在開始之前,我們先按照正常的元件註冊流程,在專案components目錄中新建一個名為radar-chart的元件,然後在一個Demo頁面引入該元件使用。
新建的radar-chart 元件內容:
// radar-chart.vue (子组件)
<template>
<p style="width: 100%; height: 100%;"></p>
</template>
<script>
export default {
name: 'radar-chart'
};
</script>
<style scoped>
</style>Demo 頁面程式碼:
// demo.vue (父组件)
<template>
<p style="border: 1px solid black; width: 400px; height: 300px; margin: 5px;">
<radar-chart></radar-chart>
</p>
</template>
<script>
import radarChart from '@/components/proj-components/echarts/radar-chart';
export default {
name: 'radar-chart-demo',
components: {
radarChart,
},
};
</script>
<style scoped>
</style>Demo 頁面效果圖一:

#初始化圖表
準備工作完成之後,我們要做的是引入ECharts,並在元件中初始化一個ECharts 的實例,這裡可以先照搬官網的實例和數據。
(1)在radar-chart.vue 引入ECharts :
// radar-chart.vue (子组件) import echarts from 'echarts';
(2)在methods 中建立圖表設定資料的方法,資料格式參考Echarts 官網:
// radar-chart.vue (子组件)
methods: {
// 初始化图表配置
initOption() {
let vm = this;
vm.option = {
title: {
text: '基础雷达图'
},
tooltip: {},
legend: {
data: ['预算分配(Allocated Budget)', '实际开销(Actual Spending)']
},
radar: {
// shape: 'circle',
name: {
textStyle: {
color: '#fff',
backgroundColor: '#999',
borderRadius: 3,
padding: [3, 5]
}
},
indicator: [{ name: '销售(sales)', max: 6500}, { name: '管理(Administration)', max: 16000}, { name: '信息技术(Information Techology)', max: 30000}, { name: '客服(Customer Support)', max: 38000}, { name: '研发(Development)', max: 52000}, { name: '市场(Marketing)', max: 25000}]
},
series: [{
name: '预算 vs 开销(Budget vs spending)',
type: 'radar',
// areaStyle: {normal: {}},
data: [{value: [4300, 10000, 28000, 35000, 50000, 19000], name: '预算分配(Allocated Budget)'}, {value: [5000, 14000, 28000, 31000, 42000, 21000], name: '实际开销(Actual Spending)'}]
}]
};
},
},(3 )初始化圖表: 在元件鉤子mounted 方法中:
// radar-chart.vue (子组件)
mounted() {
this.initOption();
this.$nextTick(() => { // 这里的 $nextTick() 方法是为了在下次 DOM 更新循环结束之后执行延迟回调。也就是延迟渲染图表避免一些渲染问题
this.ready();
});
},在methods 中:
// radar-chart.vue (子组件)
ready() {
let vm = this;
let dom = document.getElementById('radar-chart');
vm.myChart = echarts.init(dom);
vm.myChart && vm.myChart.setOption(vm.option);
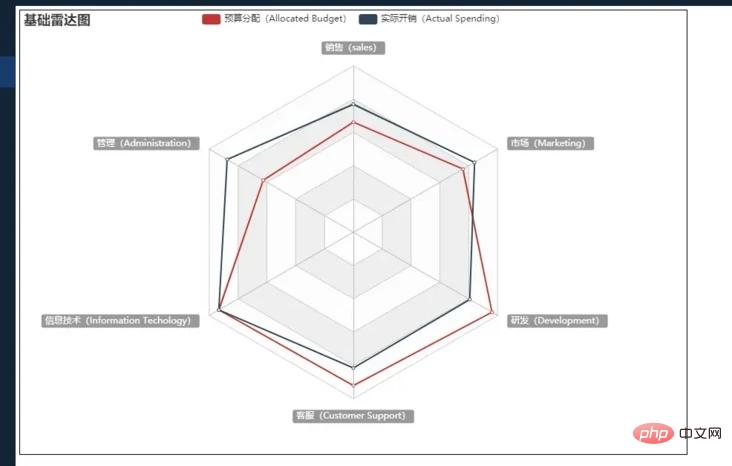
},Demo 頁面效果圖二:

這裡一共分了三步,引入ECharts、初始化圖表配置、初始化圖表,最後可以在Demo 頁面中看到,已經初步地把ECharts 的雷達圖顯示到專案中來了。
提取圖表配置屬性(重點)
上面我們已經成功創建一個雷達圖了,但是很明顯的是,radar-chart.vue 裡的資料寫死的,無法重複呼叫。接下來著手封裝的事情了。
封裝的想法是這樣的:
1、demo.vue 向radar-chart.vue 傳遞一組個人化資料
2、radar-chart.vue 通過props 選項接收數據
3、提煉接收到的數據,覆蓋配置數據option
#4、初始化圖表
#具體實現: 向子組件傳遞數據,在data 中定義變量,在mounted 中賦值
// demo.vue (父组件)
<template>
<p style="border: 1px solid black; width: 900px; height: 600px; margin: 5px;">
<radar-chart :indicator="indicator" :legendData="radarData"></radar-chart>
</p>
</template>
<script>
import radarChart from '@/components/proj-components/echarts/radar-chart';
export default {
name: 'radar-chart-demo',
components: {
radarChart,
},
mounted() {
this.indicator = [
{ name: '销售', max: 6500 },
{ name: '管理', max: 16000 },
{ name: '信息技术', max: 30000 },
{ name: '客服', max: 38000 },
];
this.radarData = [
{
value: [4000, 15000, 26000, 21000],
name: '实际开销(Actual Spending)',
}
];
},
data() {
return {
indicator: [], // 雷达指示器数据
legendData: [], // 雷达图例数据
};
},
};
</script>
<style scoped>
</style>在props 中接收來自父組件的資料
// radar-chart.vue (子组件)
props: {
// 指示器数据,必传项
// 格式举例 [{ name: 'a', max: 1},{ name: 'a', max: 1},{ name: 'a', max: 1}]
indicator: {
type: Array,
default: () => []
},
// 图例数据,必填项。
// 格式举例 [{ value: [5000, 14000, 28000], name: 'name' },{ value: [5000, 14000, 28000], name: 'name' }]
legendData: {
type: Array,
default: () => []
},
},在ready() 中更新圖表資料option 如果在這裡更新indicator、data 這兩個屬性值,initOption() 中就不需要初始化這兩個值了
// radar-chart.vue (子组件)
ready() {
let vm = this;
let dom = document.getElementById('radar-chart');
vm.myChart = echarts.init(dom);
// 得到指示器数据
vm.option.radar.indicator = vm.indicator;
// 得到图例数据
vm.option.series[0].data = vm.legendData;
vm.myChart && vm.myChart.setOption(vm.option);
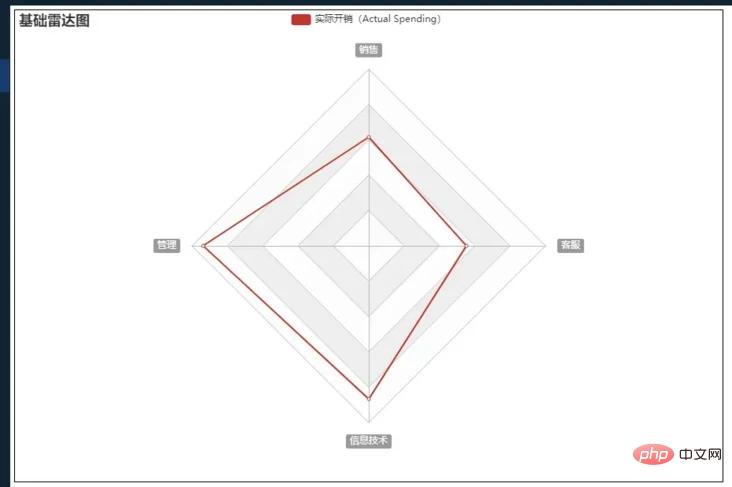
},Demo 頁面效果圖三:

細節優化與其他注意事項:
1.一個頁面有多個圖表的情況下,自動產生圖表ID。
// radar-chart.vue (子组件)
<template>
<p :id="chartId" style="height: 100%; width: 100%;"></p>
</template>
<script>
let chartIdSeed = 1;
export default {
data() {
return {
chartId: 1,
};
},
mounted() {
let vm = this;
vm.chartId = 'radar-chart_' + chartIdSeed++;
},
methods: {
let vm = this;
let dom = document.getElementById(vm.chartId);
}
};
</script>2.圖表資料屬性用 props 接收,圖表預設配置屬性用 defaultConfig 保存,父組件傳入的配置屬性 chartConfig 透過 $attrs 直接取得,最終合併為 finallyConfig 使用,利於擴展與維護。
// radar-chart.vue (子组件)
<script>
export default {
data() {
return {
// 默认配置项。以下配置项可以在父组件 :chartConfig 进行配置,会覆盖这里的默认配置
defaultConfig: {
tooltipShow: true
},
finallyConfig: {}, // 最后配置项
};
},
mounted() {
// 在这里合并默认配置与父组件传进来的配置
vm.finallyConfig = Object.assign({}, vm.defaultConfig, vm.$attrs.chartConfig);
},
methods: {
initOption() {
vm.option = {
tooltip: {
show: vm.finallyConfig.tooltipShow, // 在这里使用最终配置
},
}
},
}
};
</script>3.使用watch 監聽圖表資料更新
// radar-chart.vue (子组件)
watch: {
legendData() {
this.$nextTick(() => {
this.ready();
});
}
},4.新增視窗resize 事件與圖表click 事件
// radar-chart.vue (子组件)
export default {
data() {
return {
chartResizeTimer: null, // 定时器,用于resize事件函数节流
};
},
methods: {
ready() {
// 添加窗口resize事件
window.addEventListener('resize', vm.handleChartResize);
// 触发父组件的 @chartClick 事件
vm.myChart.on('click', function(param) {
vm.$emit('chartClick', param);
});
},
// 处理窗口resize事件
handleChartResize() {
let vm = this;
clearTimeout(vm.chartResizeTimer);
vm.chartResizeTimer = setTimeout(function() {
vm.myChart && vm.myChart.resize();
}, 200);
},
},
beforeDestroy() {
// 释放该图例资源,较少页面卡顿情况
if (this.myChart) this.myChart.clear();
// 移除窗口resize事件
window.removeEventListener('resize', this.handleChartResize);
}
};【相關推薦:《vue.js教程》】
以上是Vue如何封裝Echarts圖表的詳細內容。更多資訊請關注PHP中文網其他相關文章!