html篇:網頁中如何實現輸入框效果(程式碼詳解)
之前的文章《手把手教你為html文字添加有序列表與無序列表(代碼詳解)》中,給大家介紹了怎麼使用html給文本添加有序列表與無序列表。以下這篇文章跟大家介紹html網頁中如何實現輸入框效果,我們一起看怎麼做。

<input> 標籤指定:蒐集使用者資訊且輸入欄位很多種形式,例如:文字欄位、複選框、單選按鈕、等等。
新增輸入框的方法
<input type="">這個type是告訴它是什麼類型,例如txt文字類型,就是這個預設的一個類型,給大家透過程式碼範例看看是什麼樣子呢?
程式碼範例
<body> <input type="text"> </body>
程式碼效果
)
#程式碼結束出來,相信大家這個都也挺眼熟的,這就是一個輸入框,咱前面可以再加上一行字用來試試。
程式碼範例
<body> <p>用户名:</p> <input type="text"> </body>
程式碼效果

程式碼範例
<body>
<div>
用户名:
<input type="text">
</div>
</body>
程式碼效果

程式碼範例
<body>
<div>
用户名:
<input type="text">
</div>
<div>
密码:
<input type="text">
</div>
</body>

有一點不合適了,因為大家能看到這個密碼,正常來說密碼是看不見。使用password
程式碼範例
密码: <input type="password">

密碼就是差不多這麼一個狀態,這個網頁中比較常見的一種東西。接下來複選框怎麼實現呢?可以使用checkbox來實作
程式碼範例
#<div> 1选项 <input type="checkbox"> 2选项 <input type="checkbox"> 3选项 <input type="checkbox"> </div>
程式碼效果


##這是複選框,接下來咱們稍微說一下單選框,這個網上比較見常用的,它都是用咱們這個,input是可以做到,使用
radio來實作單選框。
单选: <input type="radio">
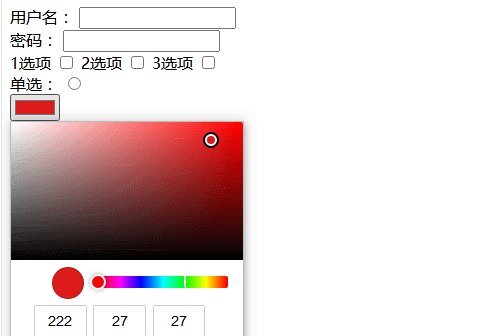
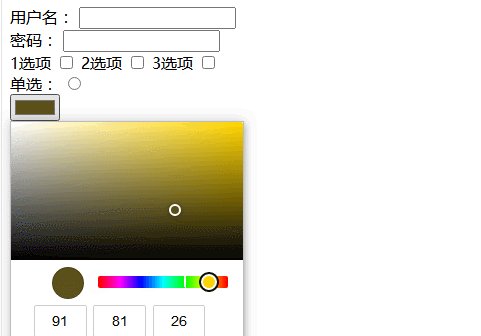
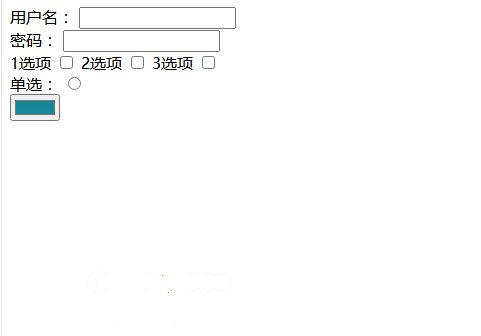
<div> <input type="color"> </div>
以上是html篇:網頁中如何實現輸入框效果(程式碼詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






