
程式設計師的筆記軟體,應該滿足以下幾個條件:
(1)跨平台,同時支援桌上型電腦(Windows, Mac,Linux)和手機(Android,iOS)。
(2)隨時同步,打開任何一台機器,都能接著上一次的工作繼續寫。
(3)即時存儲,如果軟體突然關閉,也不會遺失內容。
(4)支援 Markdown 格式,方便後製直接發布。
(5)支援推送到遠端 Git 倉庫,產生歷史版本,同時作為遠端備份。
我一直在尋找符合這些條件的工具,但是市場上大部分的筆記軟體,都不支援上面的第5點,Git 整合要不是沒有,就是很弱。
我用過 Stackedit.io[1]和 HackMD.io[2],都不是很理想。

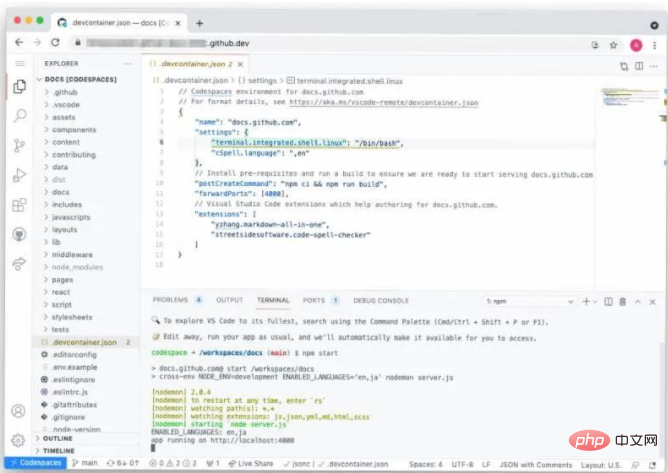
最近,我終於找到了最佳方案,那就是 GitHub 官方推出的 github.dev[3]。
只要造訪下面的網址,你就能在瀏覽器裡面,使用 VS Code 編輯指定倉庫。可以點選這裡[4]體驗一下。
https://github.dev/[用户名]/[仓库名]
它其實就是 VS Code 編輯器的 Web 版,並且與 Git 高度整合。這種組合,還有什麼筆記軟體會比它更強!

使用時,先在 GitHub 上面新建一個筆記倉庫,公開或私密都可以。然後使用 github.dev 編輯完,再推送回倉庫。換到其它機器時,就先從倉庫取得文件的最新版本,簡直是完美的解決方案。
更棒的是,GitHub 提供了一個快速入口。開啟 GitHub 倉庫主頁,按一下小數點(.)這個鍵, 頁面就會自動跳到 VS Code 編輯環境,真是太方便了。

另外,還有一個非官方的 github1s.com[5],也提供類似功能。只要在倉庫網域的裡面,加上「1s」就可以了。但畢竟是非官方工具,這裡就不推薦了。
https://github1s.com/[用户名]/[仓库名]
github.dev 針對的是桌面的「鍵盤 滑鼠」環境,手機觸控螢幕可以使用,但終迴很笨拙。
如果你更希望使用手機原生 App,我推薦 Obsidian[6]。它有全平台的客戶端,並且可以參考這篇文章[7]來設定 Git 整合。

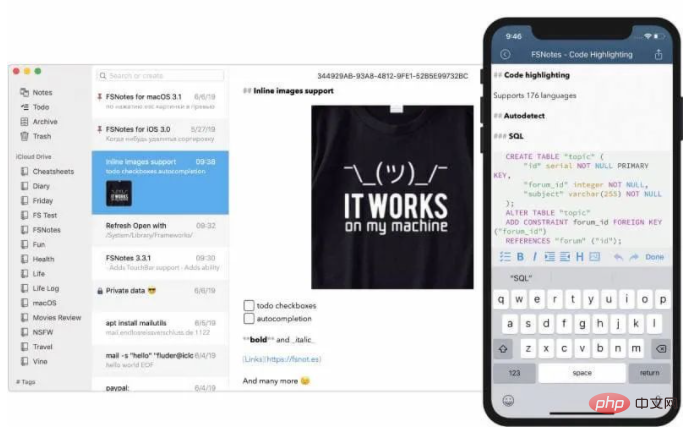
另外,FSNotes[8]也不錯,可惜只支援蘋果裝置。

如果你不需要Git 整合和Markdown 支持,那就最簡單了,幾大軟體巨擘的官方筆記App,就非常好用:Google keep[9] 、Apple Notes[10](只支援蘋果設備)和微軟OneNote[11]。

它們都是自動多端同步,缺點是不方便編寫大型文檔,而且匯出資料很麻煩。
(完)
References [1]Stackedit.io:https://stackedit.io/ [2]HackMD.io:https://hackmd.io/ [3]github.dev:https://docs.github.com/en/codespaces/developing-in-codespaces/web-based-editor [4]这里: https://github.dev/github/dev [5]github1s.com:https://github1s.com/ [6]Obsidian:https://obsidian.md/ [7]这篇文章: https://forum.obsidian.md/t/mobile-setting-up-ios-git-based-syncing-with-mobile-app-using-working-copy/16499 [8]FSNotes:https://fsnot.es/ [9]Google keep:https://keep.google.com/ [10]Apple Notes:https://support.apple.com/en-us/HT205773 [11]微软 OneNote: https://www.microsoft.com/en-us/microsoft-365/onenote/digital-note-taking-app




