css怎麼為文字加上邊框或字體放大效果(程式碼詳解)
<p>之前的文章《手把手教你使用css3為文字添加陰影效果(程式碼詳解)》中,介紹瞭如何使用cs3為文字加上陰影效果。以下這篇文章跟大家介紹怎樣使用css為文字加上邊框或字體放大效果,我們一起看看怎麼做。<p>

css為文字增加邊框或字體放大的方法
<p>文字邊框p{ border:2px solid blue;}<meta charset="utf-8">
<title>文字边框</title>
<style>
p{ border:2px solid blue;}
</style>
</head>
<body>
<p>中文网1</p>
<p>中文网2</p>
<p>中文网3</p>
</body>
</html> <p>字型放大<p>透過元素的名稱p選取所有的
<p>字型放大<p>透過元素的名稱p選取所有的<p>元素p{}p {font-size:200%;} 将字体放大1倍<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字边框</title>
<style>
p{font-size: 200%;}
p.one
{
border-style:dashed;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
p.four
{border-style:dashed;
border-width:2px;
border-color:red
</style>
</head>
<body>
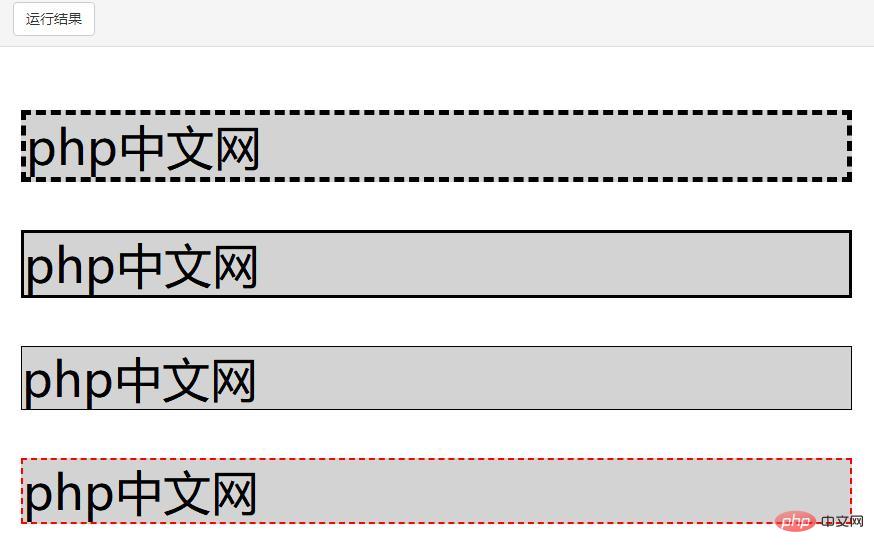
<p class="one">php中文网</p>
<p class="two">php中文网</p>
<p class="three">php中文网</p>
<p class="four">php中文网</p>
</body>
</html> <p>#如果想讓所有的段落擁有灰色背景,使用元素選擇器
<p>#如果想讓所有的段落擁有灰色背景,使用元素選擇器<p>來定義p{background:lightgray;} 选中所有的<p>设置背景色:亮灰色。<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字边框</title>
<style>
p{background:lightgray; font-size: 200%;}
p.one
{
border-style:dashed;
border-width:5px;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
p.four
{border-style:dashed;
border-width:2px;
border-color:red
</style>
</head>
<body>
<p class="one">php中文网</p>
<p class="two">php中文网</p>
<p class="three">php中文网</p>
<p class="four">php中文网</p>
</body>
</html> <p>###################################### #############推薦學習:###CSS影片教學######
<p>###################################### #############推薦學習:###CSS影片教學######以上是css怎麼為文字加上邊框或字體放大效果(程式碼詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






