使用js要如何計算元素的位置
在先前的文章《JS數組學習之清空全部元素的4種方法(程式碼詳解)》中,我們介紹了4種JS中清空數組,刪除數組全部元素的方法。這次我們來介紹一下使用js計算元素位置的方法,有需要的可以參考參考。
在javascript中,元素的位置可以分為兩種:一種是相對於瀏覽器視窗的絕對位置;另一種是相對於父節點或 body 元素的偏移位置。下面我們就來了解一下取得兩種元素位置的方法。
1、js計算相對於瀏覽器視窗的元素絕對位置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>获取元素的绝对位置</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{width:100px;height:100px;border:3px solid red;}
#div2{width:70px;height:70px;border:3px solid blue;position:relative;}
#div3{width:50px;height:50px;border:3px solid green;position:absolute;
left:20px;top:10px;}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
<script>
var div3 = document.getElementById('div3');
div3.getBoundingClientRect().bottom+"px";
console.log("div3元素左外边框距浏览器视窗的距离为:");
console.log(div3.getBoundingClientRect().left);
console.log("div3元素右外边框距浏览器视窗的距离为:");
console.log(div3.getBoundingClientRect().right);
console.log("div3元素上外边框距浏览器视窗的距离为:");
console.log(div3.getBoundingClientRect().top);
console.log(" div3元素下外边框距浏览器视窗的距离为");
console.log(div3.getBoundingClientRect().bottom);
</script>
</body>
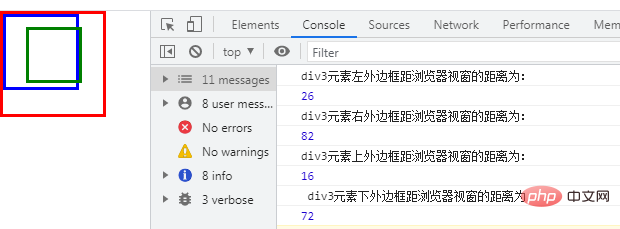
</html>分析:(前提,將body 節點的預設內外邊距去掉了)
div3元素左外邊框距瀏覽器視窗的距離為:div3 的left(20) div2 的左邊框寬度(3) div1 的左邊框寬度(3)=26
div3元素右外邊框距瀏覽器視窗的距離為:div3元素左外邊框距瀏覽器視窗的距離(26) div3的左邊框寬度(3) div3的內容寬度(50) div3的右邊框寬度(3)=26 3 50 3=82
div3元素上外邊框距瀏覽器視窗的距離為:div1和div2的左邊框寬度(3 3) div3的top值(10)=6 10=16
div3元素下外邊框距瀏覽器視窗的距離為:div3元素上外邊框距瀏覽器視窗的距離(16) div3的上邊框寬度(3) div3的內容寬度(50) div3的下邊框寬度(3)=16 3 50 3=72
#我們看看輸出結果是不是這樣的:

在這段程式碼中,要介紹2個重要的方法:getElementById()和getBoundingClientRect()。
getElementById()方法可以根據指定id值來取得到元素物件(該方法可傳回對擁有指定ID 的第一個物件的參考)
而元素物件的getBoundingClientRect()方法可以取得元素相對於瀏覽器視窗的位置,它會傳回一個Object 對象,該物件有6 個屬性:top、left、right、 bottom、width、height:
元素物件.getBoundingClientRect().top可傳回元素上外邊框到瀏覽器視窗上邊框的距離;元素物件.getBoundingClientRect().left可返回元素左外邊框到瀏覽器視窗左邊框的距離;#元素物件.getBoundingClientRect().right可傳回元素右外邊框到瀏覽器視窗左邊框的距離;元素物件.getBoundingClientRect() .bottom可傳回元素下外邊框到瀏覽器視窗上邊框的距離;元素物件.getBoundingClientRect().width可傳回元素的寬度,其中包括左、右邊框寬度;元素物件.getBoundingClientRect().height可傳回元素的高度,其中包含上、下邊框寬度。
2、計算相對於父節點或body 元素的偏移位置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>获取元素的偏移位置</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{width:100px;height:100px;border:3px solid red;}
#div2{width:70px;height:70px;border:3px solid blue;position:relative;}
#div3{width:50px;height:50px;border:3px solid green;position:absolute;left:20px;
top:10px;}
#div4{width:30px;height:30px;border:3px solid olive;position:absolute;left:20px;
top:10px;}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3">
<div id="div4"><div>
</div>
</div>
</div><br /><br /><br /><br />
<div id="content"></div>
<script>
var div2 = document.getElementById('div2');
var div4 = document.getElementById('div4');
console.log("div2的水平偏移位置为:");
console.log(div2.offsetLeft);
console.log("div4的水平偏移位置为:");
console.log(div4.offsetLeft);
console.log("div2的垂直偏移位置为:");
console.log(div2.offsetTop);
console.log("div4的垂直偏移位置为:");
console.log(div4.offsetTop);
</script>
</body>
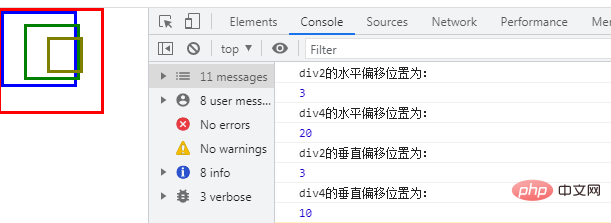
</html>分析:(前提,將body 節點的預設內外邊距去掉了)
div2因為沒有定位父節點,所以其偏移是相對於body 節點的,則水平和垂直偏移位置都為div1的邊框寬度(3px )等於3px。
div4最近的定位父節點為div3,水平偏移位置就是div3的left 屬性值(20px),垂直偏移位置就是div3的top 屬性值(10px)。
我們看看輸出結果是不是這樣的:

透過上面範例,我們來了解兩個屬性:offsetLeft 和offsetTop。
offsetLeft 和 offsetTop屬性可以分別取得元素相對定位父元素或 body 元素的水平和垂直偏移位置。
【推薦學習:javascript進階教學】
#以上是使用js要如何計算元素的位置的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






