之前的文章《一招教你使用css為HTML字體添加背景圖(程式碼分享)》中,為大家介紹如何用css為HTML字體添加背景圖的方法。以下下面這篇文章為大家介紹怎麼在html中為文字添加有序列表與無序列表,我們一起看看怎麼做。

1、先開啟html文檔,輸入然後本文。
<!DOCTYPE html> <html> <head> <title></title> </head> <body> </body> </html>
2、這個標籤<ul>叫做無序列表標籤,如果咱們想用的話,它底下還得必須包含一個東西叫做<li>這兩個標籤,它們是配合著使用,透過給大家程式碼範例。
程式碼範例
<ul>
<li>我喜欢吃苹果</li>
<li>我喜欢吃西瓜</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃火龙果</li>
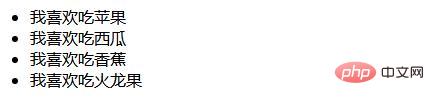
</ul>程式碼效果

無序列表 <Li>可以有無限,所有其餘的內容放在<li>裡面就可以。
看看試試看能不能把<a>標籤放在li裡面效果怎麼樣?我們一起看看吧
程式碼範例
<ul>
<li>我喜欢吃苹果</li>
<li>我喜欢吃西瓜</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃火龙果</li>
<li><a href="https://www.baidu.com/">我要打开百度</a></li>
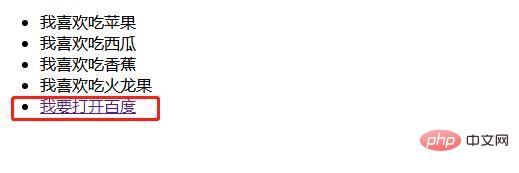
</ul>程式碼效果

結束出來,可以,但是在低階瀏覽器上不可以,OK 正常來說ul下面只能第1層,這個就是咱們無序列表的一個基本使用,接下來有序列表怎麼做呢。
3、這個標籤<ol>叫做有序列表標籤,和<ul>做法一樣,必須包含一個東西叫做li這兩個標籤,透過給大家程式碼範例。
程式碼範例
<ol>
<li>我喜欢吃苹果</li>
<li>我喜欢吃西瓜</li>
<li>我喜欢吃香蕉</li>
<li>我喜欢吃火龙果</li>
<li><a href="https://www.baidu.com/">我要打开百度</a></li>
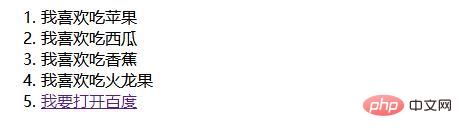
</ol>程式碼效果

其實這兩個基本上可以玩了一下這個html裡的兩個比較重要的標籤,還有一個叫做<ul> 一個叫做<ol> 一個叫做無序列表,一個叫做有序列表,大家一定要注意,既然使用基本方法一致。
推薦學習:Html影片教學
#以上是手把手教你為html文字添加有序列表與無序列表(程式碼詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


