在
之前的文章《CSS篇:如何將頁面背景設定漸變效果(程式碼詳解)》中,跟大家介紹如何使用css設定背景色漸層。下面這篇文章跟大家介紹怎樣使用css3為文字添加陰影效果呢,我們一起看看怎麼做。

用css3為文字加入陰影效果程式碼範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字阴影</title>
<style>
h1
{text-shadow: 7px 10px 6px #FF0145;}
p
{text-shadow: 5px 5px 5px #FF0000;}
p1
{text-shadow: 5px 5px 5px #FF4780;}
</style>
</head>
<body>
<h1>php中文网</h1>
<p>php中文网</p>
<p1>文字阴影</p1>
</body>
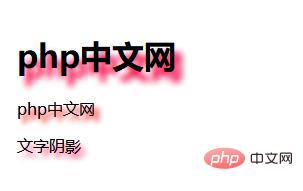
</html>程式碼執行效果圖

文字是沒有陰影效果的時候用<style>裡面寫法輸入程式碼如下:

基本寫法程式碼範例
<style>
p{text-shadow: 5px 5px 5px #FF0000;}
</style>
<p>php中文网</p>程式碼運行效果圖

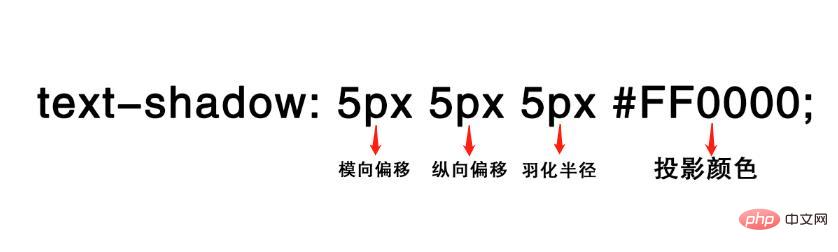
text -shadow的語法

橫向偏移:指文字陰影相對文字本身的位置偏移多少。零為不偏移,與文字位置重合;正數為向右偏移;負數為向左偏移。
縱向偏移:與橫向偏移類似,只不過方向為縱向,即上下偏移。
羽化半徑:羽化半徑越小,則陰影就越銳利;羽化半徑越大,則陰影就越朦朧。
陰影顏色:指定陰影的顏色,可以是任何顏色。一般會用較深的顏色創造陰影效果,用較淺的顏色創造發光效果。
推薦學習:CSS影片教學
#以上是手把手教你使用css3為文字加上陰影效果(程式碼詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


