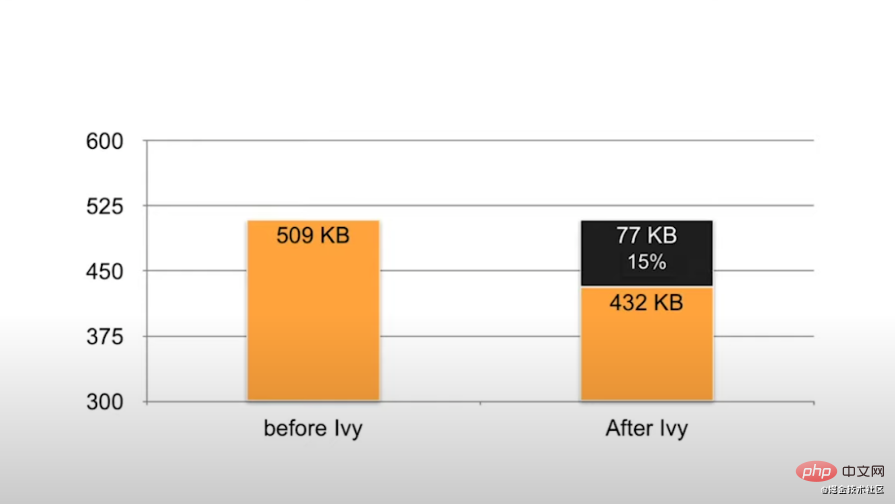
下面是一個angular使用Ivy編譯前後的體積變化對比:

可以看出經過Ivy的最佳化,打包體積減少了不少。
treeshakable
同時Ivy另一個重要的點是對於專案檔案的treeshaking ,意思是在編譯打包過程中刪除未使用的程式碼,這也可以透過一些工具如Rollup以及Uglify來完成。在建構的過程中,treeshaking工具使用靜態分析消除未使用以及未引用的程式碼。由於程式碼的靜態分析依賴與引用,當有條件的邏輯判斷程式碼存在的時候,工具無法正確識別,就會出現失敗的情況。
局部性
局部性指的是使用本地程式碼獨立的編譯每個元件的過程,透過對於修改部分的重編譯而不是整個專案文件的重新編譯來更快地構建,這會顯著的提升構建速度。在先前的Angular程式碼中,每個元件都存在它的父訊息,這就導致了編譯依賴,從而編譯的檔案變多。而在Ivy中,每個元件只會產生關於該元件本身的訊息,除去了可申明依賴項的名詞和套件的名稱。
Ivy編譯範例
在Angular中嘗試寫如下程式碼:
<div>
<p>ivy works</p>
<app-child></app-child>
</div>這裡的app- child代表一個引用的子元件。透過Ivy編譯得到的Ivy.component.js如圖

#而我們再透過在未開啟Ivy 的條件下進行再一次編譯,這次得到如下的目錄結構:

#這裡挑兩個主要的檔案ivy.component.js和ivy.component.ngfactory.js來展示View Engine編譯後的檔案


可以看到,編譯後的檔案種類以及程式碼量相較於Ivy編譯都變多了不少。
AOT編譯和JIT編譯
Angular 應用主要由元件及其 HTML# 範本組成。元件是由Typescript語言編寫以及使用裝飾器定義而成,由於瀏覽器無法直接理解Angular 所提供的元件和模板,因此Angular 應用程式需要先進行編譯才能在瀏覽器中執行。
這裡有一張angular的編譯過程圖示:

在浏览器下载和运行代码之前的编译阶段,Angular 预先(AOT)编译器会先把你的 Angular HTML 和 TypeScript 代码转换成高效的 JavaScript 代码。 在构建期间编译应用可以让浏览器中的渲染更快速。而在官方文档中给出了使用AOT的部分原因:
- 更快的渲染
- 更少的异步请求
- 较小的
Angular框架下载大小 - 尽早检测模板错误
- 更高的安全性(
AOT在将HTML模板和组件提供给客户端之前就将其编译为JavaScript文件。没有要读取的模板,没有潜藏风险的客户端 HTML 或JavaScript eval,受到注入攻击的机会就更少了。)
在早期的Angular8版本之前,Angular并没有采用AOT编译的方法,而是采用了JIT(即时编译)编译来生成应用,它会在运行期间在浏览器中编译你的应用。JIT编的一般步骤是、
首先将Typescript代码(包括用户编写的代码,以及Angular框架、Angular编译器代码)编译成JavaScript代码。接着将这些代码部署到服务器端然后浏览器发起请求下载代码开始执行,接着Angular启动,Angular调用Angular编译器。对于每个组件类、ngModule、Pipe等都需要编译,之前typescript代码编译为javascript代码所保存的metadata,根据metadata编译出浏览器可以执行的Javascript代码前面图里的NgFactory文件。接着通过NgFactories文件来构建整个应用的具体组件。
这里有对AOT与JIT编译详解的文章:Angular编译机制AOT和JIT
开启Ivy编译
Ivy编译默认采用的是AOT编译方法,在之前angular主要使用的都是JIT编译,如果需要使用Ivy编译,需要修改tsconfig.app.ts中添加angularCompilerOptions选项以及开启enableIvy。
{
"compilerOptions": { ... },
"angularCompilerOptions": {
"enableIvy": true
}
}其次要确认的是angular配置文件angular.json中aot设置为true。
Ivy运行时
新的运行时引擎基于increnmental DOM的概念。这是一种使用指令表达和应用更新到 DOM 树的方法。DOM 更新是 Angular 中变化检测的主要部分,因此这个概念可以方便地应用到框架中。在在这篇文章中可以了解更多关于它的内容,它解释了这个概念背后的推理,并将它与React 中的Virtual DOM进行了对比。增量 DOM 也恰好是一个库,但是新的 Ivy 引擎没有使用它,而是实现了自己的增量DOM版本。
在之前Angular的主要实现逻辑是实例化组件、创建DOM节点以及进行更改检测,而这个整体是通过一个很小的原子单元实现的(atomic unit)。编译器只是生成有关的组件以及组件中定义元素的元数据meta data。如下图

而新的Ivy引擎下的步骤如下:

可与看出模板指令是实例化组件、创建 DOM 节点和运行变更检测的逻辑所在。但是它已经从整体的解释器转移到了单个的指令中。而Ivy带来的另一个优点是对于变更检测(change detection)的调试。新的Ivy编译环境下可以直接在模板函数中放置断点即可调试组件的变更检测。
新的编译器还会将一组独立的Typescript类转换编译为表示Class组件的的AST。这些转换都会被实现为一种纯函数,这个函数接受表示装饰器的元数据meta data并将该定义作为静态字段添加到组件类中。
以上便是關於Ivy編譯引擎的介紹,而新的Ivy對於原始的變更檢測也會帶來變化,這個在下次關於變更檢測的文章中進行總結。
參考文章:
- Angular 中的Ivy 引擎:第一次深入了解編譯、執行時間和更改偵測
- 5分鐘了解Ivy
- Understanding Angular Ivy Library Compilation
- ##Renderer and ViewContainerRef over directly manipulating the DOM
######################################################################################################################################################### ##Eliran Eliassy — Get ready for Ivy — Angular 3rd generation renderer engine############強烈推薦######Eliassy###### 大佬對於###Ivy# ##的介紹,以及展示了調試Angular應用的黑科技! #########原文網址:https://juejin.cn/post/6988811689344892941######作者:edison#########更多程式相關知識,請造訪: ###程式設計影片###! ! ###
以上是Angular中什麼是Ivy編譯?如何開啟Ivy編譯?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 聊聊Angular中的元資料(Metadata)和裝飾器(Decorator)
Feb 28, 2022 am 11:10 AM
聊聊Angular中的元資料(Metadata)和裝飾器(Decorator)
Feb 28, 2022 am 11:10 AM
這篇文章繼續Angular的學習,帶大家了解Angular中的元數據和裝飾器,簡單了解一下他們的用法,希望對大家有幫助!
 如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
如何在Ubuntu 24.04上安裝Angular
Mar 23, 2024 pm 12:20 PM
Angular.js是一種可自由存取的JavaScript平台,用於建立動態應用程式。它允許您透過擴展HTML的語法作為模板語言,以快速、清晰地表示應用程式的各個方面。 Angular.js提供了一系列工具,可協助您編寫、更新和測試程式碼。此外,它還提供了許多功能,如路由和表單管理。本指南將討論在Ubuntu24上安裝Angular的方法。首先,您需要安裝Node.js。 Node.js是一個基於ChromeV8引擎的JavaScript運行環境,可讓您在伺服器端執行JavaScript程式碼。要在Ub
 淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
淺析angular中怎麼使用monaco-editor
Oct 17, 2022 pm 08:04 PM
angular中怎麼使用monaco-editor?以下這篇文章記錄下最近的一次業務中用到的 monaco-editor 在 angular 中的使用,希望對大家有幫助!
 Angular + NG-ZORRO快速開發一個後台系統
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO快速開發一個後台系統
Apr 21, 2022 am 10:45 AM
這篇文章跟大家分享一個Angular實戰,了解一下angualr 結合 ng-zorro 如何快速開發一個後台系統,希望對大家有幫助!
 如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
如何使用PHP和Angular進行前端開發
May 11, 2023 pm 04:04 PM
隨著網路的快速發展,前端開發技術也不斷改進與迭代。 PHP和Angular是兩種廣泛應用於前端開發的技術。 PHP是一種伺服器端腳本語言,可以處理表單、產生動態頁面和管理存取權限等任務。而Angular是一種JavaScript的框架,可以用來開發單一頁面應用程式和建構元件化的網頁應用程式。本篇文章將介紹如何使用PHP和Angular進行前端開發,以及如何將它們
 使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
使用Angular和Node進行基於令牌的身份驗證
Sep 01, 2023 pm 02:01 PM
身份驗證是任何網路應用程式中最重要的部分之一。本教程討論基於令牌的身份驗證系統以及它們與傳統登入系統的差異。在本教程結束時,您將看到一個用Angular和Node.js編寫的完整工作演示。傳統身份驗證系統在繼續基於令牌的身份驗證系統之前,讓我們先來看看傳統的身份驗證系統。使用者在登入表單中提供使用者名稱和密碼,然後點擊登入。發出請求後,透過查詢資料庫在後端驗證使用者。如果請求有效,則使用從資料庫中獲取的使用者資訊建立會話,然後在回應頭中傳回會話訊息,以便將會話ID儲存在瀏覽器中。提供用於存取應用程式中受








