Uniapp開發中自訂彈窗如何覆寫原生導覽列和狀態列
在使用Uni框架開發APP、小程式中,由於原生導覽列和狀態列是屬於原生框架渲染,其層級會高於所有內容區域,包括DCloud提供的自訂彈窗元件

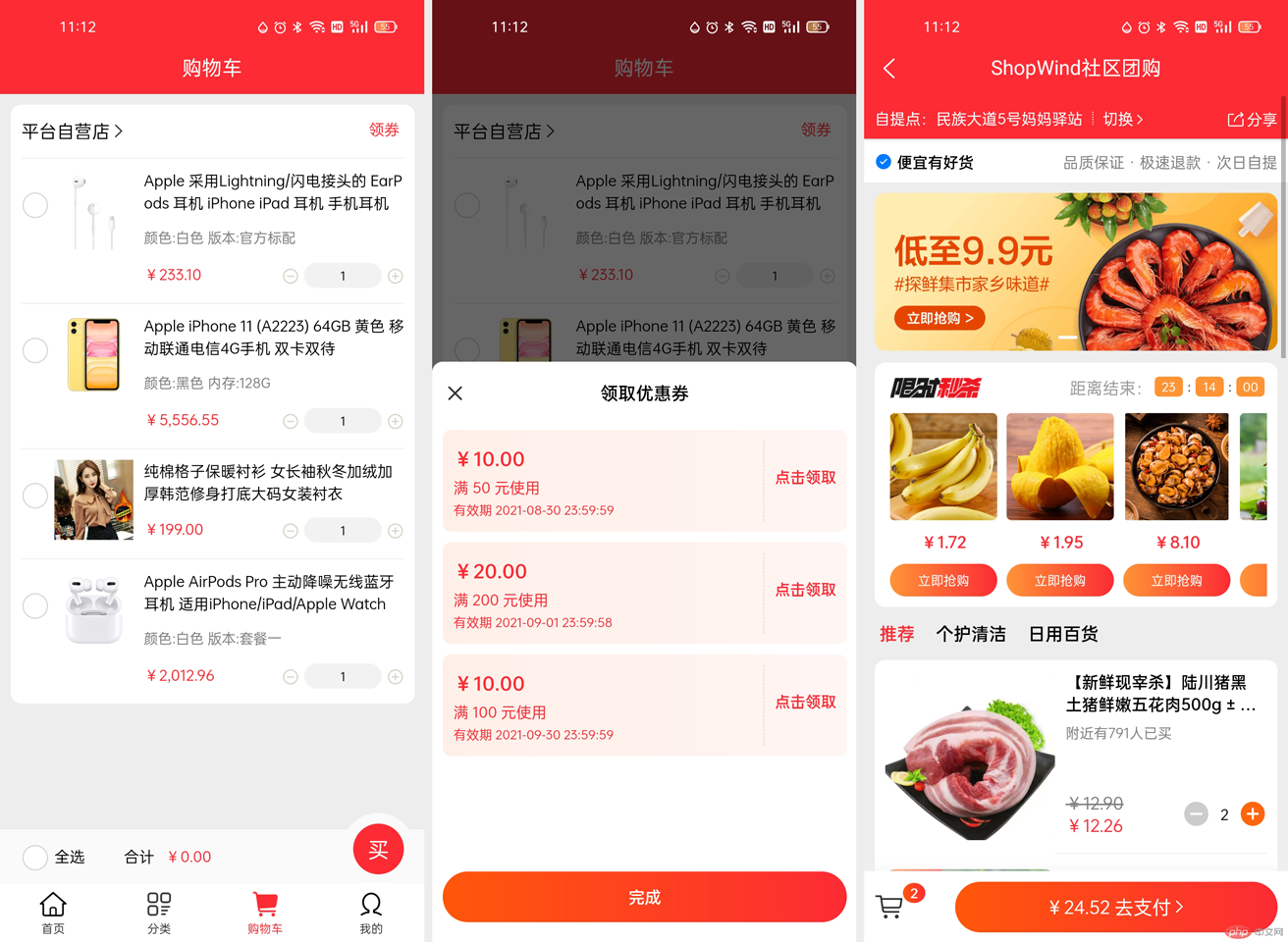
那有什麼簡單的方式可以實現覆蓋原生導覽列的效果呢?答案是有的,要不然我也不會寫這篇文章來浪費大家的寶貴時間了,對吧。著急的讀者可以先看圖,我給的圖已經實現了這個效果。
首先我們要知道,透過CSS方式設定層級(z-index)的值是無法達到目的的,即使是設定為1000000或更大,也沒有作用(發佈為H5端的除外)。這個是由於Uni框架的頁面渲染邏輯所形成的。
// 设置多大都无效
.popup { z-index: 1000000 }有些技術可能會這樣做:把導覽列和狀態列都改為自訂,不使用原生的方式,這樣不就解決了層級問題了嗎,是的沒錯,這樣是可以解決問題了,但是我們在開發的時候都知道,原生導覽列和狀態列不管是在渲染效果和各終端相容性上都是非原生無法比及的。另外使用非原生的方式也不在本文討論的範疇。
我這裡要跟大家介紹一個方法,而且還非常簡單,既然我們無法透過彈窗元件來覆蓋原生導覽欄,那麼可以把彈窗做成一個頁面,另外再把頁面渲染成彈窗效果,我們都知道,跳到新的頁面是可以覆蓋掉原生導覽列和狀態列的,但是跳到新的頁面效果不好,所以我們做的就是把這個頁面做成彈窗的形式,讓用戶感覺不到是跳到了新的頁面,就像在當前頁面彈出一樣(例如我們常見的在商品詳情頁領優惠券功能)。
下面我們就以領取優惠券功能為例,顯示優惠券的頁面例如路徑為:pages/popup/coupon.vue 我們在pages.json檔案中如下配置:
{
"path": "pages/popup/coupon",
"style": {
"navigationStyle": "custom",
"navigationBarTextStyle": "white",
"app-plus": {
"animationType": "fade-in",
"background": "transparent",
"backgroundColor": "transparent",
"popGesture": "none" // 关闭IOS屏幕左边滑动关闭当前页面的功能
}
}
}然後我們在需要彈出領券頁面vue檔案寫(注意使用open-type="navigate"的方式):
<navigator url="/pages/popup/coupon" hover-class="none">领券</navigator>
僅僅以上兩個步驟,就完成了自訂彈跳窗覆蓋原生導航列和狀態列的效果,並且相容於APP和小程序,在H5端會差點不過也能接受,如果希望更好的效果建議使用上面介紹的設定層級的方法。
有部分使用者回饋這種方式不好互動傳值,其實這個並不是問題,也有解決方案,我們可以採用 uni.setStorageSync 或直接頁面傳參的方式都是可以的。

需要uni原始碼的可以到Dcloud外掛程式市場下載,完全免費:可覆蓋原生導覽列和狀態列的彈窗效果
以上是Uniapp開發中自訂彈窗如何覆寫原生導覽列和狀態列的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




