上一篇文章中我們了解了將背景圖像固定在視口的方法,請看《巧用css將背景圖像固定在視口》。這次我們來了解規定背景繪製區域的方法,有需要的可以參考參考。
當我們對背景有其他要求的時候,我們該怎麼去做呢?
先來看一個小例子。
<style>
*{
margin: 0;
padding: 0;
}
div{
background-color: cornsilk;
width: 300px;
height: 300px;
background-clip:content-box;
padding:50px;
border: 2px solid #ccc;
}
</style>
</head>
<body>
<div>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个div元素</p>
<p>为了显示,表明这个一个p元素</p>
</div>
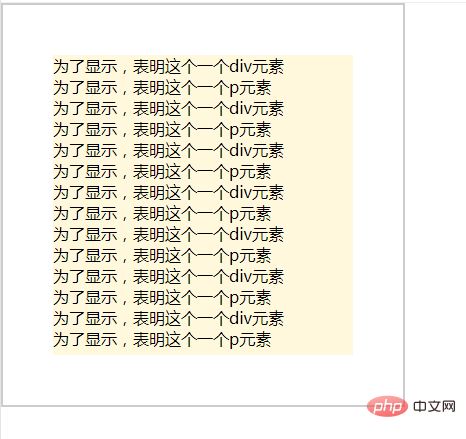
</body>這個小例子的結果是

我們可以看到這個例子裡背景顏色並沒有將這個盒子完全填充,這是怎麼回事呢?回頭去看看程式碼,原來我們使用了background-clip:content-box;。
那我們就來看一個這個屬性吧。
background-clip屬性規定背景的繪製區域,它設定元素的背景(背景圖片或顏色)是否延伸到邊框、內邊距盒子、內容盒子下方。
如果沒有設定背景圖片(background-image)或背景顏色(background-color),那麼這個屬性只有在邊框(border)被設定為非固實(soild)、透明或半透明時才能看到視覺效果(與border-style或border-image有關),否則,本屬性產生的樣式變化會被邊框覆蓋。
在這個屬性的值有四個,分別是border-box、padding-box、content-box、 text。其中border-box的意思是背景延伸至邊框外緣(但是在邊框下層);padding-box的意思是背景延伸至內邊距(padding)外緣。不會繪製到邊框處;content-box的意思是背景被裁切到內容區(content box)外緣;text的意思是背景被裁成文字的前景色。
推薦學習:css影片教學
#以上是巧用css規定背景繪製區域的詳細內容。更多資訊請關注PHP中文網其他相關文章!


