在文章《利用CSS3創造酷炫的三角背景圖片》中,我們介紹了利用CSS3創造酷炫的三角背景影像的方法,讓網頁顯得高級感十足!這次我們來聊聊如何使用純CSS3實現滑鼠懸停圖片放大特效,有興趣的朋友可以去了解一下~
滑鼠懸停圖片放大特效是一個非常有用且吸引眼球的特效,可以在網頁上加入互動性,當使用者懸停滑鼠在圖片上,圖片會稍微放大。適用於圖片展示頁面,可以大大的提升使用者的體驗感!
下面我們就先直接上程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.img-wrapper {
width: 220px;
height: 220px;
overflow: hidden;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.6);
}
.img-wrapper img {
height: 220px;
-webkit-transition: 0.3s linear;
transition: 0.3s linear;
}
.img-wrapper img:hover {
transform: scale(1.1);
}
.img-wrapper {
display: inline-block;
box-sizing: border-box;
border: 3px solid #000;
}
/* ==============
* 灰度滤镜
* ==============*/
.grayscale-img {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.grayscale-img:hover {
-webkit-filter: grayscale(0);
filter: grayscale(0);
}
/* ==============
* 深褐色滤镜
* ==============*/
.sepia-img {
-webkit-filter: sepia(100%);
filter: sepia(100%);
}
.sepia-img:hover {
-webkit-filter: sepia(0);
filter: sepia(0);
}
</style>
</head>
<body>
<div class="img-wrapper">
<img src="/static/imghw/default1.png" data-src="demo/img/1.jpg" class="lazy" / alt="如何使用純CSS3創造酷炫的影像放大效果?" >
</div>
<!-- 灰度滤镜 -->
<div class="img-wrapper">
<img class="grayscale-img lazy" src="/static/imghw/default1.png" data-src="demo/img/1.jpg" / alt="如何使用純CSS3創造酷炫的影像放大效果?" >
</div>
<!-- 深褐色滤镜 -->
<div class="img-wrapper">
<img class="sepia-img lazy" src="/static/imghw/default1.png" data-src="demo/img/1.jpg"
/>
</div>
</body>
</script>
</body>
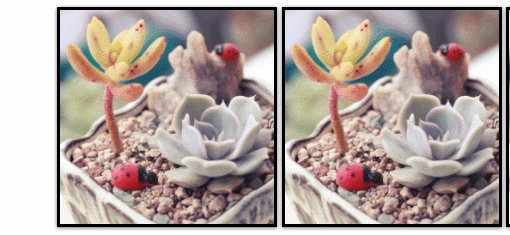
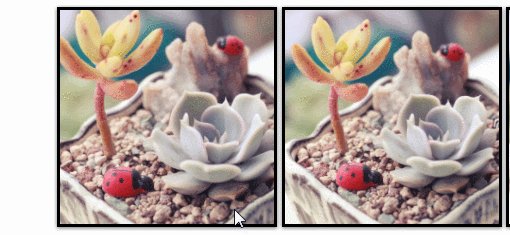
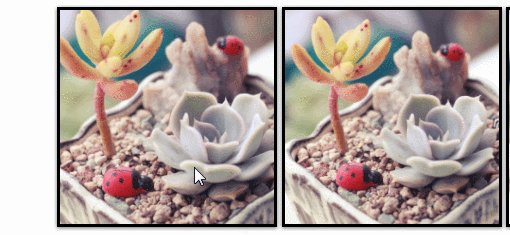
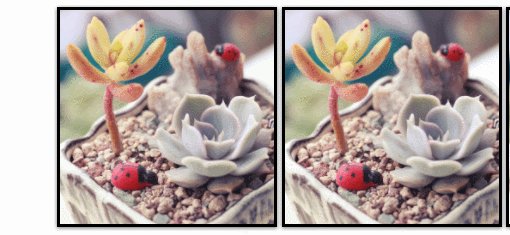
</html>效果如下圖:

OK,下面來分析一下上面的程式碼:
先建立一個div包img標籤,這個div容器的功能是:遮擋住圖片,當圖片放大時,不讓圖片超出我們規定的寬高以外。想要讓div實現這個作用,就需要一個關鍵樣式overflow: hidden;這樣當圖片放大時,超出部分會被隱藏。
<div class="img-wrapper">
<img src="/static/imghw/default1.png" data-src="demo/img/1.jpg" class="lazy" / alt="如何使用純CSS3創造酷炫的影像放大效果?" >
</div>
.img-wrapper {
width: 220px;
height: 220px;
overflow: hidden;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.6);
}然後就是實現圖片放大效果了,我這裡使用的是transform: scale(1,1)樣式。 transform屬性可以向元素應用 2D 或 3D 轉換,而scale是用來放大(整數就會放大)或縮小(負數就會縮小)元素的。
.img-wrapper img {
height: 220px;
}
.img-wrapper img:hover {
transform: scale(1.1);
}
這樣實現的圖片放大效果是突兀的,滑鼠懸停就突然放大了,可以使用transition屬性添加一個過渡效果,因為該屬性是css3的一個新屬性,要新增前綴來相容其他瀏覽器
.img-wrapper img {
height: 220px;
-webkit-transition: 0.3s linear; /* 兼容谷歌浏览器 */
transition: 0.3s linear;
}
這樣就實現滑鼠懸停圖片放大效果了。但這樣的放大效果有點單調,我們可以為圖片設定濾鏡屬性filter,來讓圖片放大效果更酷!
我們可以先讓圖片變灰(filter: grayscale(100%))或是變深褐色(filter: sepia(100%)),然後滑鼠懸停時,在圖片放大的同時出現顏色變幻(去掉濾鏡效果即可),這樣就會讓特效更酷。
<!-- 灰度滤镜 -->
<div class="img-wrapper">
<img class="grayscale-img lazy" src="/static/imghw/default1.png" data-src="demo/img/1.jpg"
/>
</div>
.grayscale-img {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.grayscale-img:hover {
-webkit-filter: grayscale(0);
filter: grayscale(0);
}
<!-- 深褐色滤镜 -->
<div class="img-wrapper">
<img class="sepia-img lazy" src="/static/imghw/default1.png" data-src="demo/img/1.jpg"
/>
</div>
.sepia-img {
-webkit-filter: sepia(100%);
filter: sepia(100%);
}
.sepia-img:hover {
-webkit-filter: sepia(0);
filter: sepia(0);
}
滤镜属性filter定义了元素(通常是<img alt="如何使用純CSS3創造酷炫的影像放大效果?" >)的可视效果(例如:模糊与饱和度)。 可以设置的滤镜效果: blur(px):给图像设置高斯模糊。 brightness(%):给图片应用一种线性乘法,使其看起来更亮或更暗。 contrast(%) :调整图像的对比度。 drop-shadow(h-shadow v-shadow blur spread color):给图像设置一个阴影效果。 grayscale(%):将图像转换为灰度图像 hue-rotate(deg) :给图像应用色相旋转。 invert(%) :反转输入图像。 opacity(%):转化图像的透明程度。 saturate(%): 转换图像饱和度。 sepia(%) : 将图像转换为深褐色。
PHP中文網路平台有非常多的影片教學資源,歡迎大家學習《css影片教學》!
以上是如何使用純CSS3創造酷炫的影像放大效果?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



