淺談Node.js中ES6導入語法的使用方法
Node.js中如何使用ES6匯入語法?本篇文章就來跟大家介紹一下Node.js中ES6導入語法的使用方法。

模組是匯出一個或多個值的 JavaScript 檔案。導出的值可以是變數、物件或函數。
Node.js 應用程式由模組組成,其模組系統採用 CommonJS 規範,它並不是 JavaScript 語言規範的正式組成部分。 【推薦學習:《nodejs 教學》】
在 CommonJS 中,有一個全域性方法 require(),用於載入模組。
// 加载 path 模块 const path = require('path')
而 ECMAScript 模組(簡稱 ES 模組或 ESM)是 JavaScript 語言規範中新增的一個模組,正在尋求統一和標準化模組在 JavaScript 應用程式中的載入方式。
以下導入語法由以下 ES 模組標準組成,用於匯入從不同 JavaScript 檔案匯出的模組:
import XXX from 'xxx'
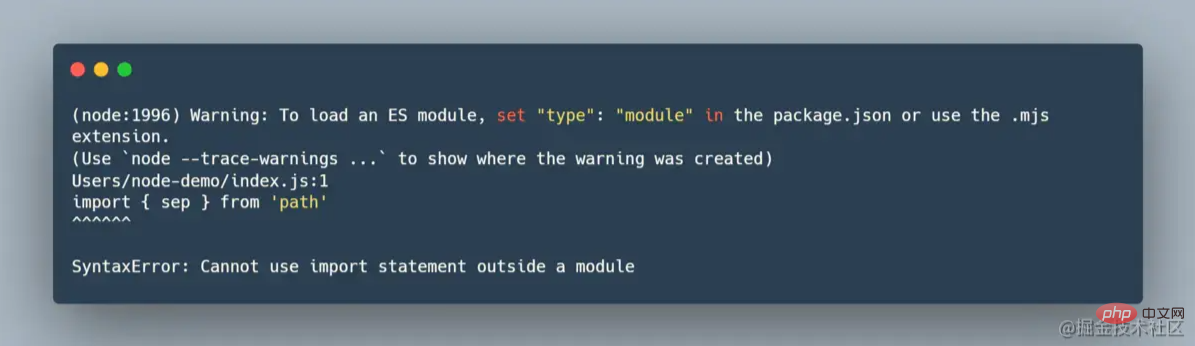
Node.js 不支援直接匯入 ES6。嘗試在JS 檔案中編寫import 語法:
// index.js
import { sep } from 'path'
console.log('print: ', sep)使用npm start 或npm run dev 運行Node.js,您將遇到以下錯誤:

由於我們使用了ES 模組語法匯入path 模組而導致程式崩潰。
而目前最快速的解決方法是,我們可以使用Node.js 推薦的方法,在package.json 檔案中設定"type" : "module"。
{
"type": "module"
}此解決方案適用於最新的 Node.js 版本 14.x.x 以上的版本(撰寫本文時為 15.6.0)。

低於Node v.14 版本的環境
另一個解決這個問題的方法是使用Babel#。它是一個 JavaScript 編譯器,允許您使用最新語法編寫 JS。它可以在任何用JavaScript 編寫的專案中使用,因此也可以在Node.js 專案中使用
先從終端視窗安裝以下開發人員相依性:
$ npm i -D @babel/core @babel/preset-env @babel/node
然後在Node. js 專案的根目錄下建立一個名為babel.config.json 的文件,並加入以下內容:
module.exports = {
"presets": ["@babel/preset-env"]
}@babel/node 套件是一個CLI實用程序,它在運行Node.js 專案之前用Babel 預設和插件編譯JS 程式碼。這意味著它將在執行 Node 專案之前讀取並應用 babel.config.json 中提到的任何配置。
使用 babel-node 取代該 node,以在 start 或 dev 腳本中執行伺服器。
使用 npm run dev 腳本運行 Node 伺服器的範例:
{
"scripts": {
"dev": "nodemon --exec babel-node server.js"
}
}更多程式相關知識,請造訪:程式設計影片! !
以上是淺談Node.js中ES6導入語法的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
一文聊聊Node中的記憶體控制
Apr 26, 2023 pm 05:37 PM
基於無阻塞、事件驅動建立的Node服務,具有記憶體消耗低的優點,非常適合處理海量的網路請求。在海量請求的前提下,就需要考慮「記憶體控制」的相關問題了。 1. V8的垃圾回收機制與記憶體限制 Js由垃圾回收機
 聊聊如何選擇一個最好的Node.js Docker映像?
Dec 13, 2022 pm 08:00 PM
聊聊如何選擇一個最好的Node.js Docker映像?
Dec 13, 2022 pm 08:00 PM
選擇一個Node的Docker映像看起來像是小事,但是映像的大小和潛在漏洞可能會對你的CI/CD流程和安全造成重大的影響。那我們要如何選擇一個最好Node.js Docker映像呢?
 深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
深入聊聊Node中的File模組
Apr 24, 2023 pm 05:49 PM
文件模組是對底層文件操作的封裝,例如文件讀寫/打開關閉/刪除添加等等文件模組最大的特點就是所有的方法都提供的**同步**和**異步**兩個版本,具有sync 字尾的方法都是同步方法,沒有的都是異
 一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
一起聊聊Node中的事件循環
Apr 11, 2023 pm 07:08 PM
事件循環是 Node.js 的基本組成部分,透過確保主執行緒不被阻塞來實現非同步編程,了解事件循環對建立高效應用程式至關重要。以下這篇文章就來帶大家深入了解Node中的事件循環 ,希望對大家有幫助!
 node無法用npm指令怎麼辦
Feb 08, 2023 am 10:09 AM
node無法用npm指令怎麼辦
Feb 08, 2023 am 10:09 AM
node無法用npm指令是因為沒有正確配置環境變量,其解決方法是:1、開啟“系統屬性”;2、找到“環境變數”->“系統變數”,然後編輯環境變數;3、找到nodejs所在的資料夾;4、點選「確定」即可。
 Python 的 import 是怎麼運作的?
May 15, 2023 pm 08:13 PM
Python 的 import 是怎麼運作的?
May 15, 2023 pm 08:13 PM
你好,我是somenzz,可以叫我徵哥。 Python的import是非常直覺的,但即使這樣,有時你會發現,明明套件就在那裡,我們仍會遇到ModuleNotFoundError,明明相對路徑非常正確,就是報錯ImportError:attemptedrelativeimportwithnoknownparentpackage導入同一個目錄的模組和不同的目錄的模組是完全不同的,本文透過分析使用import經常遇到的一些問題,來幫助你輕鬆搞定import,據此,你可以輕鬆創建屬








