如何用HTML和CSS製作玻璃/模糊效果?
在上一篇《HTML/css實現好玩的文本液體填充效果》中為大家介紹了怎麼使用HTML/css實現好玩的文本液體填充效果,有興趣的朋友可以去學習了解一下~
本文將為大家介紹如何使用HTML和CSS製作玻璃/模糊效果疊加。
具體是什麼樣的效果呢?
下面我們直接上完整的程式碼:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
body {
margin: 0;
padding: 0;
}
section {
position: relative;
background: url(004.jpg);
background-attachment: fixed;
height: 100vh;
}
section .layout {
position: relative;
top: 35%;
left: 30%;
max-width: 600px;
padding: 50px;
box-shadow: 0 10px 20px rgba(0, 0, 0, .5);
color: rgb(255, 254, 254);
}
section .layout::before {
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: url(004.jpg);
background-attachment: fixed;
filter: blur(8px);
}
section .layout h2 {
position: relative;
}
section .layout p {
position: relative;
}
section .layout button {
position: relative;
}
</style>
</head>
<body>
<section>
<div class="layout">
<h2 id="PHP中文网">PHP中文网</h2>
<p>
php中文网提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!
</p>
<button class="btn btn-outline-danger">
按钮
</button>
</div>
</section>
</body>
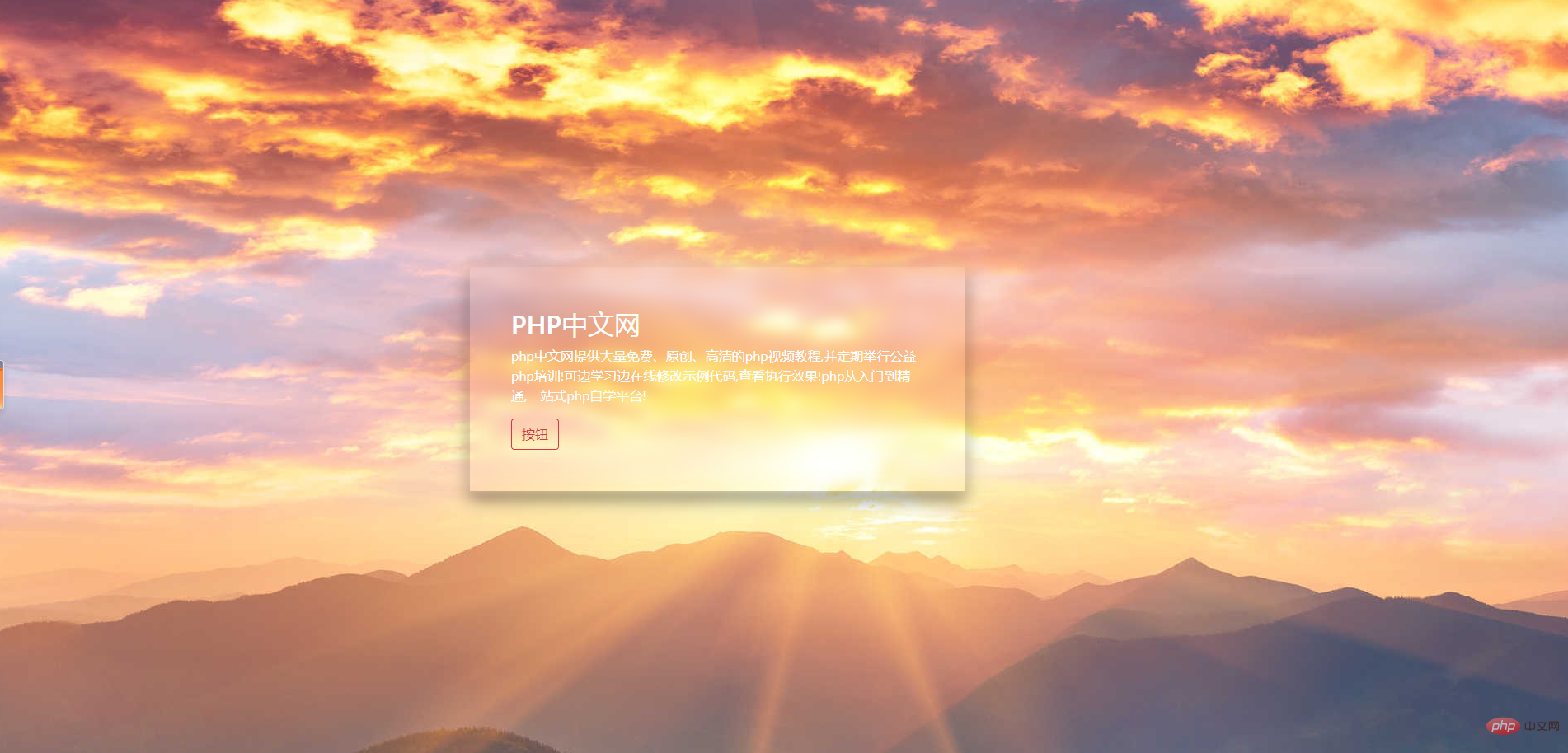
</html>效果如下:

#這裡主要需要大家掌握filter屬性和:before 選擇器:
filter屬性:
filter屬性定義了元素(通常是)的可視效果(例如:模糊與飽和度)。
附註:舊版 Internet Explorer 瀏覽器(4.0 to 8.0) 支援的非標準 "filter" 屬性已被廢棄。 IE8 及更低版本瀏覽器通常使用 opacity 屬性。
:before 選擇器:
:before 選擇器在被選元素的內容前面插入內容,要使用 content 屬性來指定要插入的內容。
註:對於 IE8 及更早版本中的 :before,必須宣告 。
PHP中文網路平台有非常多的影片教學資源,歡迎大家學習《css影片教學》《HTML影片教學》!
以上是如何用HTML和CSS製作玻璃/模糊效果?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。






