在
之前的文章《ps小技巧:如何快速為照片添加分割效果(分享)》中,為大家介紹了怎樣使用ps製作多邊形組成的人像分割效果。以下這篇文章為大家介紹如何利用ps製作分割創意效果海報,有興趣的朋友讓我們一起來學習吧。

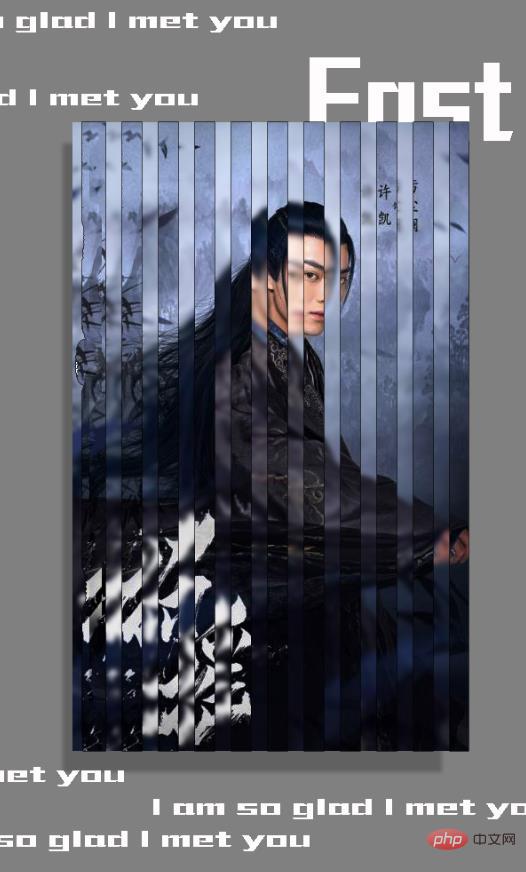
分割效果海報圖如下

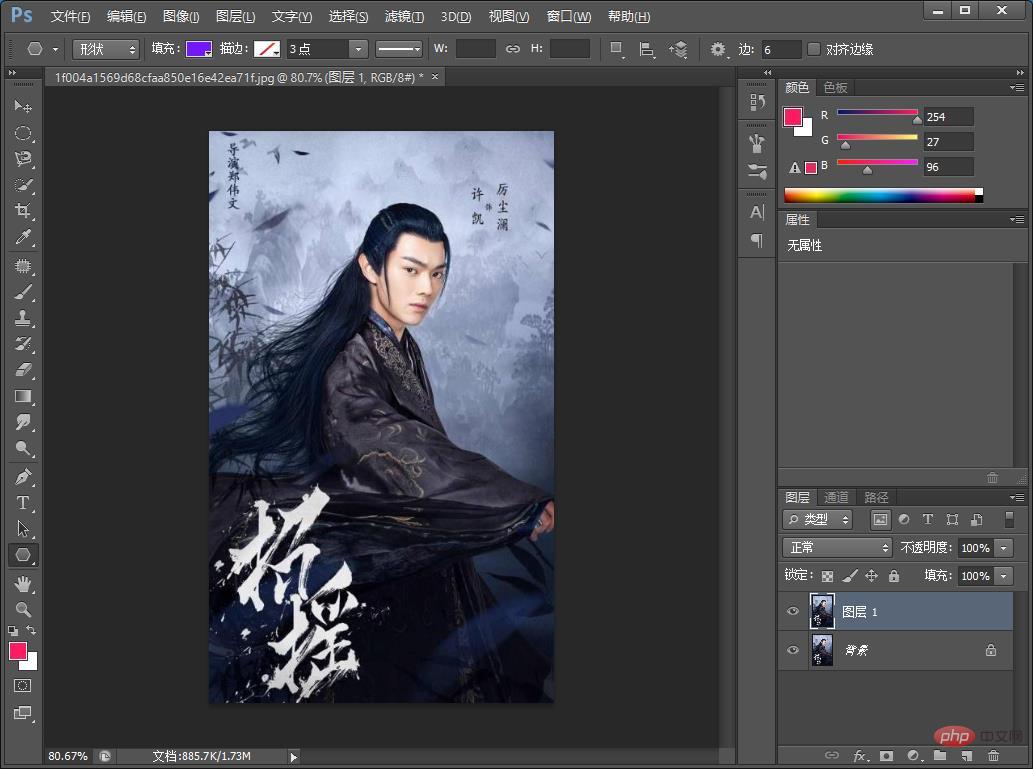
1、我們是老樣子,ps打開,將素材拖曳進PS,【Ctrl J】複製一層。

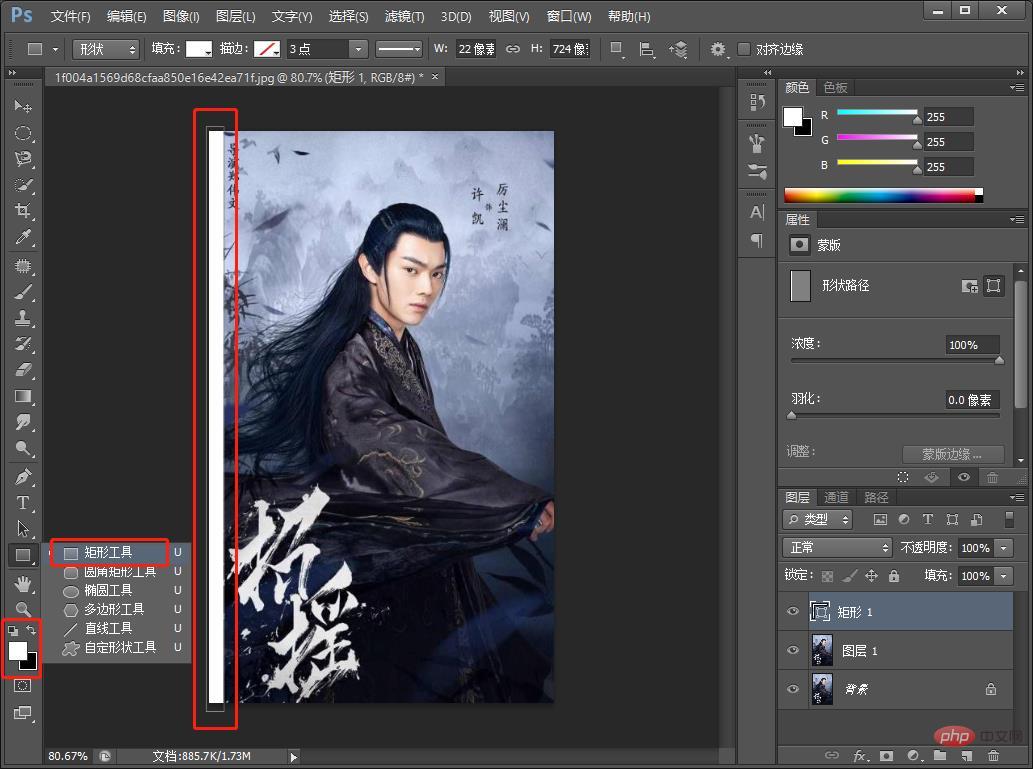
2、用矩形工具畫出這樣的矩形條

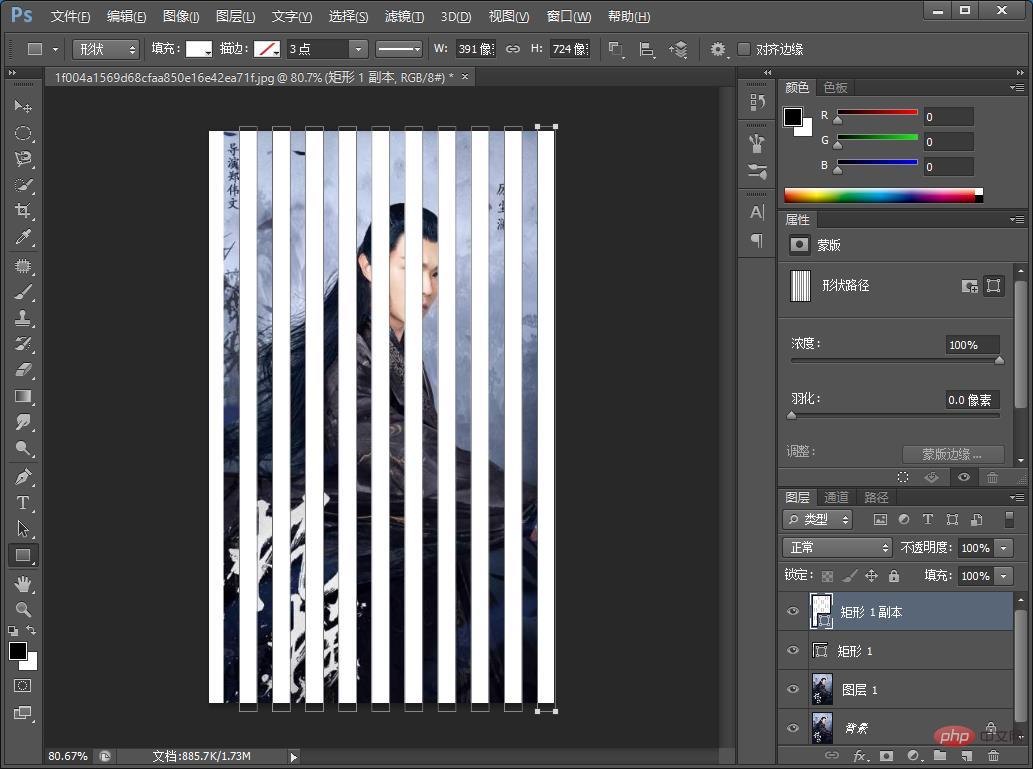
3、【Ctrl J】複製出一個矩形圖層,執行【Ctrl T】將其拖曳到適當的位置,執行【Ctrl Alt Shift T】再次變換,就可以做出這樣的矩形條組出來。

4、將矩形圖層合併。
)
5、將【矩形1副本】隱藏,按住Ctrl鍵滑鼠點選矩形群組圖層的縮圖載入選取範圍。
)
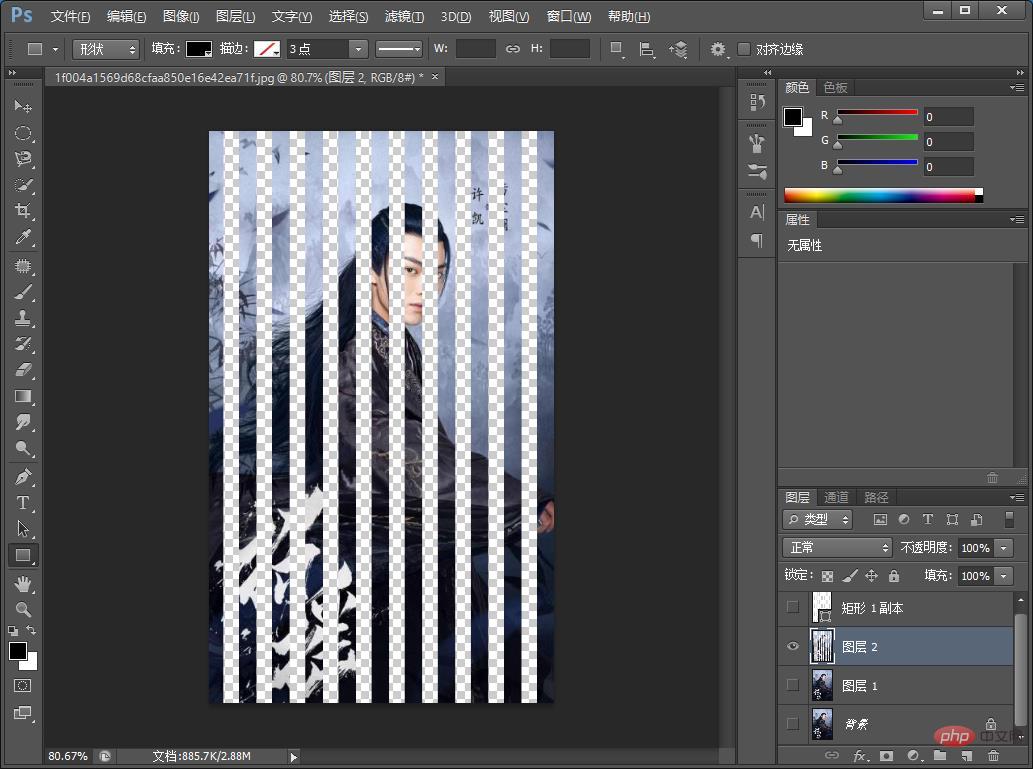
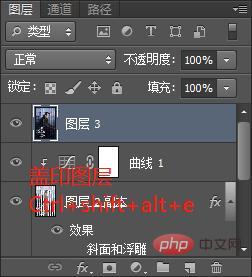
6、選取【圖層1】,【Ctrl J】將選取範圍複製出新的圖層2,並將圖層1暫時隱藏掉。

7、將【圖層2】複製出一層出來。

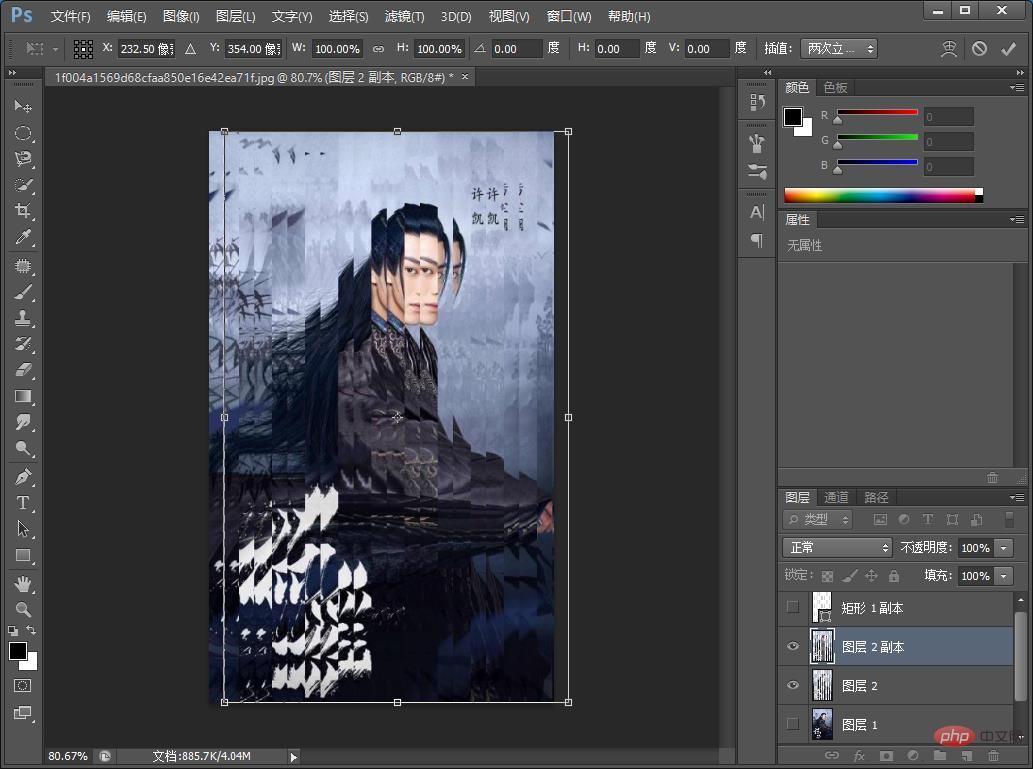
8、移動到如圖所示的位置。

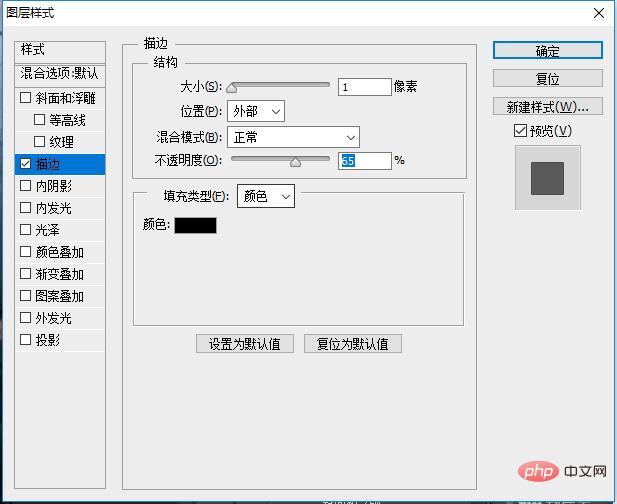
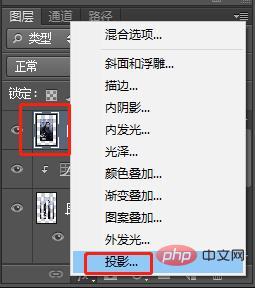
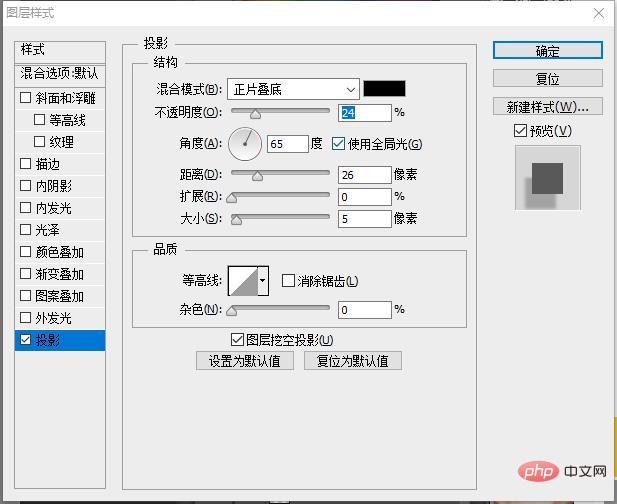
9、【圖層2副本】新增圖層樣式【描邊】
)


)




)
以上是ps基礎篇:如何運用製作分割創意效果海報(技巧分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



