html網頁中如何實現居中效果(程式碼分享)
之前的文章《學習中值得了解html網頁的基本結構(總結)》中,給大家介紹了一個html基本結構具體非常清楚,有了這個保證你不會顛倒四。以下下篇文章跟大家分享一下html網頁中如何實現居中效果,有需要的朋友可以參考一下。

html居中的元素可以分類為【行內】-【塊狀】-【行內塊狀】
常用的塊狀元素:<div> <p> </p>
<h1>.....<h6> <ol> </ol>
<ul> <dl> <table> <address>ul> </address>
<dl> <table> <address> ; <blockquote> <form>
<p>常用的行內元素:<code><a> <span> <br> <i> <em> <strong> <label> <q> <cite> <code> <var></var>
常用的行內區塊狀元素:<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/551/855/470/1628698039773572.jpg" class="lazy" alt="html網頁中如何實現居中效果(程式碼分享)" > <input>

區塊級元素指定:使用text-align:center就無效了。 如果需要設定居中,透過設定左右兩邊的margin值為「auto
通常有三種方式來實作居中
1、透過table
2、設定 display: inline
3、設定position:relative
標籤讓標題居中
<p align="center">关关和鸣的雎鸠,栖息在河中的小洲</p>

img圖片居中的方法
#一般來說可以用CSS中的「text-align:center屬性,margin:0 auto
img定義一個父標籤,讓這個父標籤裡面的內容居中,那麼img自然就居中
<p align="center">img……</p>
#
style="max-width:90%"
<div align="center"> <input value="帐号"size="20"> </div>
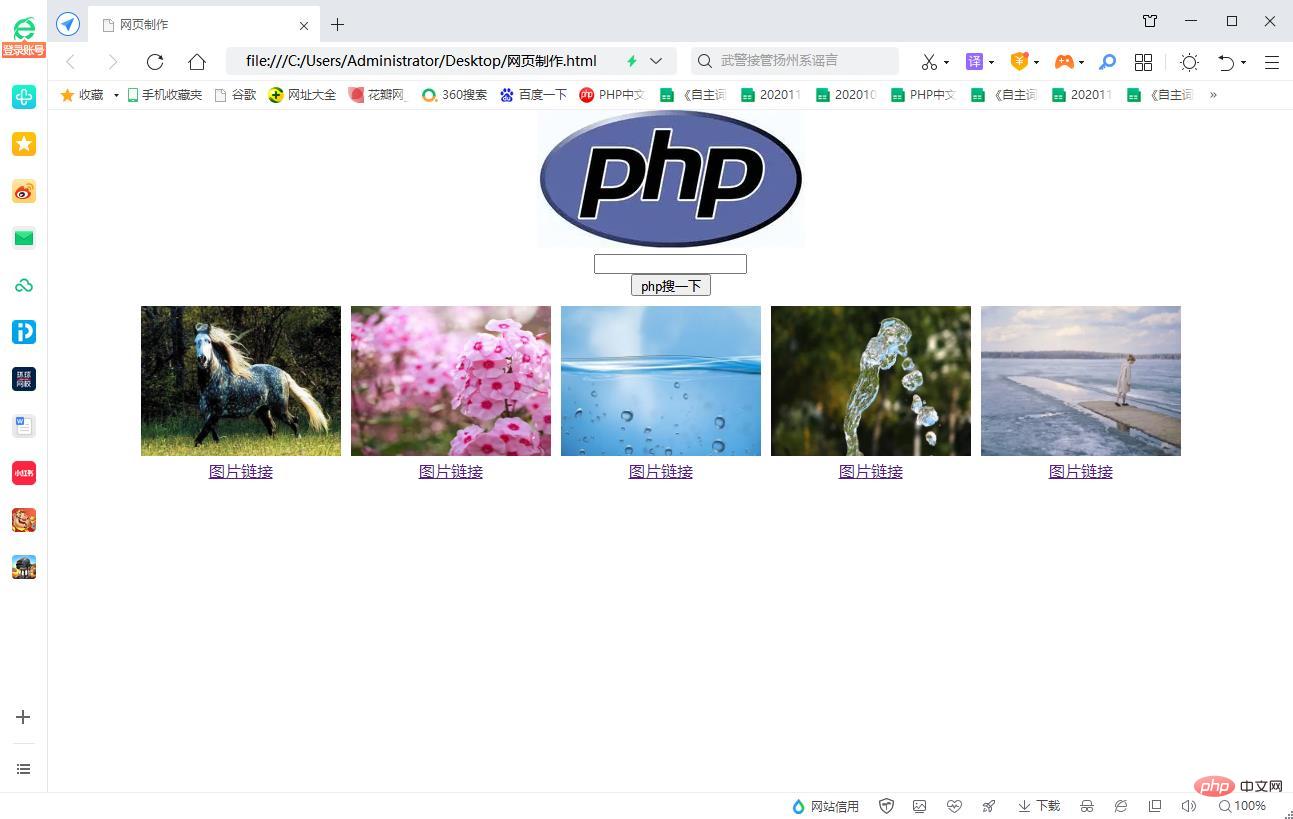
网页制作 程式碼效果圖
#想要單純用html語言的話,那選擇就是
如果你是搞網頁設計的話,建議你用css語言來修飾網頁。 推薦學習:Html影片教學
####
以上是html網頁中如何實現居中效果(程式碼分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)