淺析vue中web前端專案最佳化(附程式碼)
之前的文章《手把手教你使用JS給通用模組寫法(程式碼詳解)》中,給大家介紹了怎麼使用JS給通用模組寫法。以下這篇文章給大家了解vue中web前端專案優化,有需要的朋友可以參考一下,希望對你們有幫助。

今天終於得空了,我要把kui說明文件這個專案優化下。打開太慢了,就是這個http://k-ui.cn
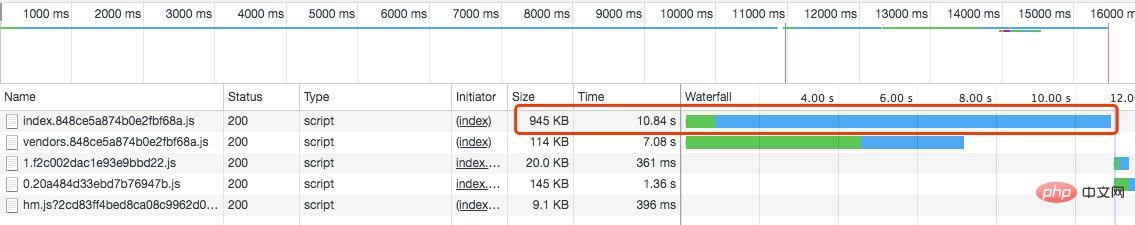
10幾秒才能展示完全,真受不了。來張圖就明白了

看到這個就沒啥好意外了,為什麼會這麼慢。
因為說明文件的webpack設定沒用vue-cli鷹架,自己手動設定的,所以問題估計會多一點吧
1 )webpack配置出錯,導致庫重複被編譯到一個文件裡
逐步檢查了編譯後比較大的文件,發現index.js 也就是入口文件,其內容有vue 庫被重複打包了。如下圖

一句排查webpack配置,沒有發現問題,那麼到底問題出在哪裡呢,搜尋了下vue的引入,發現有3個檔案有引入vue,但是這並不影響編譯重複啊,不應該的,最後終於發現了問題,由於是mac 環境大小寫敏感所致,手一抖「import Vue from 'vue'」寫成了「import Vue from 'Vue'」。
看似沒有任何問題debug調試也不會出錯。但問題就出現在這裡,把from後面的「Vue」改位 首字母 小寫的「vue」問題解決了。重新編譯後檔案小了 130 多 kb。從 945kb 到 800 多 kb,繼續優化吧。
2)第三方褲檔過大造成的
由於說明文件有部分要程式碼高亮展示,文中用到了highlight.js程式碼高亮函式庫。自行寫了個元件,程式碼如下:
<!-- code.vue -->
<template>
<div v-high class="k-code">
<pre: style="styles" ref="rel">
<code: class="lang">
<slot> </slot>
</code>
//code.js
import Hljs from "highlight.js";
import "highlight.js/styles/atom-one-light.css";
const vueHljs = {};
vueHljs.install = (Vue) => {
Vue.directive("high", function (el, binding) {
let blocks = el.querySelectorAll("pre code");
Array.prototype.forEach.call(blocks, Hljs.highlightBlock);
});
};
export default vueHljs;<!-- 调用 -->
<code lang="xml html">
{{ code }}
</code>事實上程式碼這麼寫也不會有什麼問題,但是編譯後檔案為什麼會這麼大呢,800多kb,於是乎我把關鍵的程式碼高亮程式碼註釋,也就是引入highlight.js那裡幹掉。再編譯:
編譯後的檔案才130kb,找到問題的根源了。
之前用Google的程式碼高亮,這次不用它了,markdown也不想折騰。
去node_modules仔細的探究下,因為程式碼高亮包含了太多的語言和語法,我每次編譯過後都是全量包,python,sql,c 等50幾種高亮語言全在裡面,但我只要js和html#文法高亮,所以就從庫裡提出了我想要的:
var Hljs = require("./highlight");
//只要这2个高亮语言库,其他干掉
Hljs.registerLanguage("xml", require("./lang/xml"));
Hljs.registerLanguage("javascript", require("./lang/javascript"));再次編譯,編譯後180kb,尚在接受範圍。
3)js模組沒有做按需載入
因為vue是單頁web,靠router來驅動view,隨著專案越來越龐大,所以按需載入這個是必須的,不然所有的頁面必然會打包在同一個js 檔案中。造成加載緩慢。
按需載入(也就是懶載入)有3種實作方式
1)vue自帶的非同步方式
在 router push的時候做修改即可
{
path: '/test',
name: 'test',
component: resolve => require(['../components/test'], resolve)
}2)es提案的import()
官方文件
##注意注視內的內容,名字一樣的會被打包進一個檔案3)webpack提供的require.ensure()const test = () => import( /* webpackChunkName: "test" */ '../components/test') { path: '/test', name: 'test', component: test },登入後複製
注意ensure傳參,最後一個chunkname,不傳output配置chunkFilename:將會是[id].build.js{ path: '/test', name: 'test', component: resolve => require.ensure([], () => resolve(require('../components/test')), 'test') },登入後複製
#註:require.ensure()是webpack 特有的,已經被import() 取代。以上
3種方式都能實現按需加載,最後在webpack config裡面配置chunkFilename
output: {
path: path.resolve(__dirname, '../dist'),
filename: 'js/[name].js', //.[hash].js',
publicPath: '/',
chunkFilename: 'js/[name].[chunkhash:3].js',
},import Vue from "vue";
import Router from "vue-router";
Vue.use(Router);
let routes = [];
let r = [
"",
"install",
"start",
"log",
"input",
"button",
"select",
"switch",
"form",
"colorpicker",
"loading",
"icon",
"timeline",
"theme",
"react-kui",
"angular-kui",
"alert",
"message",
"notice",
"upload",
"poptip",
"menu",
"tabs",
"badge",
"checkbox",
"radio",
"datepicker",
"table",
"layout",
"page",
"modal",
"kyui-loader",
"sponsor",
"about",
];
r.forEach((x) => {
routes.push({
path: `/${x}`,
component: (resolve) =>
require([x == "" ? "./ui/index" : `./ui/${x}`], resolve),
// component: r => require.ensure([], () => r(require(x==''?'/ui/index': `./ui/${x}` )), x)
});
});
let routers = new Router({
routes: routes,
mode: "history",
});
export default routers;chunkFilename有300kb,而且頁面全部都打進了一個js檔。
探究了一番,因为是异步加载,所以不能动态传值的,map遍历的时候路径组合x值是动态传入,导致打包后无法识别。最后修改为静态的,问题解决了。重新编译后多个页面路由分割成单个js文件,每个约10kb左右,路由改变时,动态加载对应的js文件
import xx from '/dev/test‘ //这里的abc 是静态的值 如 ‘/ui/abc.vue’ {
path: 'xx',
component: xx
}至此,问题解决了,页面加载正常情况下延时1-2秒,时间缩短了将近10陪。
【完】
推荐学习:vue.js高级教程
以上是淺析vue中web前端專案最佳化(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
深入探討vite是怎麼解析.env檔的
Jan 24, 2023 am 05:30 AM
使用vue框架開發前端專案時,我們部署的時候都會部署多套環境,往往開發、測試以及線上環境呼叫的介面網域都是不一樣的。如何能做到區分呢?那就是使用環境變數和模式。
 圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
圖文詳解如何在Vue專案中整合Ace程式碼編輯器
Apr 24, 2023 am 10:52 AM
Ace 是一個用 JavaScript 寫的可嵌入程式碼編輯器。它與 Sublime、Vim 和 TextMate 等原生編輯器的功能和效能相符。它可以很容易地嵌入到任何網頁和 JavaScript 應用程式中。 Ace 被維護為Cloud9 IDE的主要編輯器 ,並且是 Mozilla Skywriter (Bespin) 專案的繼承者。
 vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
vue中組件化和模組化有什麼區別
Dec 15, 2022 pm 12:54 PM
組件化和模組化的區別:模組化是從程式碼邏輯的角度進行劃分的;方便程式碼分層開發,確保每個每個功能模組的職能一致。元件化是從UI介面的角度進行規劃;前端的元件化,方便UI元件的重複使用。
 探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
探討如何在Vue3中撰寫單元測試
Apr 25, 2023 pm 07:41 PM
在當今前端開發中,Vue.js 已經成為了一個非常流行的框架。隨著 Vue.js 的不斷發展,單元測試變得越來越重要。今天,我們將探討如何在 Vue.js 3 中編寫單元測試,並提供一些最佳實踐和常見的問題及解決方案。
 Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
Vue中JSX語法和模板語法的簡單比較(優劣勢分析)
Mar 23, 2023 pm 07:53 PM
在Vue.js中,開發人員可以使用兩種不同的語法來建立使用者介面:JSX語法和範本語法。這兩種文法各有優劣,以下就來探討它們的差異和優劣勢。
 深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
深入聊聊vue3中的reactive()
Jan 06, 2023 pm 09:21 PM
前言:在vue3的開發中,reactive是提供實現響應式資料的方法。日常開發這個是使用頻率很高的api。這篇文章筆者就來探索其內部運作機制。
 怎麼查詢目前vue的版本
Dec 19, 2022 pm 04:55 PM
怎麼查詢目前vue的版本
Dec 19, 2022 pm 04:55 PM
查詢目前vue版本的兩種方法:1、在cmd控制台內,執行「npm list vue」指令查詢版本,輸出結果就是vue的版本號資訊;2、在專案中找到並開啟package.json文件,查找「dependencies」項目即可看到vue的版本資訊。
 淺析vue怎麼實現檔案切片上傳
Mar 24, 2023 pm 07:40 PM
淺析vue怎麼實現檔案切片上傳
Mar 24, 2023 pm 07:40 PM
在實際開發專案過程中有時候需要上傳比較大的文件,然後呢,上傳的時候相對來說就會慢一些,so,後台可能會要求前端進行文件切片上傳,很簡單哈,就是把比如說1個G的檔案流切割成若干個小的檔案流,然後分別請求介面傳遞這個小的檔案流。






