在
之前的文章《聊聊使用ps怎麼製作逼真羽毛效果(分享)》中,為大家介紹如何使用ps製作逼真七彩羽毛效果。以下這篇文章為大家介紹怎樣用ps將圖片製成發光創意效果海報,我們一起看看! !

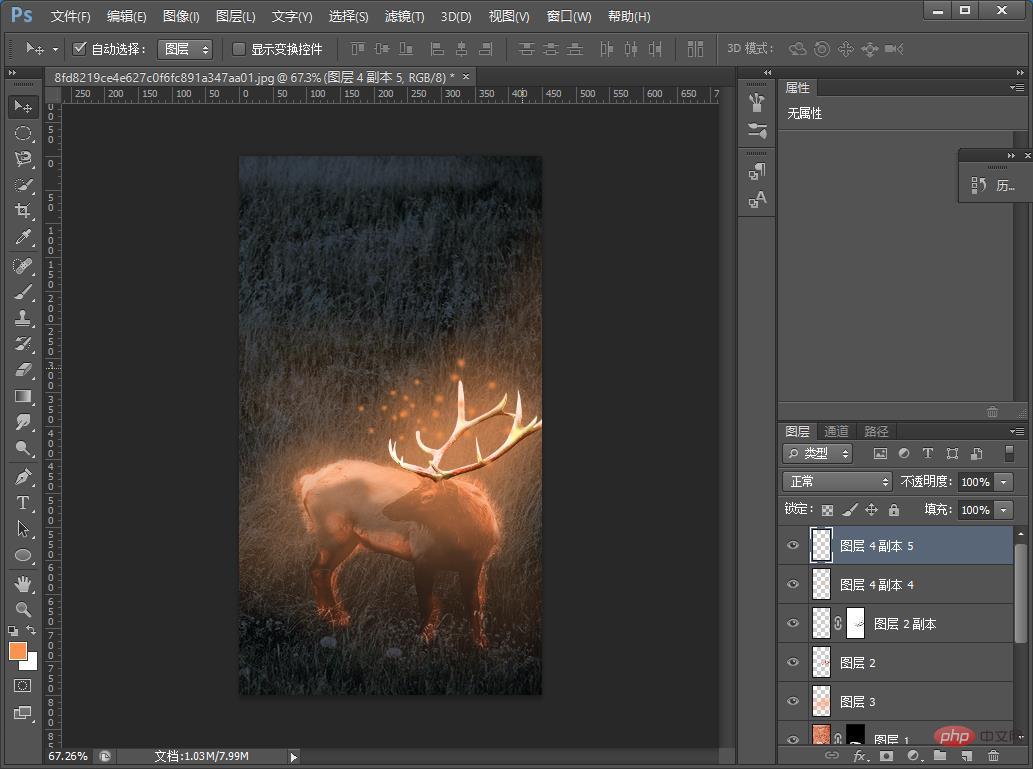
發光創意效果海報圖如下

1、ps打開,匯入素材並且複製一個圖層。
)
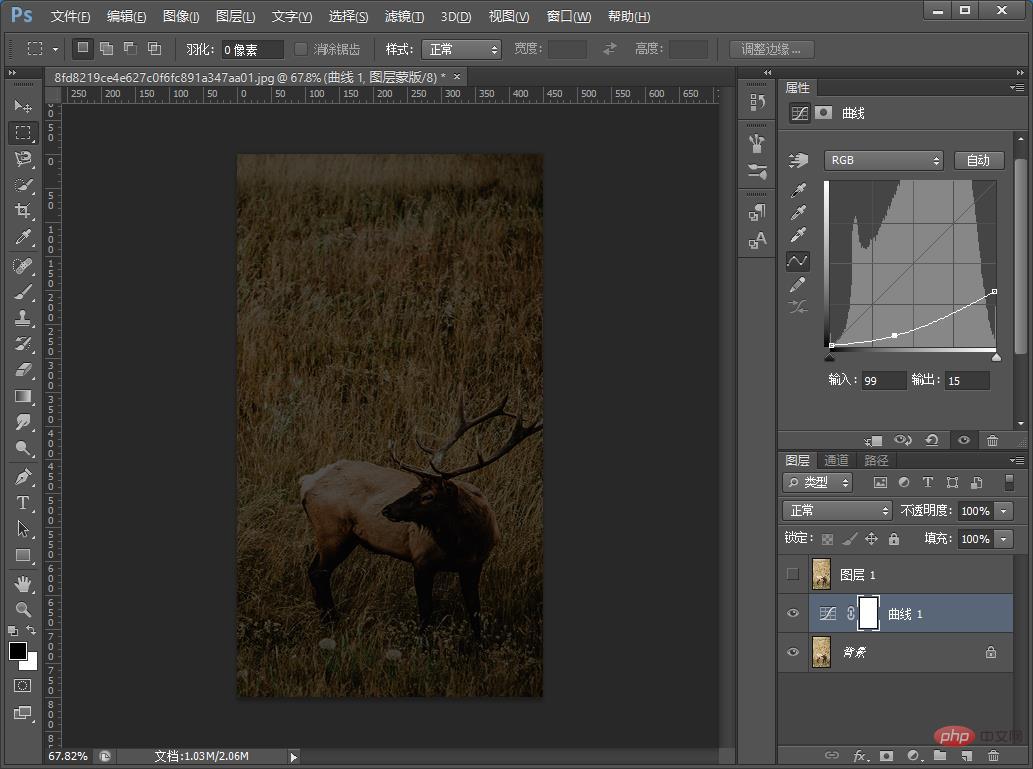
2、先將【圖層1】點選小眼睛開隱身,為【背景圖層】新增曲線參數如圖如下。

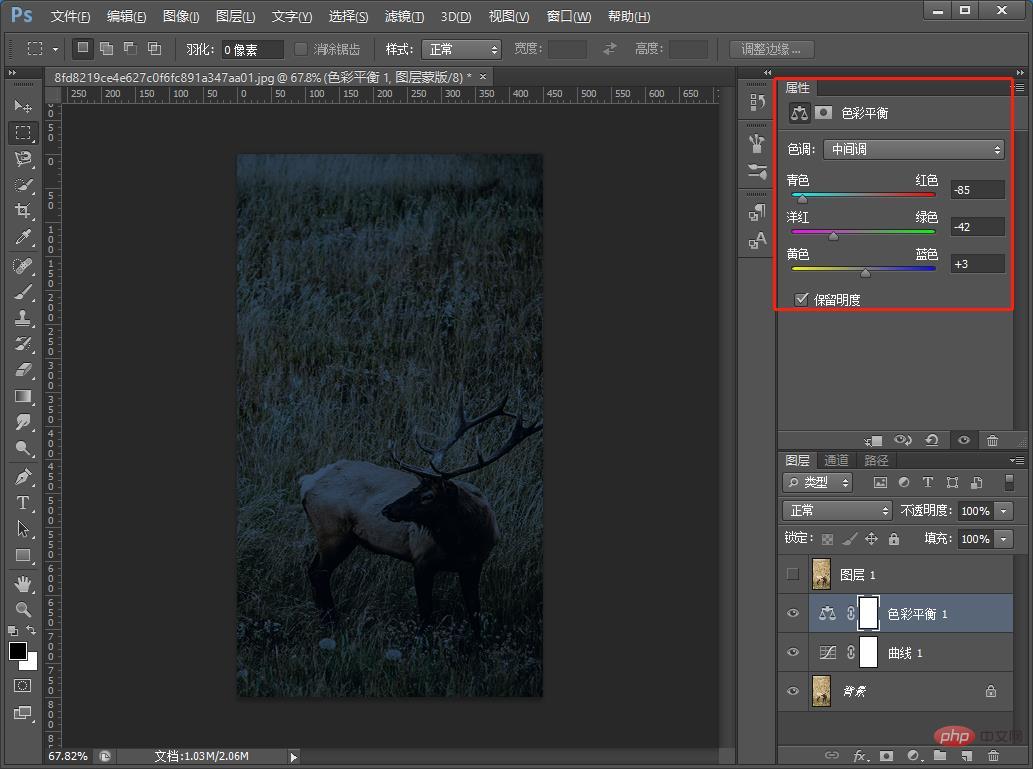
3、再給【背景圖層】新增色彩平衡參數圖如下。

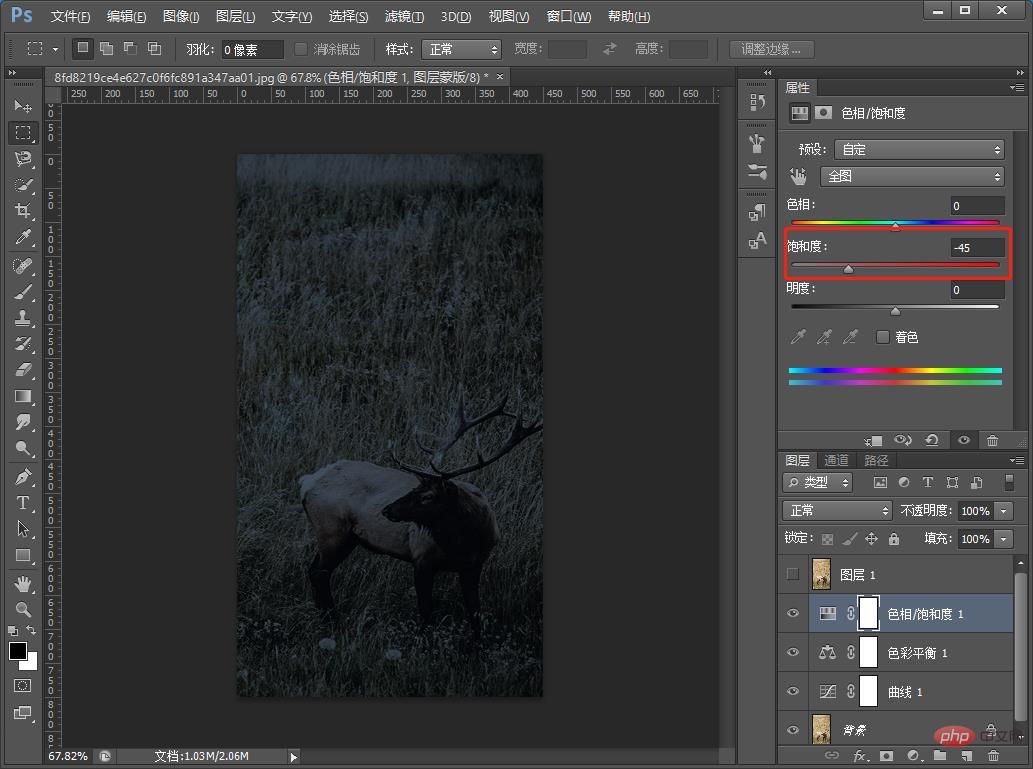
4、最後再給【背景圖層】加入色相/飽和度參數圖如下

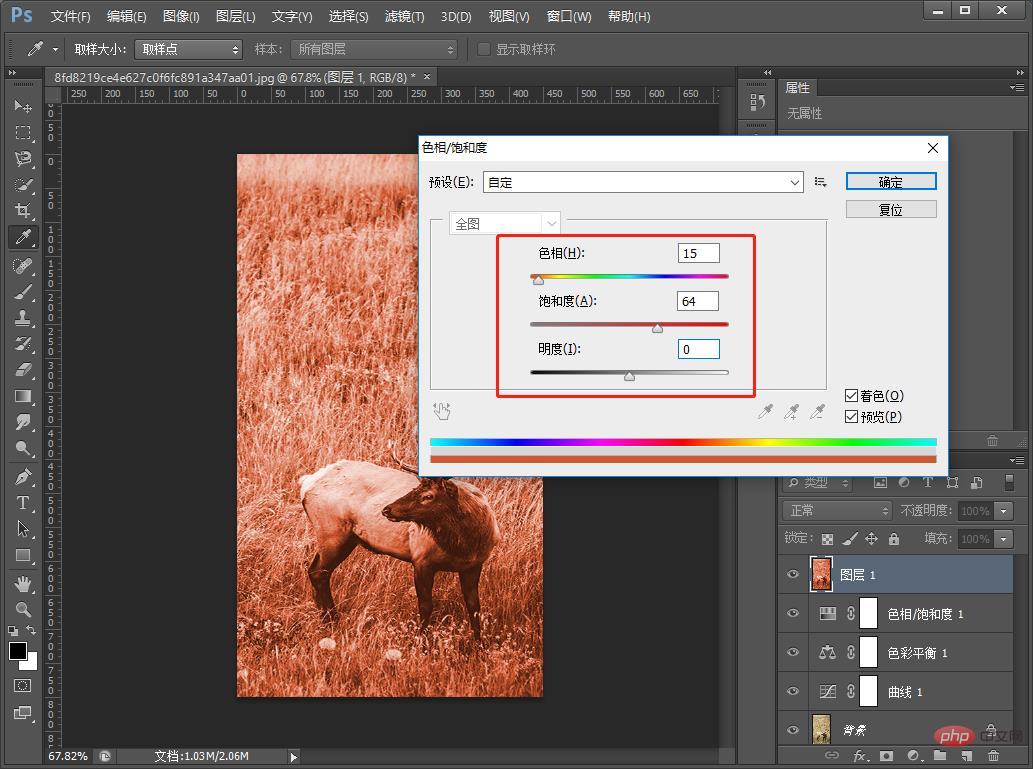
5、將【圖層1】加入色相/飽和度參數圖如下。

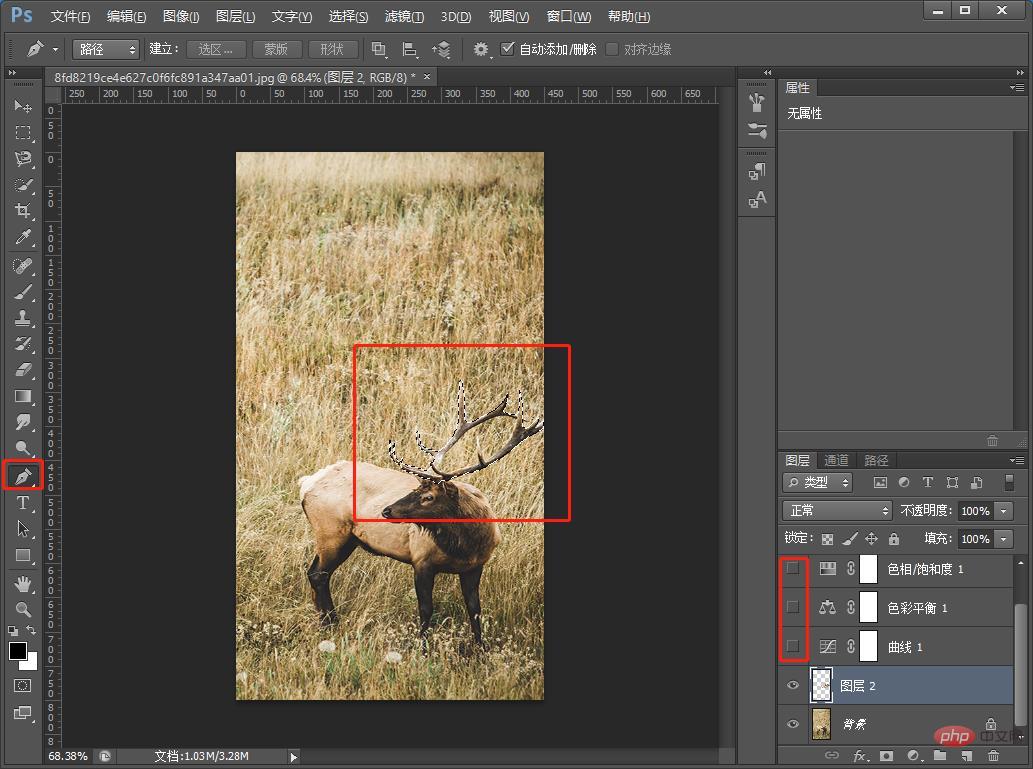
6、摳出鹿角複製到上面。

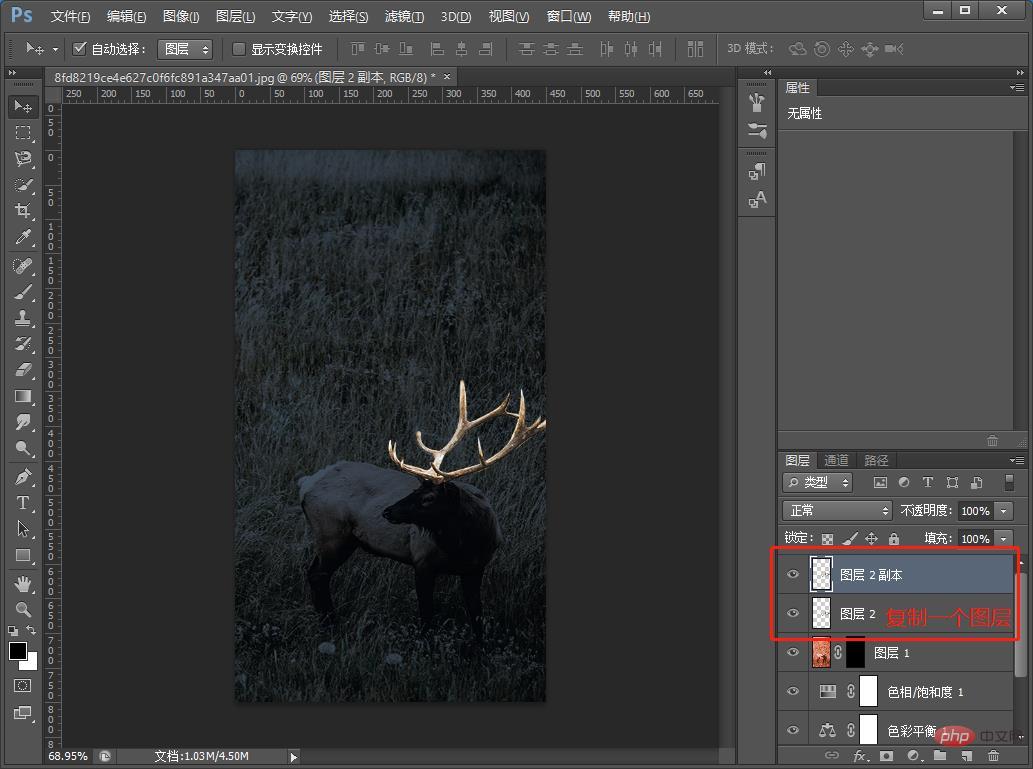
7、再來複製一個圖層。

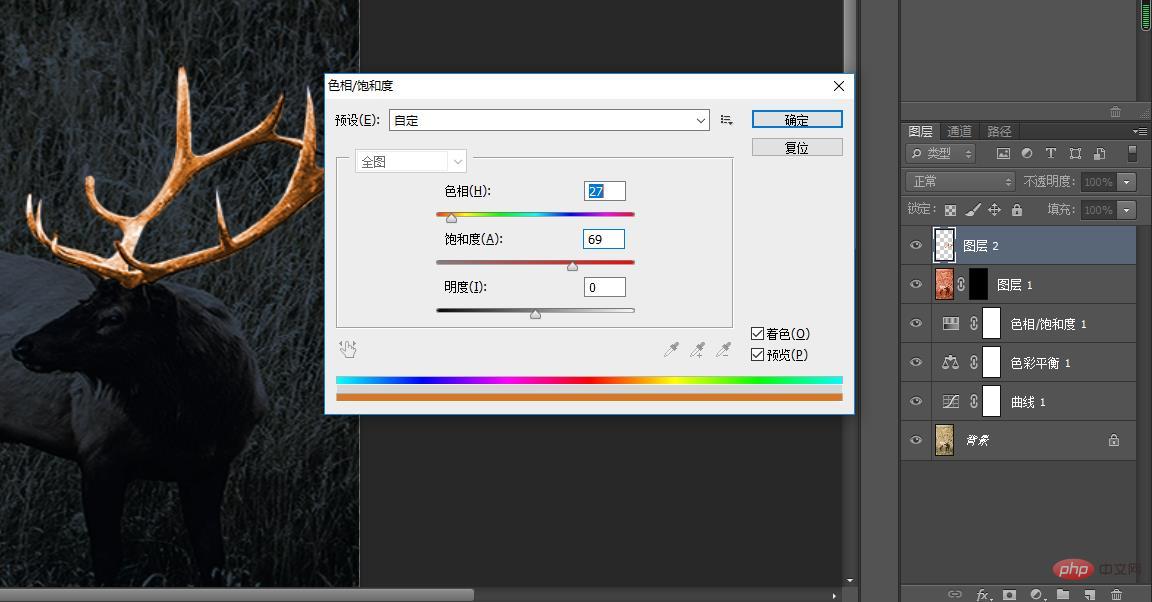
8、為【圖層2】加上色相/飽和度,按鍵Ctrl U。

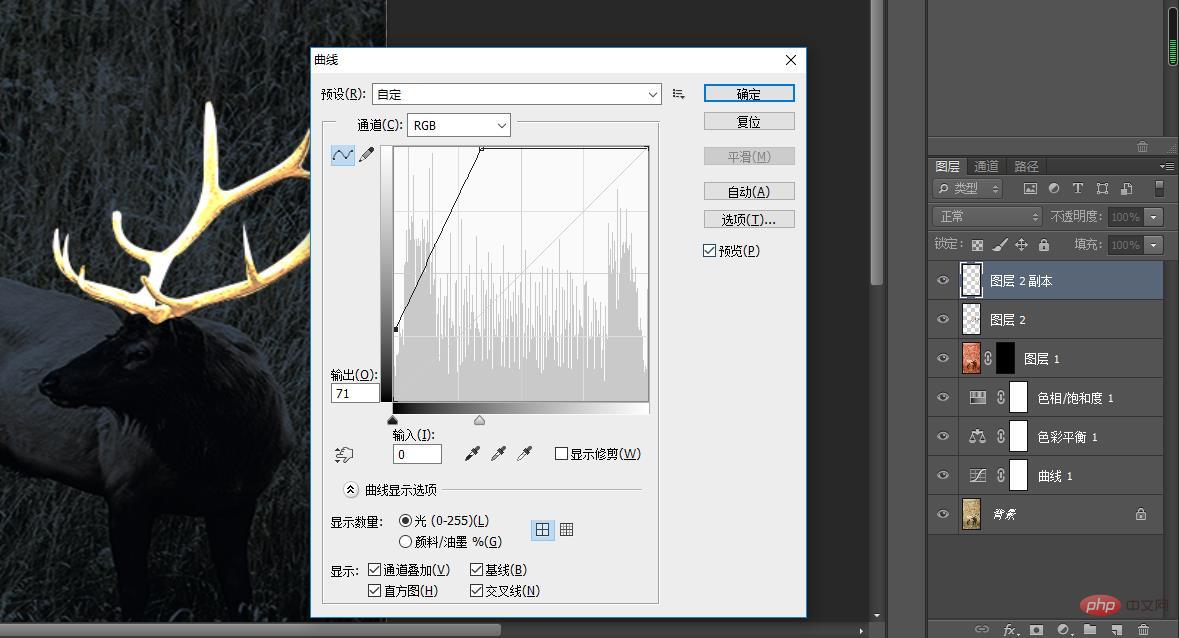
10、給【圖層2副本】新增曲線,按鍵Ctrl M。

11、為【圖層2副本】新增圖層蒙版使用白色柔邊邊緣畫筆鹿角,然後給【圖層1】新增圖層蒙版使用白色柔邊邊緣畫筆鹿體,最後使用橘色揉邊緣畫筆筆繪製光暈。

12、可以配上文案,效果完成。
)
推薦學習:PS影片教學
#以上是手把手教你用ps將普通圖片製成發光創意效果海報(分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

