JS數組學習如何在頭部或尾部插入元素?
在上一篇文章《JS數組學習之一維和二維數組的創建和訪問》中,我們介紹了數組創建的多種方法。既然有了數組,我們就要操作數組,而最常見的操作就是要新增或刪除數組元素。這次我們先來跟大家介紹插入陣列元素的幾種方式,之後再給大家介紹刪除陣列元素的方法。
添加數組元素有多種方式:可以在數組開頭或末尾添加,也可以根據數組下標在任意位置添加。今天我們就先來跟大家介紹如何在陣列開頭或結尾插入元素。
在陣列開頭插入元素
在JavaScript中,我們可以使用unshift()函數來在陣列開頭插入元素,該函數能夠將一個或多個參數值附加到陣列的頭部:
array.unshift(元素1, 元素2, ..., 元素X)
第1 個參數 元素1 為陣列新的元素0,第2 個參數元素2 為新的元素1,以此類推,最後傳回新增元素後的陣列長度。
我們透過下面的例子來具體看看:
var a = [0]; //定义数组 console.log(a); //返回[0] a.unshift(1,2); //一次性增加两个元素 console.log(a); //返回[1,2,0] var a = [0]; a.unshift(1); //增加元素1 a.unshift(2); //增加元素2 console.log(a); //返回[2,1,0]
可以看出:我們使用a.unshift(1,2)來在a數組的開頭按順序插入兩個數值1、2;使用a.unshift(1)在a數組的開頭插入數值1,又在此基礎上使用a.unshift(2)在開頭(即數值1前)插入數值2。因此輸出結果為:

在陣列最後插入元素
在JavaScript中,我們可以使用push()或concat() 方法來在陣列尾部插入元素。以下一一介紹:
1、使用push()方法
#push()方法能夠把一個或多個參數值附加到陣列的尾部,並傳回新增元素後的陣列長度。
array.push(元素1, 元素2, ..., 元素X)
我們透過下面的例子來具體看看:
var a = [0]; //定义数组 console.log(a); //返回[0] a.push(1,2); //一次性增加两个元素 console.log(a); //返回[0,1,2] var a = [0]; a.push(1); //增加元素1 a.push(2); //增加元素2 console.log(a); //返回0,1,2]
可以看出:我們使用a.push(1,2)在a數組的尾部按順序插入兩個數值1、2;使用a.push(1)在a數組的尾部插入數值1,又在此基礎上使用a.push(2)在尾部(即數值1後)插入一個數值2。因此輸出結果為:

2、使用concat() 方法
1)、concat() 方法可以連接兩個或多個數組,會將作為參數的一個或多個數組的元素加到指定數組的尾部。
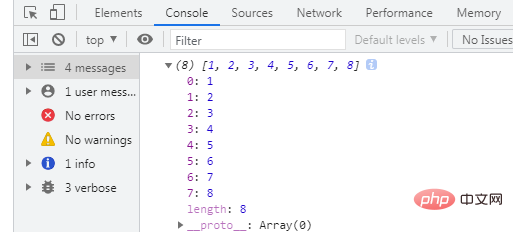
var a = [1,2,3]; var b = [4, 5, 6]; var c = [7,8]; var d = a.concat(b,c); console.log(d);
concat() 方法會把作為參數的一維數組打散,分別作為單獨的元素連接到數組的尾部。因此輸出結果為:

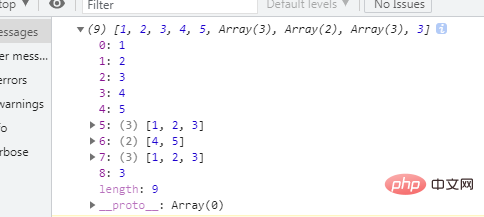
但concat() 方法無法全部打散二維數組,而只能將二維數組包含的一維元素連接到數組的尾部
var a = [1,2,3,4,5]; var b = [[1,2,3], [4,5]]; var c = [[1,2,3], 3]; var d = a.concat(b,c); console.log(d);

2)concat() 方法也可以插入給定的一個或多個元素,能夠把傳遞的所有參數依序加到陣列的尾部。
var a = [1,2,3,4,5]; //定义数组 var b = a.concat(6,7,8); //为数组a连接3个元素 console.log(b); //返回[1,2,3,4,5,6,7,8]
輸出結果為:

說明:concat() 方法將建立並傳回一個新數組,而不是在原來的基礎上新增元素;但unshift()方法會在原數組基礎上加入元素。
好了,就說到這裡了,有需要的可以看:javascript高階教學
#以上是JS數組學習如何在頭部或尾部插入元素?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用 foreach 迴圈移除 PHP 陣列中的重複元素?
Apr 27, 2024 am 11:33 AM
如何使用 foreach 迴圈移除 PHP 陣列中的重複元素?
Apr 27, 2024 am 11:33 AM
使用foreach循環移除PHP數組中重複元素的方法如下:遍歷數組,若元素已存在且當前位置不是第一個出現的位置,則刪除它。舉例而言,若資料庫查詢結果有重複記錄,可使用此方法移除,得到不含重複記錄的結果。
 PHP數組深度複製的藝術:使用不同方法完美複製
May 01, 2024 pm 12:30 PM
PHP數組深度複製的藝術:使用不同方法完美複製
May 01, 2024 pm 12:30 PM
PHP中深度複製數組的方法包括:使用json_decode和json_encode進行JSON編碼和解碼。使用array_map和clone進行深度複製鍵和值的副本。使用serialize和unserialize進行序列化和反序列化。
 PHP 陣列鍵值翻轉:不同方法的效能比較分析
May 03, 2024 pm 09:03 PM
PHP 陣列鍵值翻轉:不同方法的效能比較分析
May 03, 2024 pm 09:03 PM
PHP數組鍵值翻轉方法效能比較顯示:array_flip()函數在大型數組(超過100萬個元素)下比for迴圈效能更優,耗時更短。手動翻轉鍵值的for迴圈方法耗時相對較長。
 PHP數組多維排序實戰:從簡單到複雜場景
Apr 29, 2024 pm 09:12 PM
PHP數組多維排序實戰:從簡單到複雜場景
Apr 29, 2024 pm 09:12 PM
多維數組排序可分為單列排序和嵌套排序。單列排序可使用array_multisort()函數依列排序;巢狀排序需要遞歸函數遍歷陣列並排序。實戰案例包括按產品名稱排序和按銷售量和價格複合排序。
 PHP 數組分組函數在資料整理的應用
May 04, 2024 pm 01:03 PM
PHP 數組分組函數在資料整理的應用
May 04, 2024 pm 01:03 PM
PHP的array_group_by函數可依鍵或閉包函數將陣列中的元素分組,傳回關聯數組,其中鍵為組名,值是屬於該組的元素數組。
 深度複製PHP數組的最佳實踐:探索高效的方法
Apr 30, 2024 pm 03:42 PM
深度複製PHP數組的最佳實踐:探索高效的方法
Apr 30, 2024 pm 03:42 PM
在PHP中執行陣列深度複製的最佳實踐是:使用json_decode(json_encode($arr))將陣列轉換為JSON字串,然後再轉換回陣列。使用unserialize(serialize($arr))將陣列序列化為字串,然後將其反序列化為新陣列。使用RecursiveIteratorIterator迭代器對多維數組進行遞歸遍歷。
 探索 PHP 陣列去重演算法的複雜度
Apr 28, 2024 pm 05:54 PM
探索 PHP 陣列去重演算法的複雜度
Apr 28, 2024 pm 05:54 PM
PHP陣列去重演算法的複雜度:array_unique():O(n)array_flip()+array_keys():O(n)foreach迴圈:O(n^2)
 PHP 陣列分組函數在尋找重複元素中的作用
May 05, 2024 am 09:21 AM
PHP 陣列分組函數在尋找重複元素中的作用
May 05, 2024 am 09:21 AM
PHP的array_group()函數可用來按指定鍵對陣列進行分組,以尋找重複元素。函數透過以下步驟運作:使用key_callback指定分組鍵。可選地使用value_callback確定分組值。對分組元素進行計數並識別重複項。因此,array_group()函數對於尋找和處理重複元素非常有用。






