在先前的文章《利用css製作有趣的文字擺動動畫特效》中,我們介紹了利用CSS製作有趣文字擺動動畫特效的方法。這次我們跟大家介紹一下利用HTML5 CSS3如何動態畫出一個大象,有興趣的可以學習了解一下~
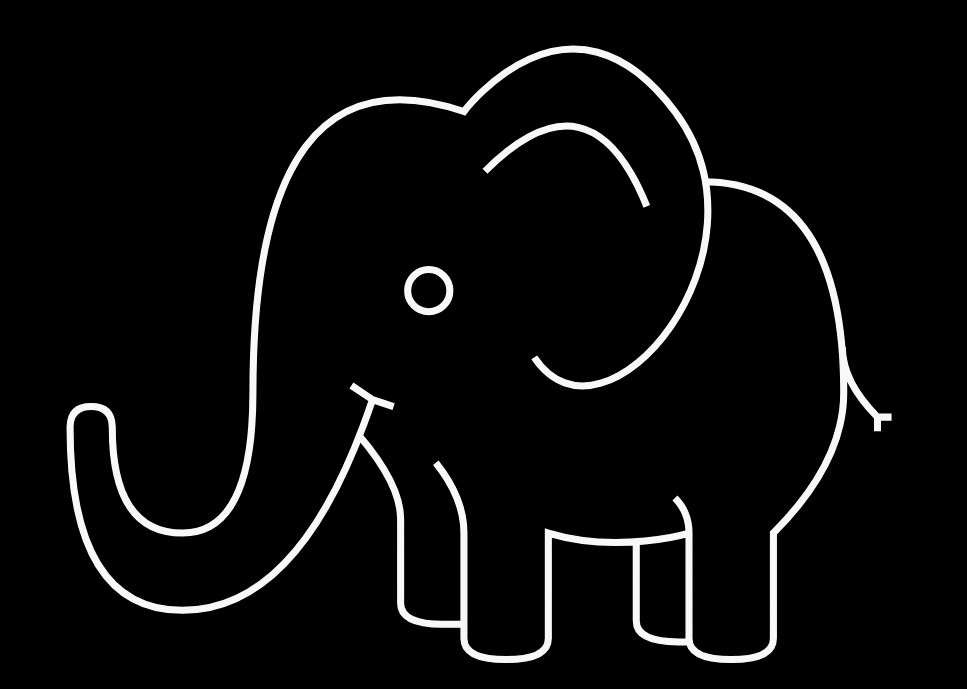
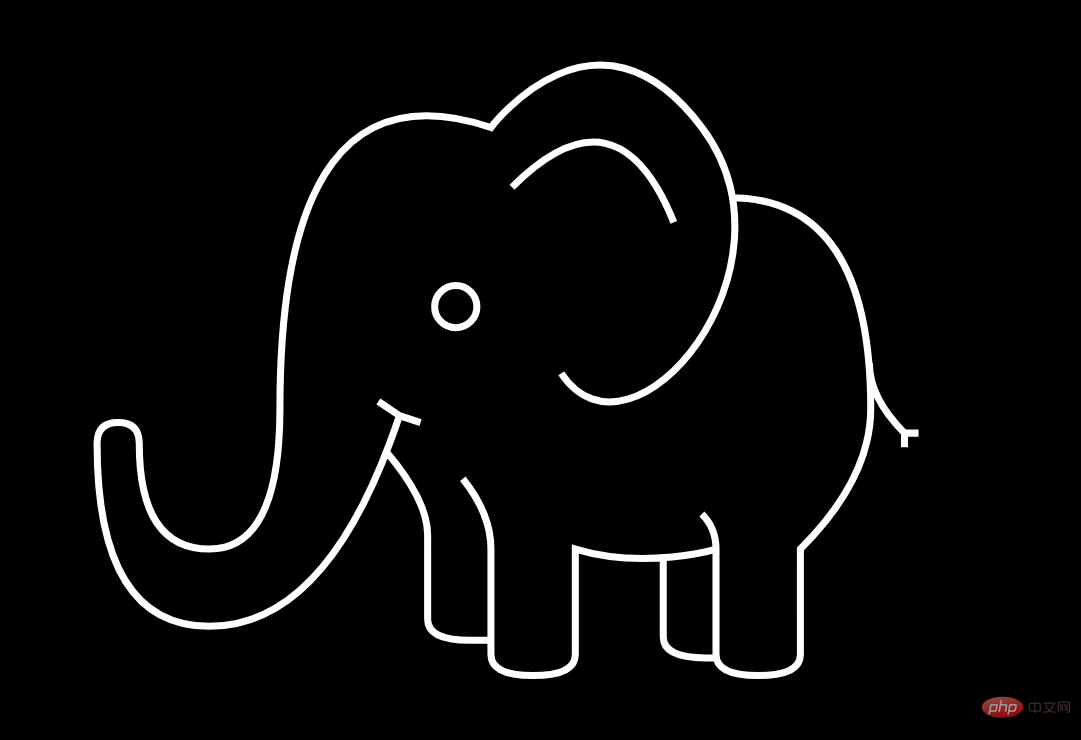
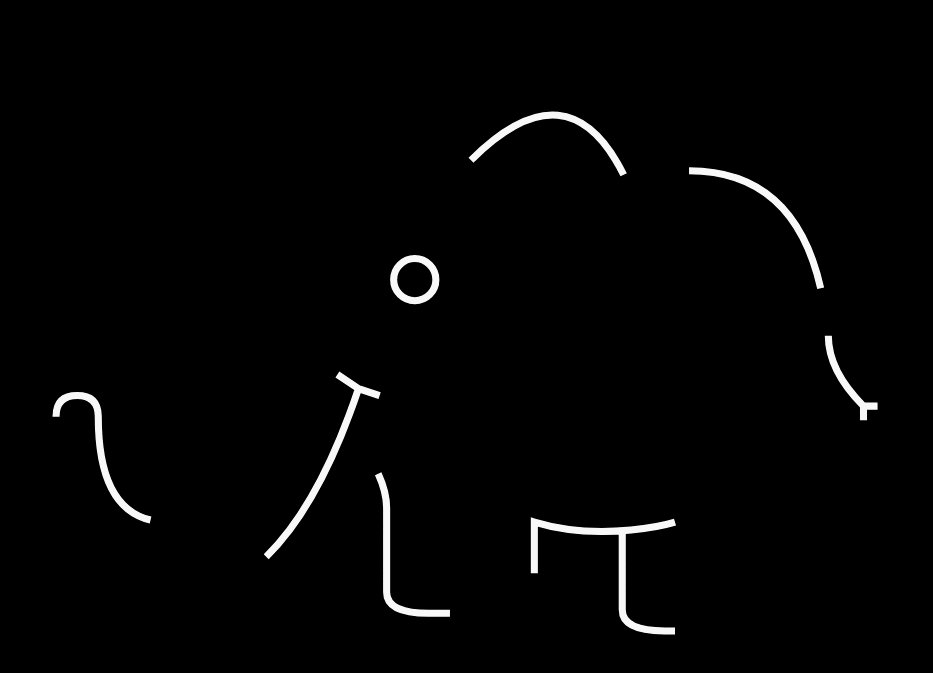
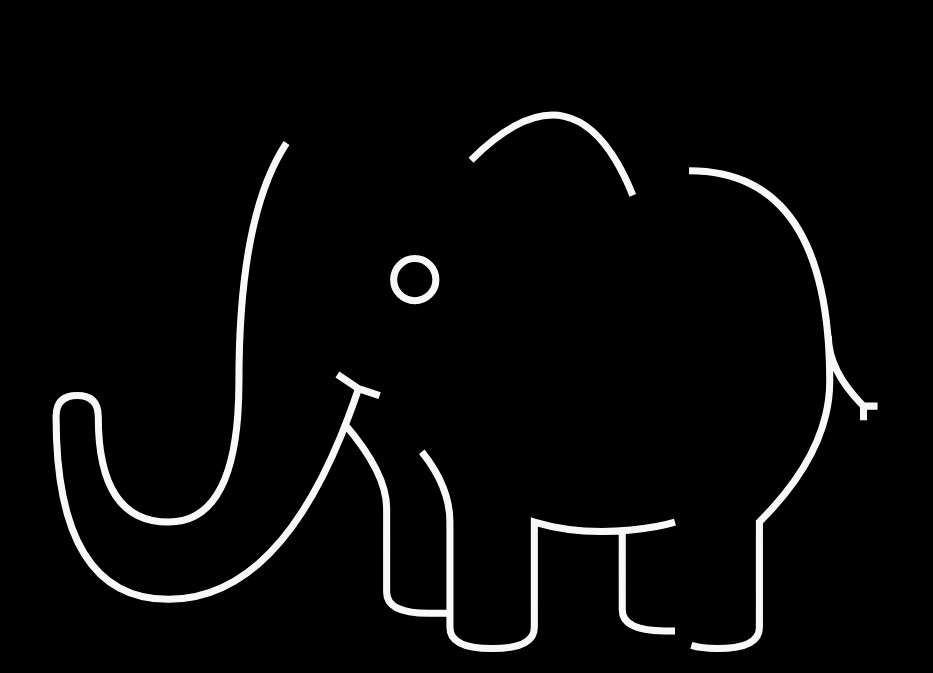
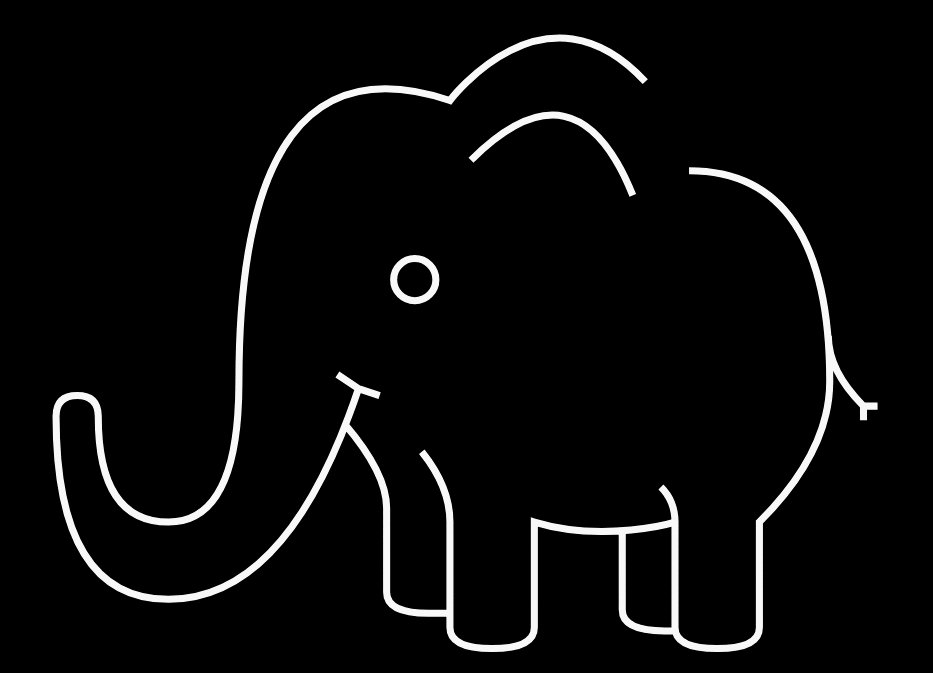
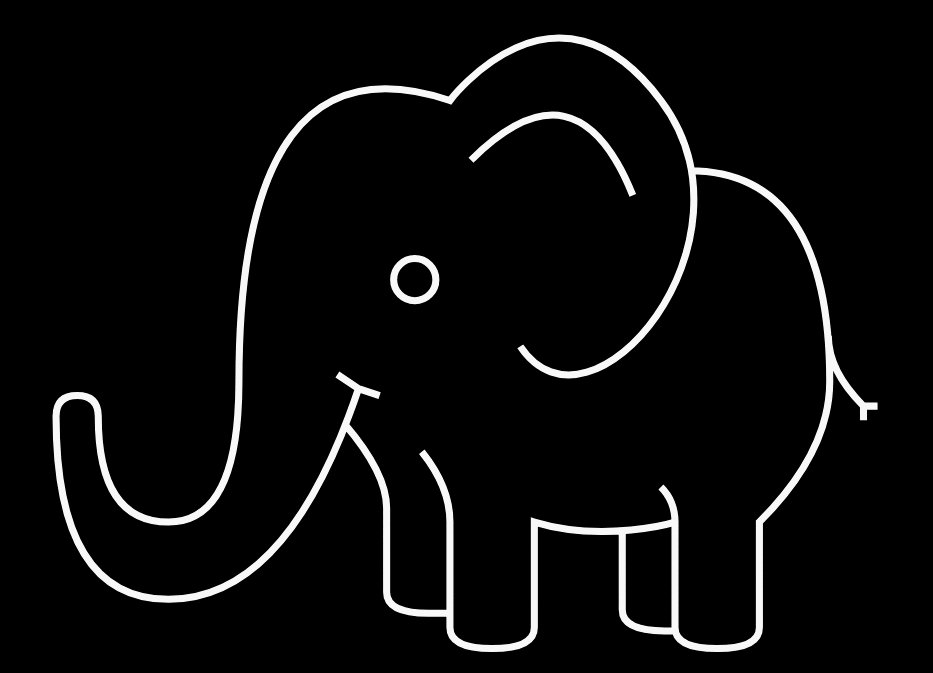
今天本文的主要內容是:利用HTML5 svg繪製出一個線條大象,然後給它加上動畫效果,讓它可以慢慢被畫出來。光說可能大家還不明白是什麼效果,我們直接來看看效果圖:

下面我們來研究一下是怎麼實現這個效果的:
先設定整個頁面的背景顏色、線條的顏色、svg畫布的大小
body {
margin: 0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #000000;
color: #fff
}
svg {
display: block;
width: 90vmin;
height: 90vmin;
}然後利用svg畫出一個線條大象
<svg role="img" aria-label="A stroke illustration of an elephant" viewBox="0 0 120 120"> <g fill="none" stroke="currentColor" line-join="round" stroke-width="1"> <path class="stroke" d="M2 66 q0 -3 3 -3 q3 0 3 3 q0 15 10 15 q10 0 10 -20 q0 -50 30 -40 s 15 -20 30 0 s -10 50 -20 35 m24 -25 q 20 0 20 30 q0 10 -10 20 l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15 q 0 -3 -2 -5 m 2 5 s -10 3 -20 0 l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15 q 0 -5 -4 -10 m 4 23 h-3 q -6 0 -6 -3 l0 -12 q 0 -5 -6 -12 m 2 -5 l 3 1 m -3 -1 l -3 -2 m 3 2 q -10 30 -27 30 q -16 0 -16 -26 m 80.5 16.5 v11 q0 3 6 3 h1.5 m-40 -50 a 3 3 0 0 1 6 0 a 3 3 0 0 1 -6 0 m 11 -17 q 15 -15 23 5 m 27.8 20 q 0 5 5 10 h2 m-2 0 v2 "> </g> </svg>

最後實作動畫效果:
#先使用stroke-dasharray屬性控制用來描邊的點劃線的圖案範式,stroke-dashoffset控制dash模式到路徑開始的距離。這兩個屬性的值需要一致。
.stroke {
stroke-dasharray: 300;
stroke-dashoffset: 300;
}設定這兩個屬性後,線條大象圖案會被隱藏,然後給.stroke元素綁定一個動畫
.stroke {
animation: stroke-anim 4s linear forwards;
}使用@ keyframes規則,為動畫設定動作,將stroke-dashoffsets屬性的值設為0即可
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}
ok!以下給出完整程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
margin: 0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #000000;
color: #fff
}
svg {
display: block;
width: 90vmin;
height: 90vmin;
}
.stroke {
stroke-dasharray: 300;
stroke-dashoffset: 300;
animation: stroke-anim 4s linear forwards;
}
@keyframes stroke-anim {
to {
stroke-dashoffset: 0;
}
}
</style>
</head>
<body>
<svg role="img" aria-label="A stroke illustration of an elephant" viewBox="0 0 120 120">
<g fill="none" stroke="currentColor" line-join="round" stroke-width="1">
<path class="stroke" d="M2 66
q0 -3 3 -3 q3 0 3 3
q0 15 10 15 q10 0 10 -20 q0 -50 30 -40
s 15 -20 30 0 s -10 50 -20 35 m24 -25
q 20 0 20 30 q0 10 -10 20
l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15
q 0 -3 -2 -5 m 2 5
s -10 3 -20 0
l 0 15 q 0 3 -6 3 q -6 0 -6 -3l0 -15
q 0 -5 -4 -10 m 4 23
h-3 q -6 0 -6 -3
l0 -12
q 0 -5 -6 -12
m 2 -5
l 3 1 m -3 -1
l -3 -2 m 3 2
q -10 30 -27 30
q -16 0 -16 -26
m 80.5 16.5
v11 q0 3 6 3 h1.5
m-40 -50
a 3 3 0 0 1 6 0 a 3 3 0 0 1 -6 0
m 11 -17
q 15 -15 23 5
m 27.8 20
q 0 5 5 10
h2 m-2 0 v2
">
</g>
</svg>
</body>
</html>大家可以直接複製以上程式碼,在本地進行運行演示。
這裡要為大家介紹幾個關鍵的標籤和屬性:
HTML5 <SVG>標籤用來繪製圖片
##< ;g> 用來把相關元素組合起來的容器元素,

:定義一個路徑

animation 屬性是一個簡寫屬性:
animation-name:规定需要绑定到选择器的 keyframe 名称。。 animation-duration:规定完成动画所花费的时间,以秒或毫秒计。 animation-timing-function:规定动画的速度曲线。 animation-delay:规定在动画开始之前的延迟。 animation-iteration-count:规定动画应该播放的次数。 animation-direction:规定是否应该轮流反向播放动画。
@keyframes 規則,能夠創造動畫。
/* 定义动画*/
@keyframes 动画名称{
/* 样式规则*/
}
/* 将它应用于元素 */
.element {
animation-name: 动画名称(在@keyframes中已经声明好的);
/* 或使用动画简写属性*/
animation: 动画名称 1s ...
}stroke-dasharray屬性可控制用來描邊的點劃線的圖案範式。作為一個外觀屬性,它也可以直接用作一個CSS樣式表內部的屬性。
stroke-dashoffset 屬性指定了dash模式到路徑開始的距離如果使用了一個 值,那麼這個值就代表了目前viewport的一個百分比。值可以取為負值。
以上是HTML5+CSS3動態畫出一個大象的詳細內容。更多資訊請關注PHP中文網其他相關文章!



