精選8個選單導航切換特效代碼分享(免費下載)
選單導航在一個網站中是至關重要的,它可以直接影響使用者的體驗,一個有吸引力的導航能夠引導使用者瀏覽網站中的更多內容。這篇文章給大家分享8個選單導航切換特效代碼,全部免費,可以點擊文中對應連結進行動畫預覽,歡迎大家分享下載~
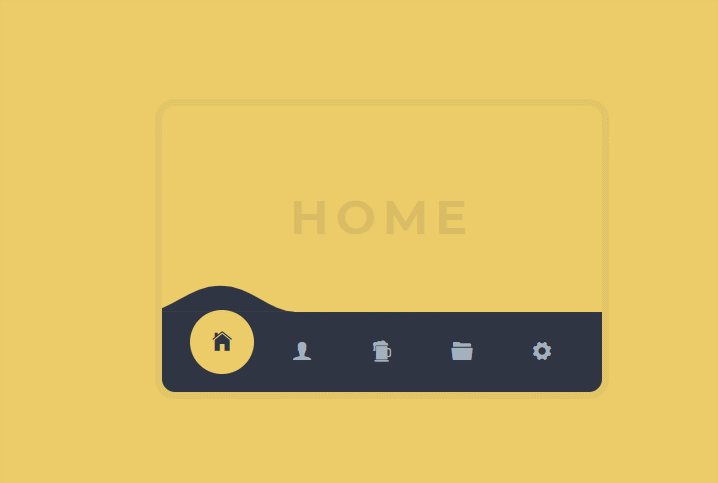
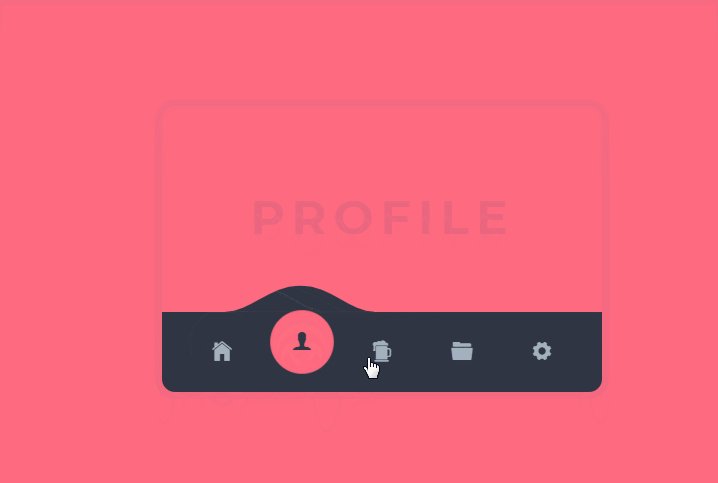
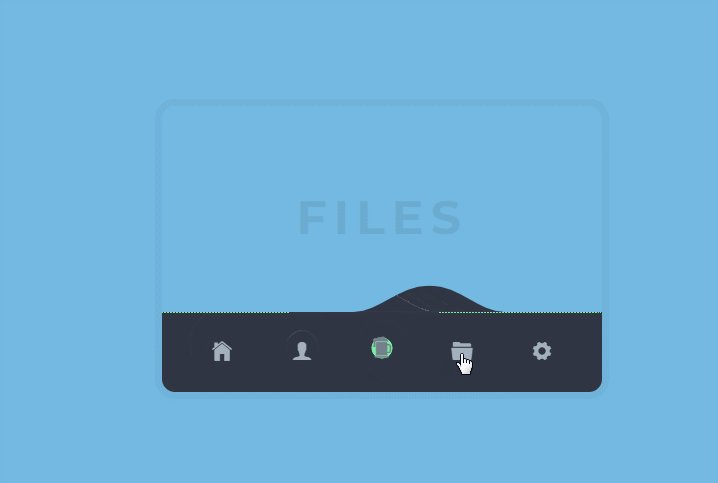
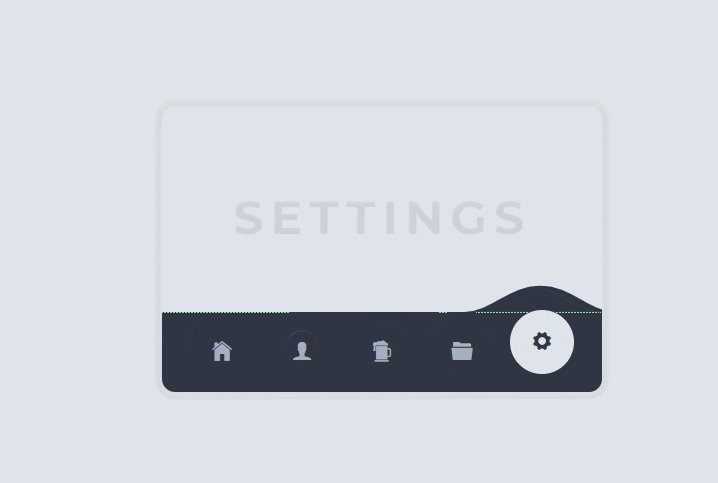
1、手機端svg圖示導覽頁面切換特效

簡介:jQuery css3 svg製作行動端圖示導覽觸控螢幕點擊頁面背景切換效果程式碼。
效果預覽與下載位址:https://www.php.cn/xiazai/js/6437
2、響應式的黏性滑桿導航特效
)
簡介:jQuery css3製作網頁頂部固定的黏性滑動導覽欄,點擊導航標籤,頁面捲動到對應的標籤內容位置效果。
效果預覽與下載位址:https://www.php.cn/xiazai/js/6426
3、jQuery左側下拉導覽選單後台框架
)
簡介:jQuery製作左側垂直下拉導覽欄,內嵌iframe導覽功能表後台頁面範本。
效果預覽和下載地址:https://www.php.cn/xiazai/js/6224
4、CSS3懸停導航交替的下拉式選單特效
)
簡介:一款css3導覽下拉選單,滑鼠懸停交替顯示下拉式選單程式碼。適用於各大教育,招募類網站導覽菜單。
效果預覽與下載位址:https://www.php.cn/xiazai/js/6185
5、黑色的左側導覽管理面板ui特效
)
簡介:原生js css3製作黑色實用的左側分類導航管理面板,並以圖示文字垂直導航功能表ui佈局。適用於:功能性與後台管理ui網站範本。
效果預覽與下載網址:https://www.php.cn/xiazai/js/6129
6、js css3底部底線導覽選單
)
簡介:js css3製作的底部下劃線導航選單程式碼,一款簡潔美觀帶陰影效果的網站導航欄,點擊選單項目下劃線滑動跟隨。
效果預覽與下載位址:https://www.php.cn/xiazai/js/3178
7、純css3圖示選單下拉收縮特效

簡介:基於css3(transition)和css3選擇器(表單),寫出的動態效果十足的圖示選單下拉效果,全部使用css3寫的下拉式選單,沒有任何js,當你點擊選單時,子選單以動畫形式彈出收縮效果。
效果預覽與下載位址:https://www.php.cn/xiazai/js/3147
8、js實作可展開隱藏導航選單按鈕特效
)
簡介:簡單實用可展開隱藏導覽選單按鈕js特效程式碼下載。這款選單的特色是點擊按鈕時可以展開選單,展開的時候帶有彈性的動畫特效,效果相當酷。選單項目是一些小圖標,當然你也可以使用圖標結合文字的方式,由於隱藏/展開的方式相對節省空間,因此這款菜單可以應用在移動設備上。
效果預覽和下載位址:https://www.php.cn/xiazai/js/2956
更多js選單導航,可點擊檢視:https://www.php.cn/xiazai/js/nav
#相關推薦:js特效
以上是精選8個選單導航切換特效代碼分享(免費下載)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南
Feb 27, 2024 pm 06:45 PM
jQuery引用方法詳解:快速上手指南jQuery是一個受歡迎的JavaScript庫,被廣泛用於網站開發中,它簡化了JavaScript編程,並為開發者提供了豐富的功能和特性。本文將詳細介紹jQuery的引用方法,並提供具體的程式碼範例,幫助讀者快速上手。引入jQuery首先,我們需要在HTML檔案中引入jQuery函式庫。可以透過CDN連結的方式引入,也可以下載
 jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?
Feb 28, 2024 pm 03:12 PM
jQuery中如何使用PUT請求方式?在jQuery中,發送PUT請求的方法與發送其他類型的請求類似,但需要注意一些細節和參數設定。 PUT請求通常用於更新資源,例如更新資料庫中的資料或更新伺服器上的檔案。以下是在jQuery中使用PUT請求方式的具體程式碼範例。首先,確保引入了jQuery庫文件,然後可以透過以下方式發送PUT請求:$.ajax({u
 jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
jQuery小技巧:快速修改頁面所有a標籤的文本
Feb 28, 2024 pm 09:06 PM
標題:jQuery小技巧:快速修改頁面所有a標籤的文字在網頁開發中,我們經常需要對頁面中的元素進行修改和操作。使用jQuery時,有時候需要一次修改頁面中所有a標籤的文字內容,這樣可以節省時間和精力。以下將介紹如何使用jQuery快速修改頁面所有a標籤的文本,同時給出具體的程式碼範例。首先,我們需要引入jQuery庫文件,確保在頁面中引入了以下程式碼:<
 使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
使用jQuery修改所有a標籤的文字內容
Feb 28, 2024 pm 05:42 PM
標題:使用jQuery修改所有a標籤的文字內容jQuery是一款受歡迎的JavaScript庫,被廣泛用於處理DOM操作。在網頁開發中,經常會遇到需要修改頁面上連結標籤(a標籤)的文字內容的需求。本文將介紹如何使用jQuery來實現這個目標,並提供具體的程式碼範例。首先,我們需要在頁面中引入jQuery庫。在HTML檔案中加入以下程式碼:
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。
 jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?
Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height屬性?在前端開發中,經常會遇到需要操作元素的高度屬性的需求。有時候,我們可能需要動態改變元素的高度,而有時候又需要移除元素的高度屬性。本文將介紹如何使用jQuery來移除元素的高度屬性,並提供具體的程式碼範例。在使用jQuery操作高度屬性之前,我們首先需要了解CSS中的height屬性。 height屬性用於設定元素的高度
 了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
了解jQuery中eq的作用及應用場景
Feb 28, 2024 pm 01:15 PM
jQuery是一種流行的JavaScript庫,被廣泛用於處理網頁中的DOM操作和事件處理。在jQuery中,eq()方法是用來選擇指定索引位置的元素的方法,具體使用方法和應用場景如下。在jQuery中,eq()方法選擇指定索引位置的元素。索引位置從0開始計數,即第一個元素的索引是0,第二個元素的索引是1,依此類推。 eq()方法的語法如下:$("s






