上一篇文章中我們了解了判斷數組中有元素通過測試的方法,請看《js如何判斷數組中是否有元素通過了測試》。這次我們來了解一下用字串表示數組中元素的方法,有需要的可以參考參考。
之前介紹了使用join把數組中元素轉成字串的方法和使用tostring把數組中元素轉變成字串的方法,這一次,我們就來談談把陣列元素轉變成字串的另一種方法,這個方法就是toLocaleString()。
首先我們來看一個小案例。
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; var nums = arr.toLocaleString(); console.log(nums); console.log(arr); </script>
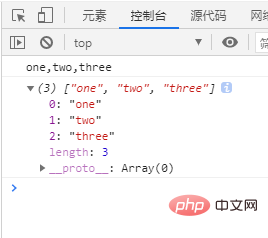
這個小範例的結果是

#我們看看這個結果,這第一個是字串,第二個是一個數組,這兩個裡面的內容是完全相同的,都是「one,two,three」。再去看看程式碼,這第一個是我們使用了toLocaleString()方法的,這第二個才是我們原本的陣列。在知道了一點關於toLocaleString()方法的知識之後,我們就去仔細學習這個方法。
toLocaleString()傳回一個字串表示陣列中的元素。陣列中的元素將使用各自的toLocaleString方法轉換成字串,這些字串將使用一個特定語言環境的字串(例如一個逗號 ",")隔開。它可以將一個number物件轉換成本地格式的字串,也可以根據本地時間將date物件轉換成字串。
我們來看看這個方法的語法格式吧。
数组名称.toLocaleString(数组,一个可配置属性的对象);
要注意的是:這個方法的第一個參數必須是帶有BCP 47語言標記的字串或字串陣列。
就說到這裡了,有需要的可以看:javascript高階教學
#以上是js如何用字串表示陣列中的元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!


