之前的文章《手把手教你怎麼使用html css實現輪播圖效果(程式碼分享)》中,跟大家介紹了怎麼使用html css實現輪播圖效果。以下這篇文章跟大家介紹怎麼使用css3為字體加入立體效果,我們一起看看怎麼做。

字體新增立體效果圖如下

#1、新一個html文件,首先寫div標籤輸入寫contenteditable屬性規定是否允許使用者編輯內容,可以支援IE,不用再為相容問題。 <div contenteditable="true">可以編輯裡面的內容<code>
class是類別選擇器,可以純靜態在網頁中控製字體顏色。
html程式碼範例
<div contenteditable="true" class="text eff">字体特效</div>
2、透過給css全域的設置,寫使用head標籤之間加入<style type="text/css">字串程式碼然後在style標籤中輸入div代background-color屬性設定元素的背景顏色。
程式碼範例
body{
background-color: #456;
}程式碼效果

#3、效果出來了,只是為背景加上顏色,接著給字體特效透過在style標籤中輸入字體、字體尺寸、水平對齊方式、粗細、行間距、字體大小、頂部、底部、左側和右側屬性定位。
程式碼範例
.text {
font-family:"微软雅黑", "Dosis", sans-serif;
font-size: 80px;
text-align: center;
font-weight: bold;
line-height:200px;
text-transform:uppercase;
position: relative;
}程式碼效果

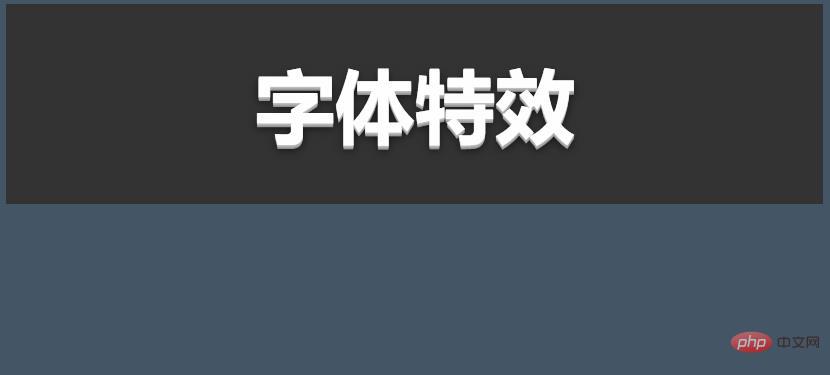
#4、效果出來了,只是給字體變大也加粗並居中,接下來給字體特透過在style標籤中輸入背景顏色、陰影。
利用text-shadow屬性來產生文字陰影效果。它的使用方法很簡單,text-shadow:0px 0px 0px #000,X軸,Y軸,模糊程度(不可是負值),陰影顏色。
程式碼範例
.eff{
background-color: #333;
color:#fefefe;
text-shadow:
0px 1px 0px #c0c0c0,
0px 2px 0px #b0b0b0,
0px 3px 0px #a0a0a0,
0px 4px 0px #909090,
0px 5px 10px rgba(0, 0, 0, 0.6);
}程式碼效果

#透過修改參數就可以實現多種特效
ok,編輯程式碼完成。
推薦學習:CSS3入門教學
#以上是教你使用css3為字體添加立體效果(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!



