在
之前的文章《html篇:網頁中如何實現輸入框效果(程式碼詳解)》中,跟大家介紹了怎麼使用html實現輸入框效果。以下這篇文章跟大家介紹怎麼使用CSS製作圓角按鈕效果,我們一起看看怎麼做。

1、新建一個html文件,首先body中先輸入一個a標籤,並插入一個空連結。 <a href="#"></a>按鈕,然後在title中插入引入內嵌樣式的程式碼< ;style type="text/css">。
程式碼範例
<!DOCTYPE html>
<html>
<head>
<title>...</title>
<style type="text/css">
</style>
</head>
<body>
<a href="#">按钮</a>
</body>
</html>程式碼效果

2、將a標籤加入一個css樣式,命名為【btn-style】,並定義按鈕的寬、高、背景色、字體顏色、去掉底線。新增disply:block,不然定義按鈕的寬高都不會生效。然後在a標籤中引入btn-style樣式。
程式碼範例
<style type="text/css">
.btn-style{
width: 150px;
height: 50px;
color: #f8ff00;
background:#010dfb;
text-decoration: none;
display: block;
}
</style>
</head>
<body>
<a href="#">按钮</a>
</body>程式碼效果

3、繼續新增樣式,給按鈕定義字體水平居中、垂直居中、字體、字體大小。
程式碼範例
line-height: 50px; text-align: center; font-size:"微软雅黑";
程式碼效果

#4、把按鈕的四個角設置成圓角,看起來更像按鈕。
border-radius: 100px;
程式碼效果

#效果完成,還可以吧。
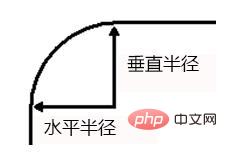
大家以為border-radius只是圓角嗎?其實不是指的是邊框所在圓的半徑,透過跟大家解釋border-radius屬性參數詳解。
屬性值得單位可以使用:em、px、百分比等
可以試試看,把border-radius: 100px變成10px
border-radius: 10px
程式碼效果

元素的每個圓角的"水平半徑"和"垂直半徑"都設定為10px。

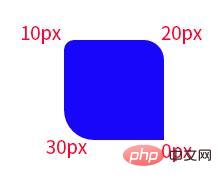
border-radius可以同時設定1到4個值,如果設定四個值對應左上角、右上角、右下角、左下角。
border-radius: 10px 20px 0px 30px;
程式碼效果

推薦學習:Html影片教學
以上是手把手教你用css製作圓角按鈕效果(程式碼詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



