在上一篇文章《如何使用JavaScript比較兩個日期》中為大家介紹了怎麼使用JavaScript比較兩個日期,有興趣的朋友可以閱讀了解一下~
#本文的主題則是如何透過javascript檢查某個日期是否在兩個指定日期之間?
下面我將為大家介紹兩種判斷實作方法:
在第一種方法中,我們將使用.split() 方法和new Date()構造函數。在第二種方法中,我們將使用.getTime() 方法和new Date() 建構子。
第一種方法:
程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
<style>
body {
text-align: center;
}
h1 {
color: red;
}
#demo {
font-weight: bold;
}
</style>
</head>
<body>
<h1>PHP中文网</h1>
<p>
日期 1 = "06/04/2019"
日期 2 = "07/10/2019"
<br>待检查的日期 = "02/12/2019"
</p>
<button onclick="gfg_Run()">
点击这里
</button>
<p id="demo"></p>
<script>
var el_down = document.getElementById("demo");
// 格式- MM/DD/YYYY
var Date_1 = "06/04/2019";
var Date_2 = "07/10/2019";
var Date_to_check = "02/12/2019";
function gfg_Run() {
D_1 = Date_1.split("/");
D_2 = Date_2.split("/");
D_3 = Date_to_check.split("/");
var d1 = new Date(D_1[2], parseInt(D_1[1]) - 1, D_1[0]);
var d2 = new Date(D_2[2], parseInt(D_2[1]) - 1, D_2[0]);
var d3 = new Date(D_3[2], parseInt(D_3[1]) - 1, D_3[0]);
if (d3 > d1 && d3 < d2) {
el_down.innerHTML = "该日期在日期1和日期2之间 "
;
} else {
el_down.innerHTML = "该日期不在日期1和日期2之间 "
;
}
}
</script>
</body>
</html>運行效果如下:

第二種方法:
程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
<style>
body {
text-align: center;
}
h1 {
color:#ff7800;
}
#demo {
font-weight: bold;
}
</style>
</head>
<body>
<h1>PHP中文网</h1>
<p>
日期 1 = "06/04/2019"
日期 2 = "07/10/2019"
<br>待检查的日期 = "02/8/2019"
</p>
<button onclick="gfg_Run()">
点击这里
</button>
<p id="demo"></p>
<script>
var el_down = document.getElementById("demo");
// 格式 - MM/DD/YYYY
var D1 = "06/04/2019";
var D2 = "07/10/2019";
var D3 = "02/8/2019";
function gfg_Run() {
D1 = new Date(D1);
D2 = new Date(D2);
D3 = new Date(D3);
if (D3.getTime() <= D2.getTime()
&& D3.getTime() >= D1.getTime()) {
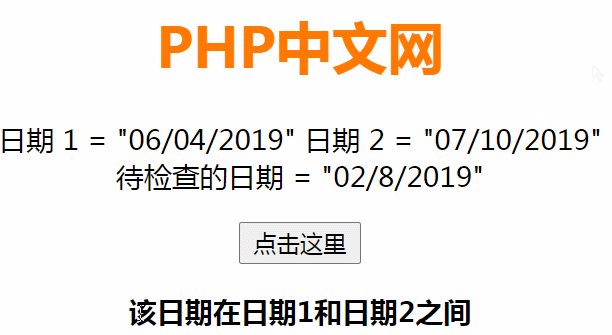
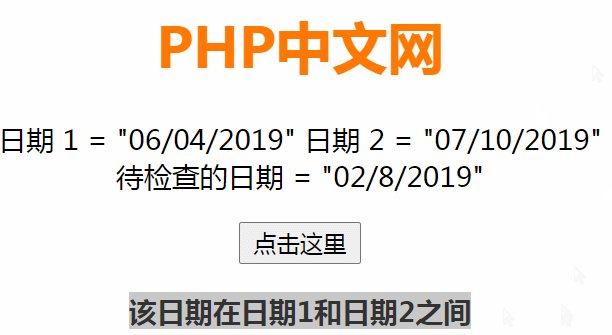
el_down.innerHTML = "该日期在日期1和日期2之间"
;
} else {
el_down.innerHTML = "该日期在日期1和日期2之间"
;
}
}
</script>
</body>
</html>運行效果如下:

附註:
split()方法用來把一個字串分割成字串陣列;
getTime()方法可傳回距離1970 年1 月1 日之間的毫秒數;
Date物件用於處理日期與時間:
建立Date 物件: new Date()
以下四種方法同樣可以建立Date 物件:
var d = new Date(); var d = new Date(milliseconds); var d = new Date(dateString); var d = new Date(year, month, day, hours, minutes, seconds, milliseconds);
最後給大家推薦《JavaScript基礎教學》~歡迎大家學習~
以上是透過js判斷某個日期是否在兩個指定日期之間的詳細內容。更多資訊請關注PHP中文網其他相關文章!

